字节跳动小程序消息推送客服
功能简介
- 通过配置消息推送及调用发送客服消息接口进行消息上下行联通。
- 当用户给小程序客服发消息,字节跳动的服务器会将消息的数据包(JSON 或者 XML 格式)POST 到开发者填写的 URL。开发者收到请求后可以调用接口进行异步回复。
- 如小程序的客服消息权限集已授权给第三方平台,则所有的客服消息将推送到第三方平台的服务器,不再推送到开发者的服务器或推送到网页版客服工具。
- 适用于使用自研 IM 工具或第三方 IM 厂商支持消息转发情况,可以通过配置服务器 URL,将用户消息转发至相应的服务器。
配置流程
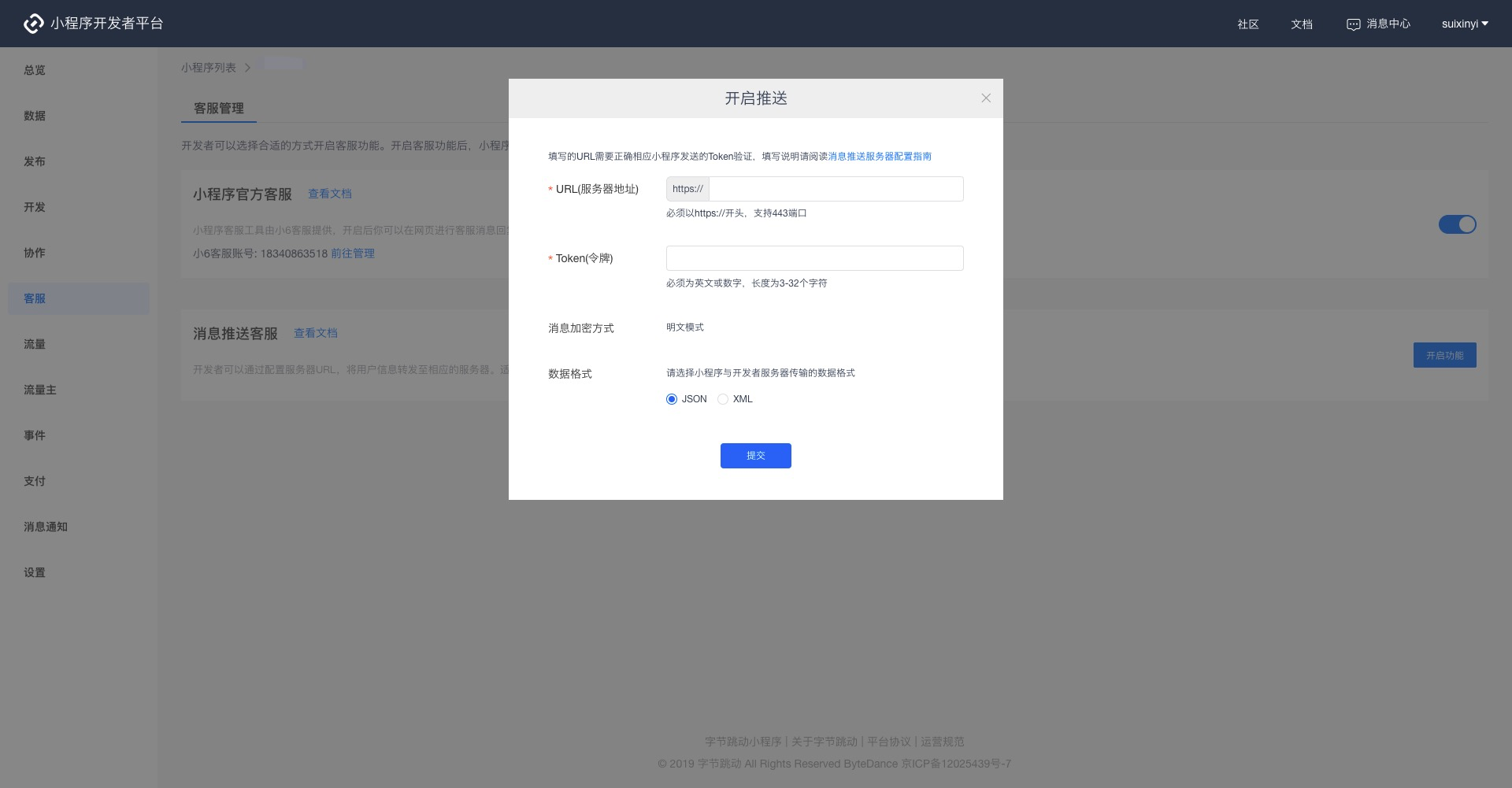
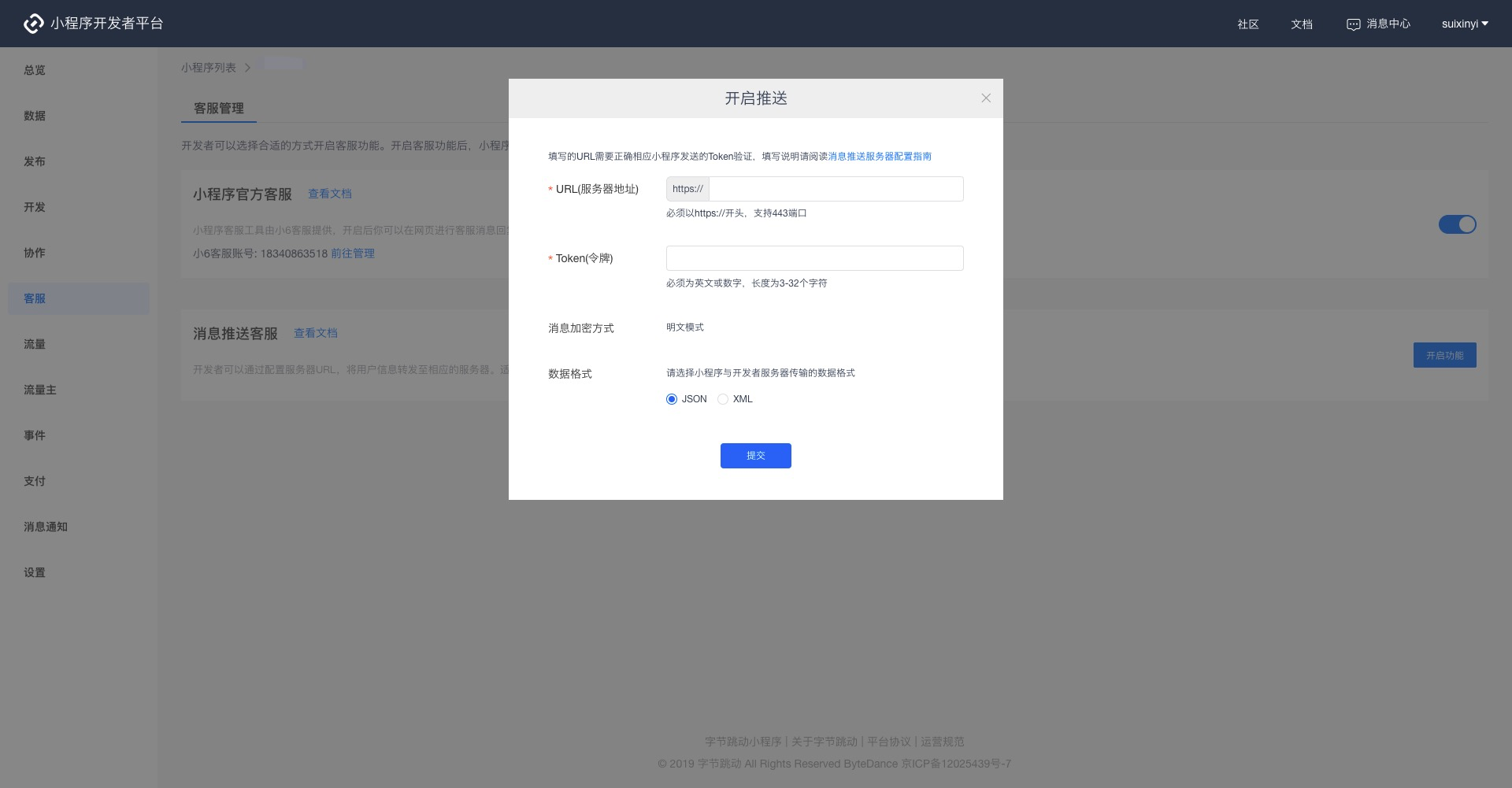
- 进入开发者平台-客服页面,在消息推送客服板块,点击"开启功能",并按照要求进行配置(包括服务器地址、Token、及加密方式等)。

- 启用并设置服务器配置后,用户发送的消息以及开发者需要的事件推送,都将直接转发至开发者 URL 中。