
字节跳动小程序流量主开通指南
字节小程序开发者广告变现,需接入头条广告联盟的广告(目前类型有信息流广告、banenr 广告),产生的广告收入对开发者进行分成。
接入条件
小程序流量主功能已全量开放。
开通流量主
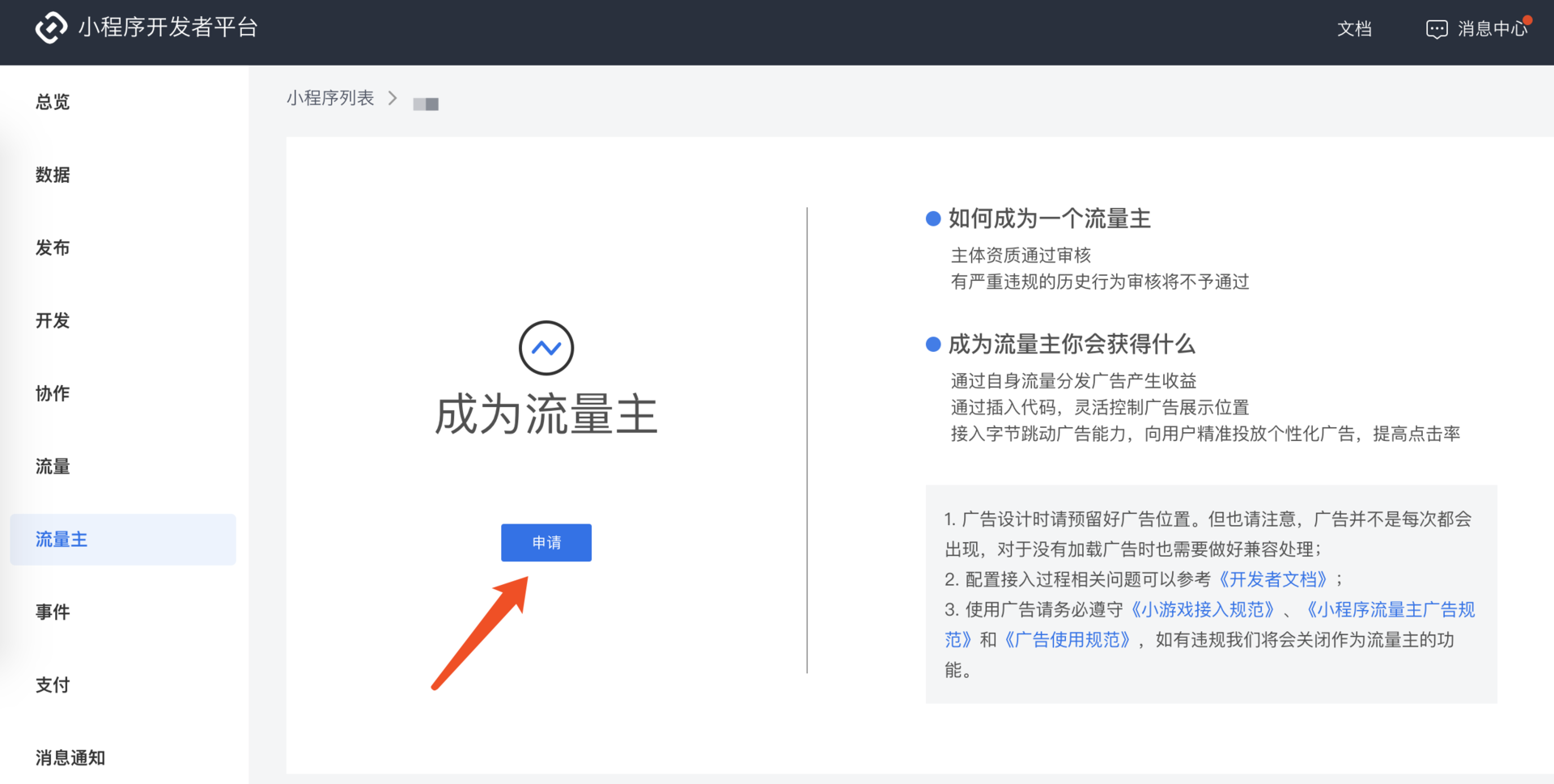
登录小程序开发者平台,点击“流量主”模块

点击“申请”

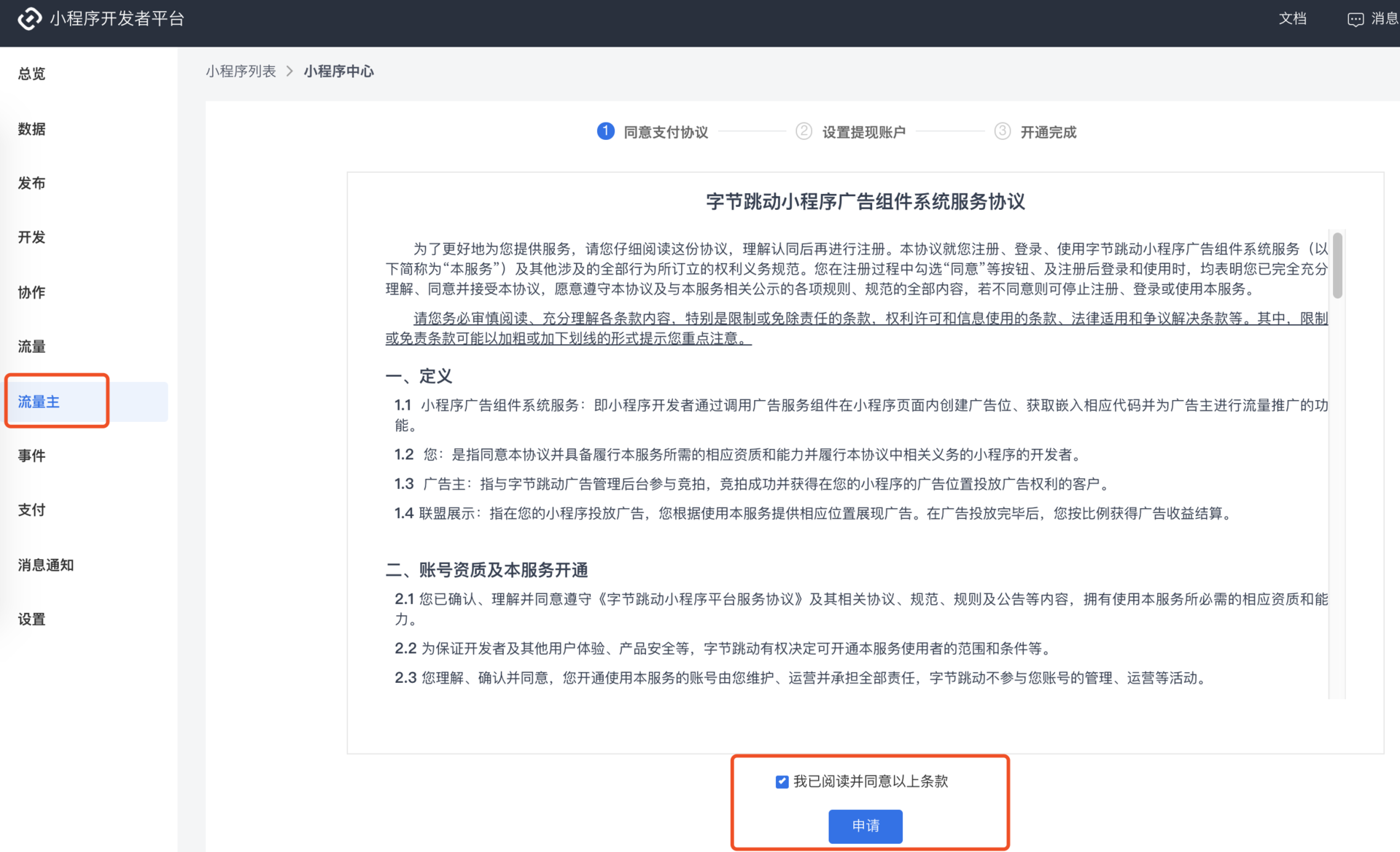
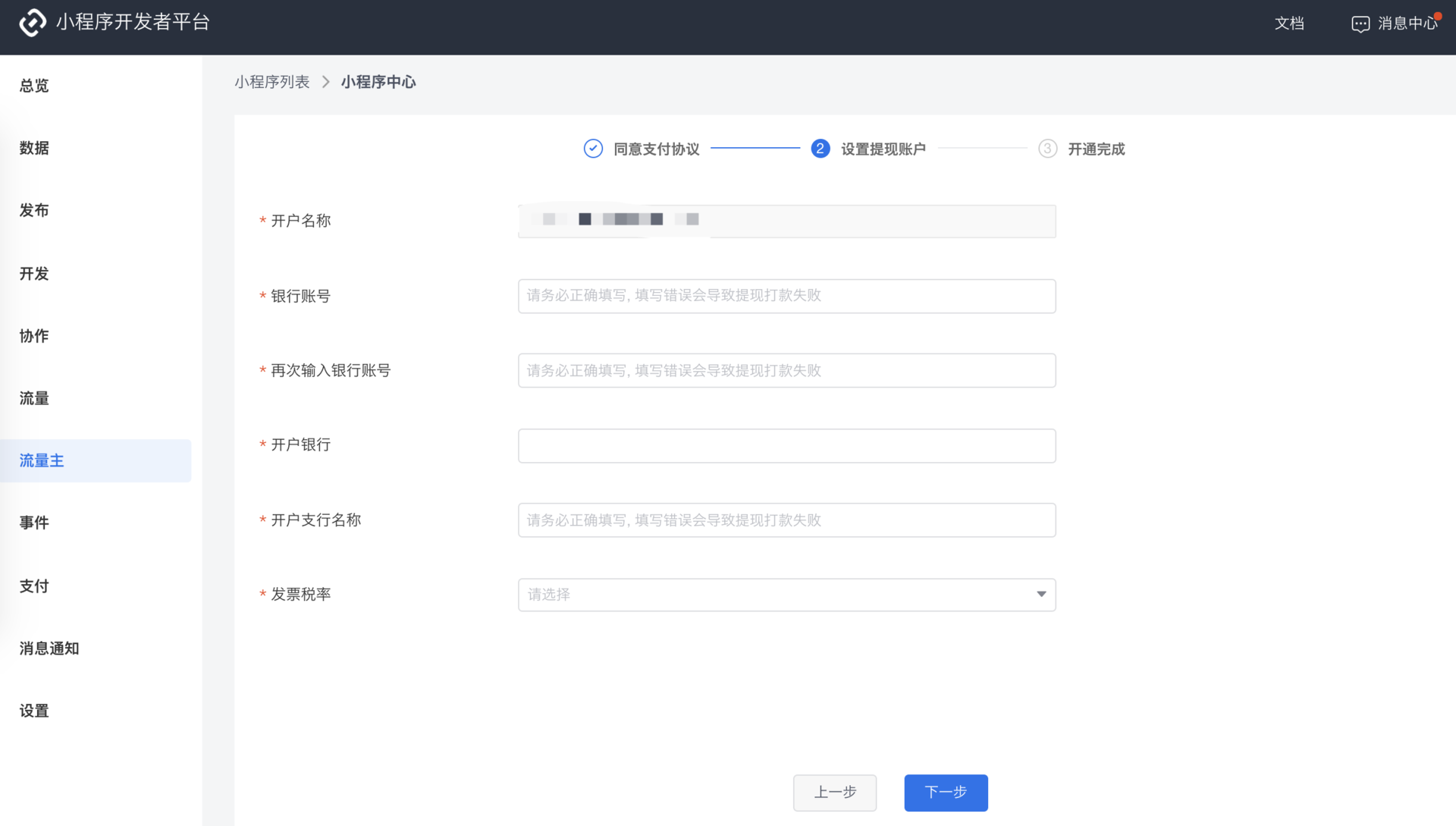
阅读服务协议,点击“申请”,按要求填写相关信息

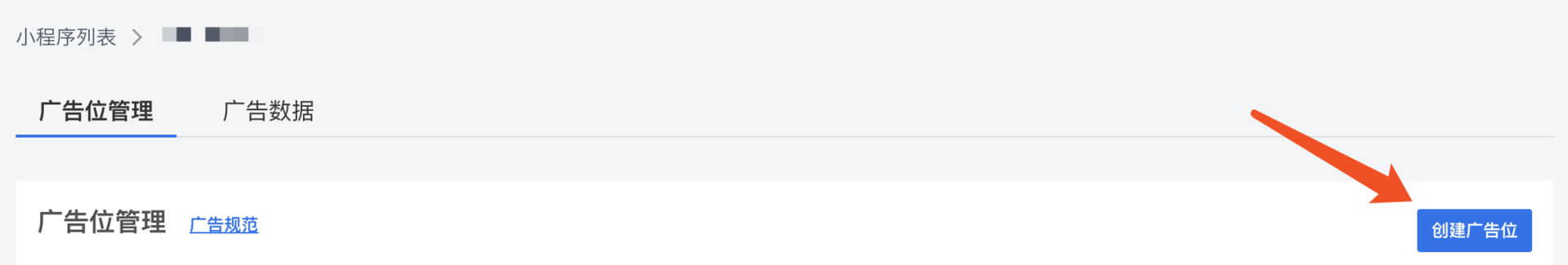
开通完成后,点击“创建广告位”

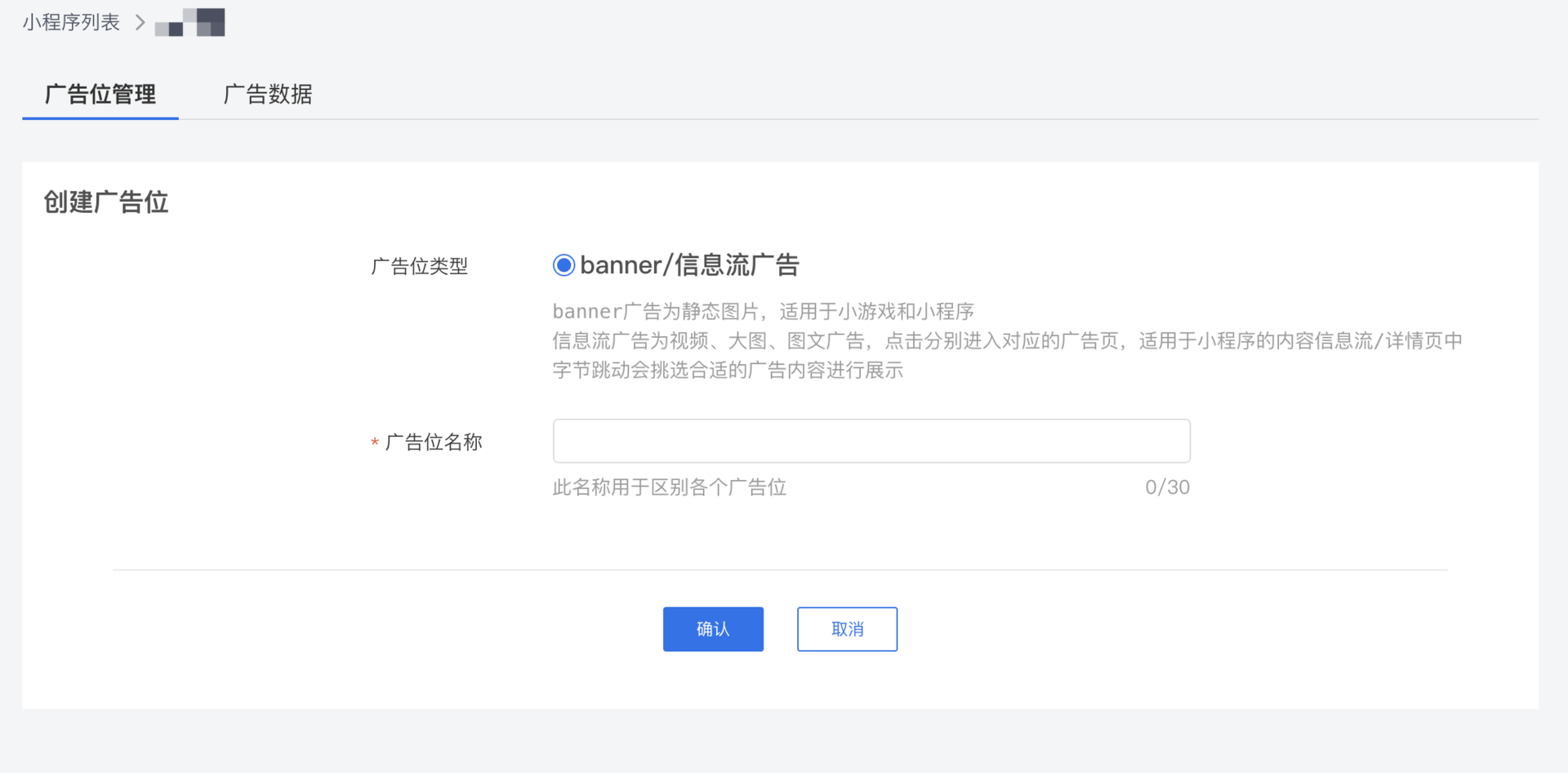
根据提示创建广告位

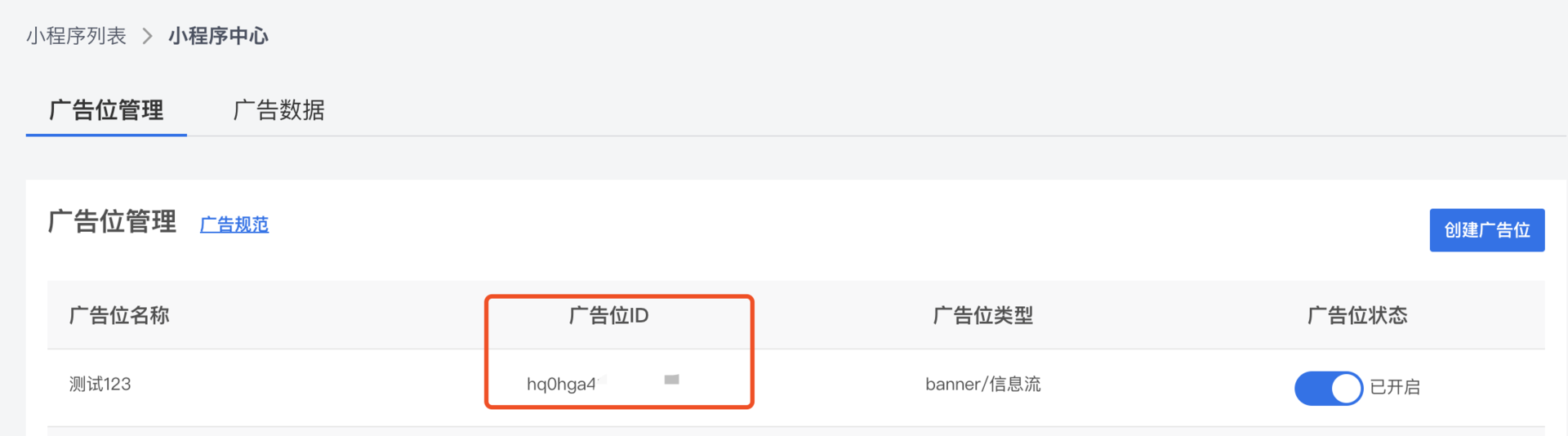
创建完成后获取广告位 ID

接入广告
接入流程请查看开发文档 https://www.w3cschool.cn/microapp/microapp-n59435xs.html
广告类型
信息流广告
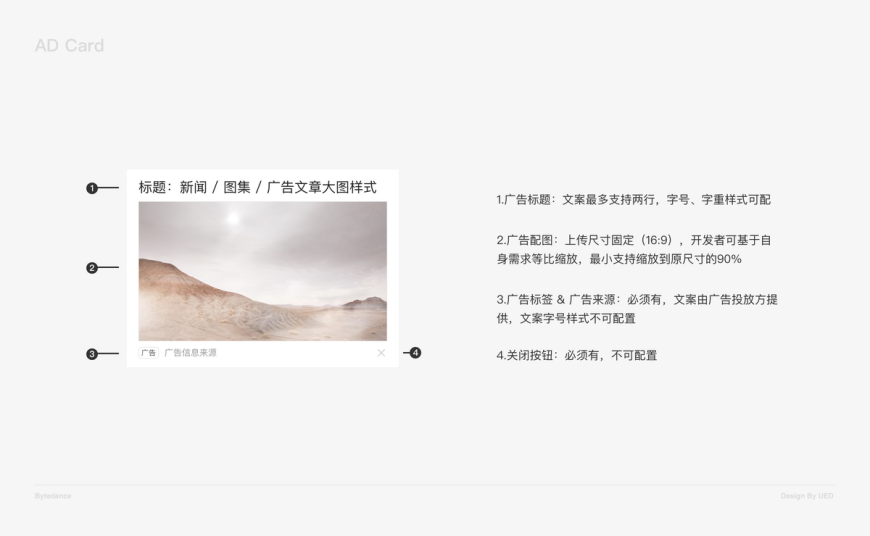
大图广告(large)
样式说明:属信息流广告,一般接入小程序大图 feed 流中,跳转 H5 落地页

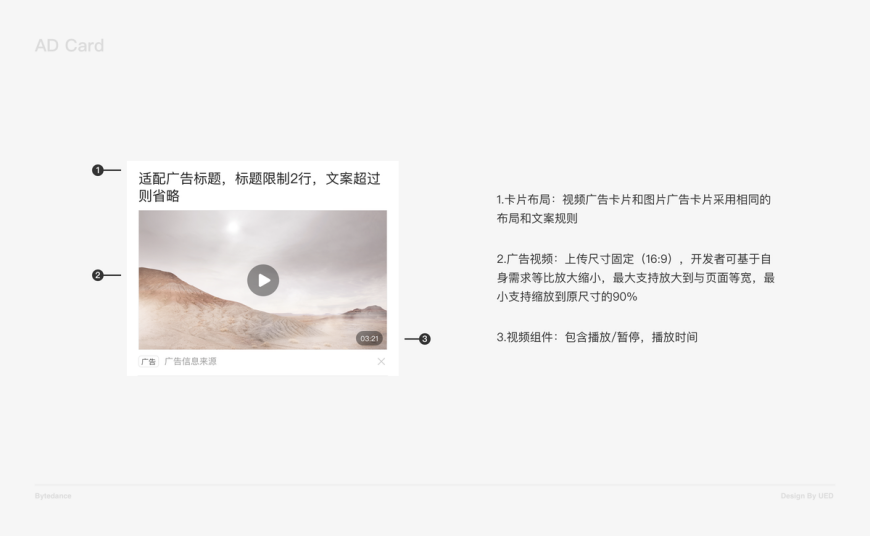
视频广告(video)
样式说明:属信息流广告,一般接入小程序视频 feed 流中,跳转 H5 落地页

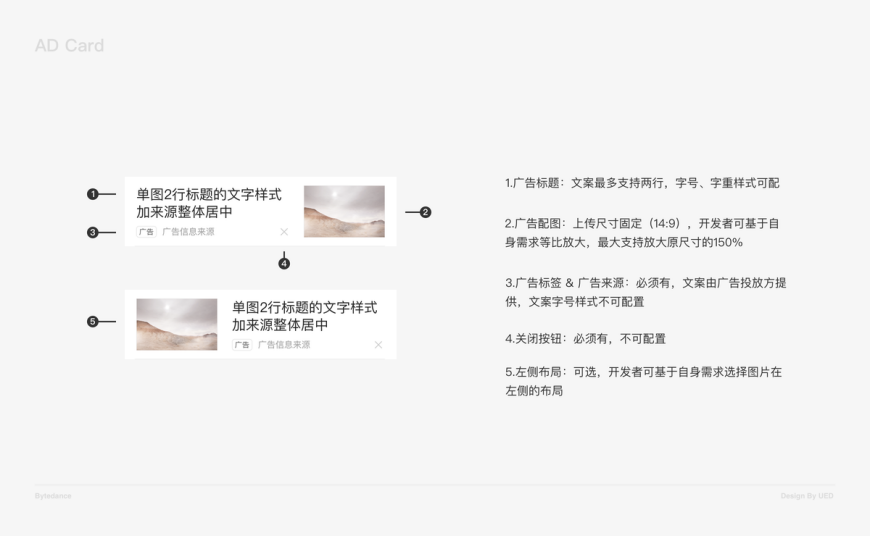
图文广告(左图右文 lImg、左文右图 rImg)
样式说明:属信息流广告,一般接入小程序图文 feed 流中,跳转 H5 落地页
接入说明:可根据界面内容,调整图文广告宽度

Banner 广告(banner)
接入详情页中部,广告一般跳转 appstore 或下载落地页
广告分成
产生的广告收入,按照开发者:小程序=7:3 的分成方式进行分成。
广告结算
请参照广告结算指南
广告审核规范
具体请参考 小程序流量主接入规范
- 广告可以穿插在「文章详情页底部」或「视频详情页中间」,保证核心操作不受干扰
- 广告适配多机型,不得出现错位、遮盖等情况
- 一屏内至多出现一个广告