
Toast
Toast 是较轻量的信息提示或用户操作反馈,分为状态提示和信息提示两类。
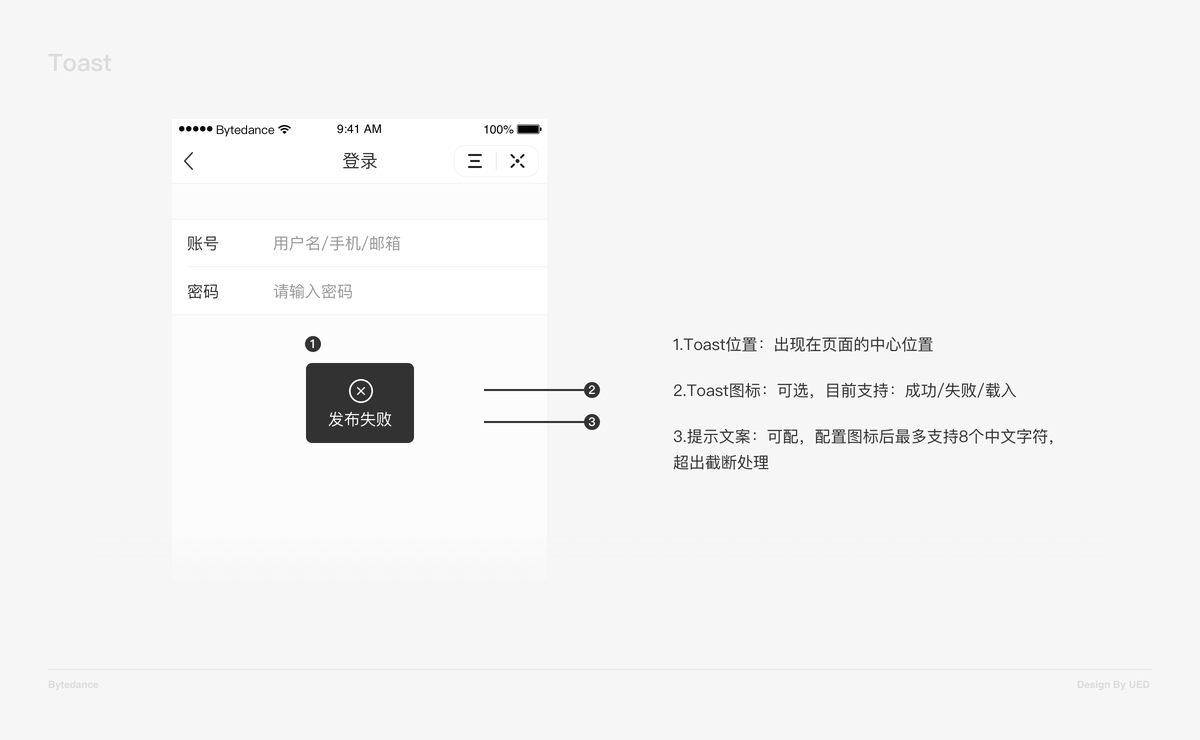
状态提示类 Toast 采用图标加单行说明文字的样式,指示当前系统任务的状态,例如 成功 / 失败 / 加载中.. 等等。这类提示 Toast 的出现会阻塞界面 UI 响应其他操作,确保当前任务状态不会被其他 UI 输入影响。
信息提示类 Toast 使用单行或双行说明文字的样式,出现后固定时间消失。单行信息提示 Toast 1s 后消失,双行信息提示 Toast 3s 后消失。


应用规范
- 重要的反馈、需要用户执行后续操作的反馈应使用 Dialog 承载,Toast 适合用作轻量的状态提示反馈
- Toast 上的文案应尽量精简,保证其中的信息能够在消失时间内(1s 和 3s)完整传达给用户
- 使用状态提示类 Toast 时需要注意加入心跳机制,否则会一直阻塞住界面响应其他操作