字节跳动小程序今日头条信息流推荐卡片入口概述
入口说明:
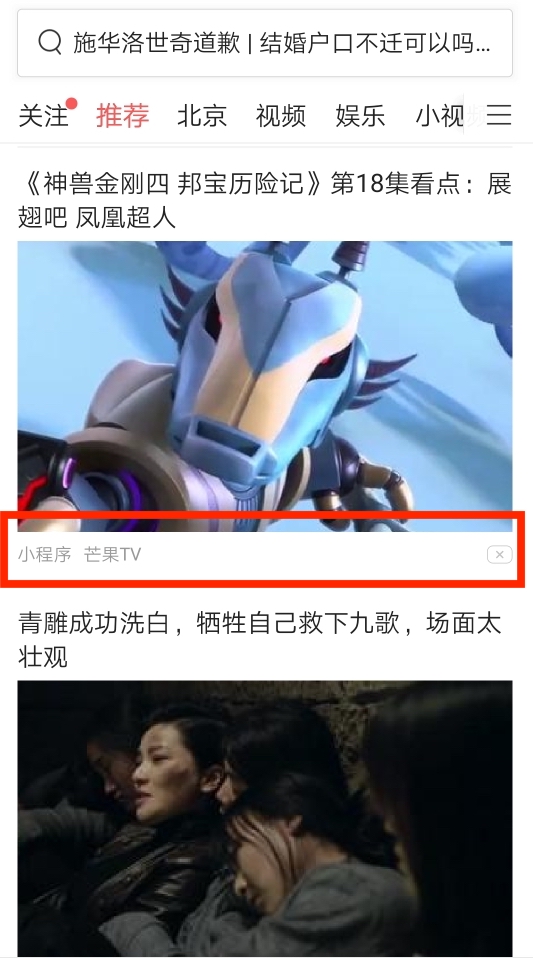
- 小程序中的内容可以分发至头条主 feed 流中展示,获取大量的展现曝光。
- 多种样式展现,通过不同的内容组合结合平台上的数据,发现适合自己小程序的效率最高的卡片形式。
获取方式:
- 功能内测中。如果您的小程序功能完备,无用户体验 bug,且具备内容展示页面,可通过邮件发送至 bytedance_microapp@bytedance.com 进行申请。(目前仅企业主体可申请该功能)
邮件模版
邮件标题:【信息流内测申请】小程序名称
邮件内容:
1.内容领域/垂类:例如娱乐、美食等
2.内容体裁:例如图文、视频、ugc、社区、问答等
3.内容来源:例如自主生产、自有版权、合作授权等
4.内容量级:包括存量数量、每日新增数量
5.落地页截图
6.联系方式:手机号码/微信联系方式
示例图: