
头条号文章挂载小程序入口
头条号文章挂载小程序入口
入口说明:小程序平台提供插入头条号内容挂载能力,开发者既可在头条号图文和主页自定义菜单中插入头条小程序,也可以通过小程序引导关注头条号,实现小程序与头条号的互相导流,并进一步提升头条号的帐号服务能力和变现能力。
入口说明:
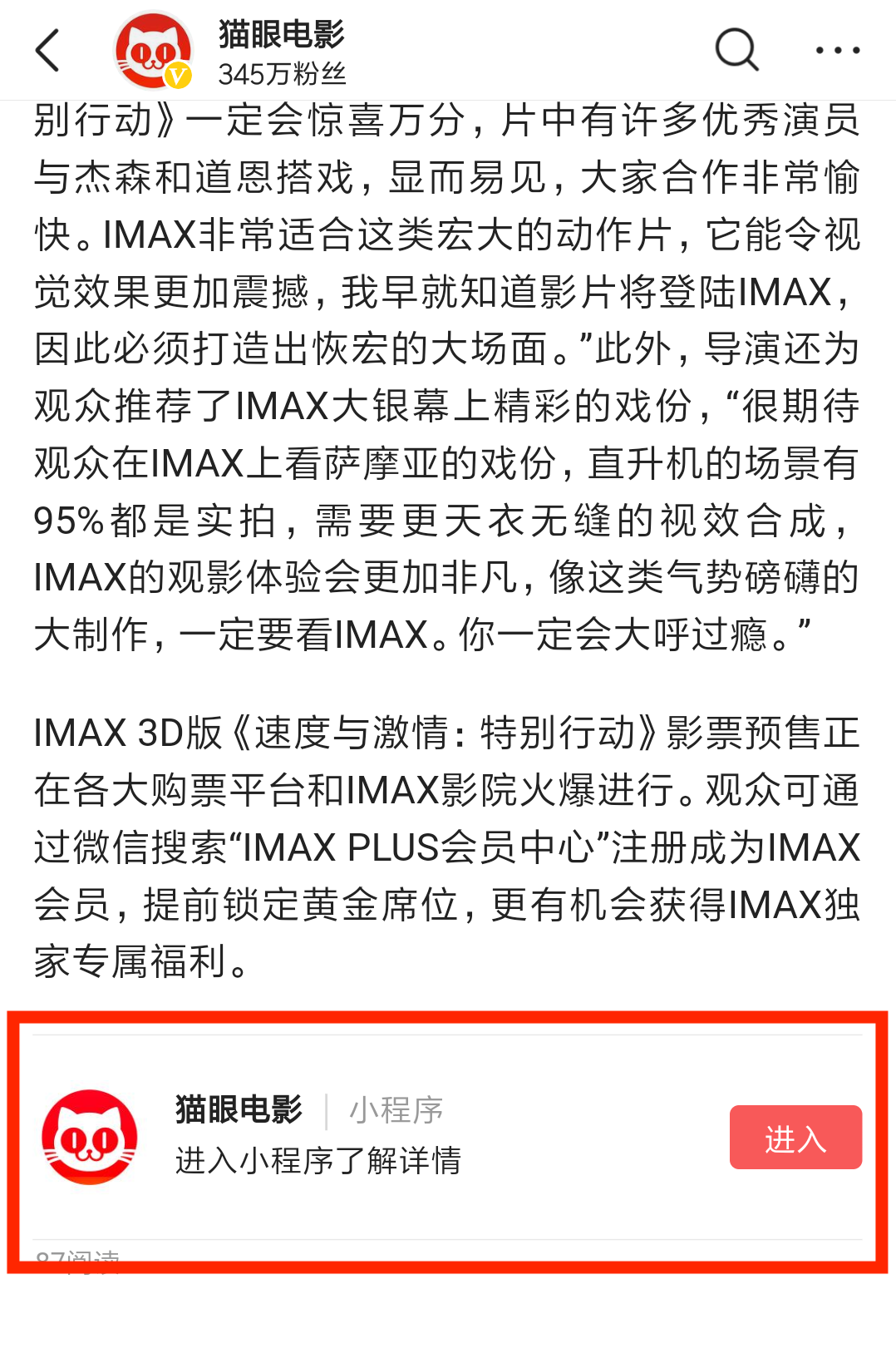
- 相关官号或合作 kol 可自行再文章中插入小程序卡片
- 卡片共分为两种样式,一是普通样式,二是图文样式
获取方式:
- 头条号作者可通过头条号后台「今日头条-功能实验室-小程序」进入小程序管理页,点击右上角「新增绑定」,输入正确的头条小程序 ID 后,点击「确定绑定」按钮,发起绑定
- 小程序开发者须前往开发者平台-设置页面,确认绑定后,则头条号与小程序绑定成功
- 头条号作者在绑定后可自行在发布文章时插入小程序:在头条号后台「图文-发表文章」页面,点击编辑器菜单栏的「插入小程序」,选择已绑定的小程序插入;点击「高级设置」,即可修改小程序的介绍文案、设置落地地址
示例图:

个人主页入口
入口说明:
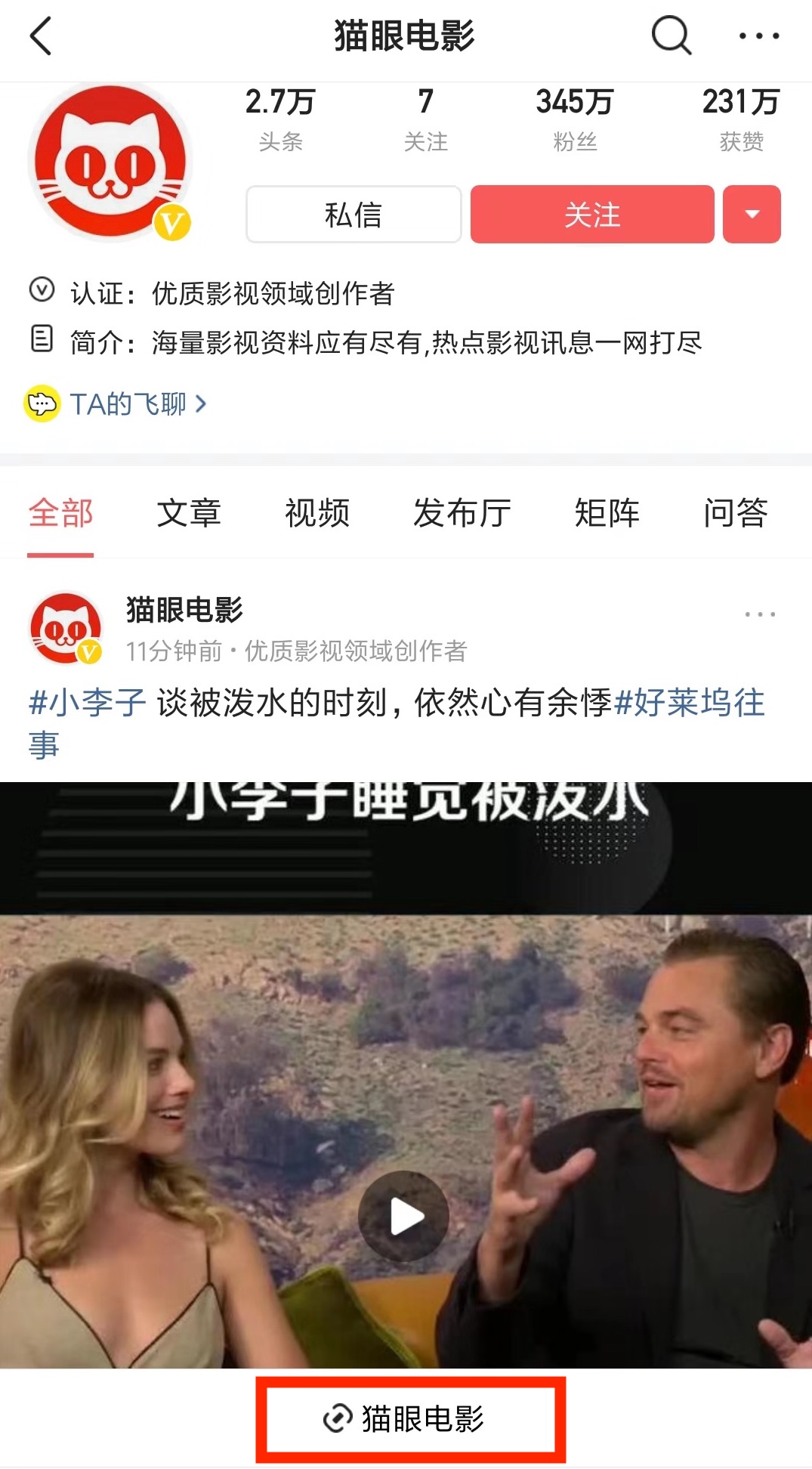
- 头条号作者在个人主页可插入小程序位,并自定义文案。
获取方式:
- 需要先进行绑定,操作路径与文章相同:
- 绑定成功后,头条号作者可在头条号后台「个人中心 - 帐号设置 - 自定义菜单」页面,选择「选择小程序」,并设置落地页面地址。
示例图:

附:头条号作者插入小程序操作流程文档: