
一键搬家工具
Introduction:
帮助微信小程序的开发者快速迁移到字节跳动小程序
开发者工具入口
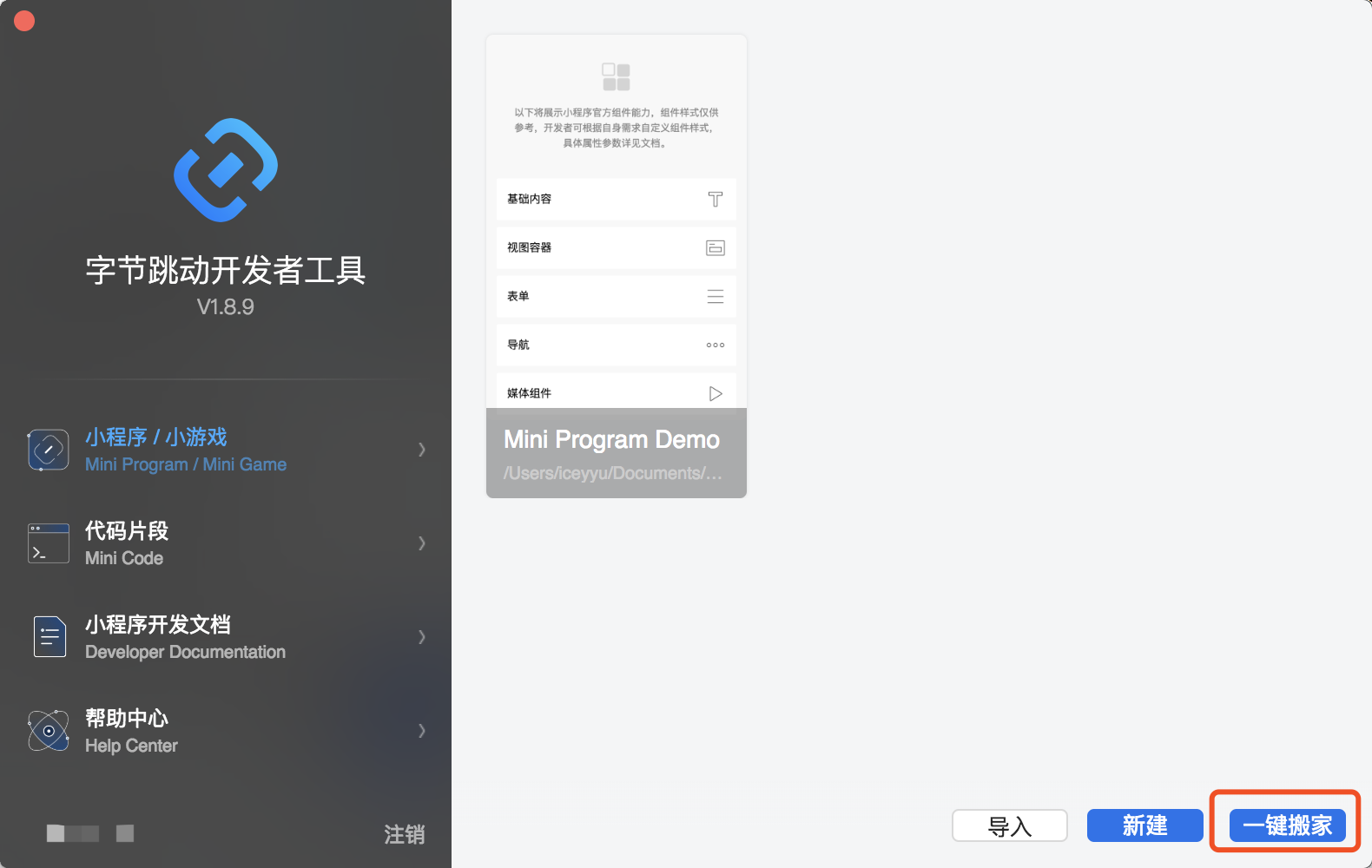
- 登录开发者工具
- 在项目列表页选择按钮“一键搬家”

NPM
官方源:
https://www.npmjs.com/package/wx-to-tt
- 安装可以局部安装或者全局安装npm i wx-to-tt -g
- wx2tt 微信小程序目录 source-directory <可选: 生成字节跳动小程序的目录,默认为 source-directory_tt> <可选: 生成日志的目录, source-directory_tt>wx2tt ./wxProjects/demo
wx2tt ./wxProjects/demo ./ttProjects/demo
- 单文件入口转换:wx2tt 微信小程序文件 <可选: 生成字节小程序的目录或文件路径,默认为 source-file-dir_tt/source-file-name> <可选: 生成日志的目录, 默认为 source-file-dir_tt/log.txt>wx2tt ./wxProjects/demo.wxml ./ttProjects/tt-demo.ttml
- 可查看转换日志
Feature
- parse, traverse, transform, generate
- 文件后缀替换,.wxml -> .ttml, .wxss -> .ttss
- API 前缀替换,wx -> tt
- 支持命令行
- 针对字节系 APP, 输出各宿主不支持的的组件与 API