字节跳动小程序中心化入口
小程序盒子
入口说明:
- 进入安卓【今日头条】APP,点击右下角【我的】,点击“发现”栏的【查看全部】即可进入。小程序盒子提供了中心化的小程序入口,其中部分入口已开放给开发者可配合小程序运营活动等自行申请。
获取方式:
注:小程序需满足当月最高日活>1000 满足申请条件 请发送至邮件组 bytedance_microapp@bytedance.com 进行申请。
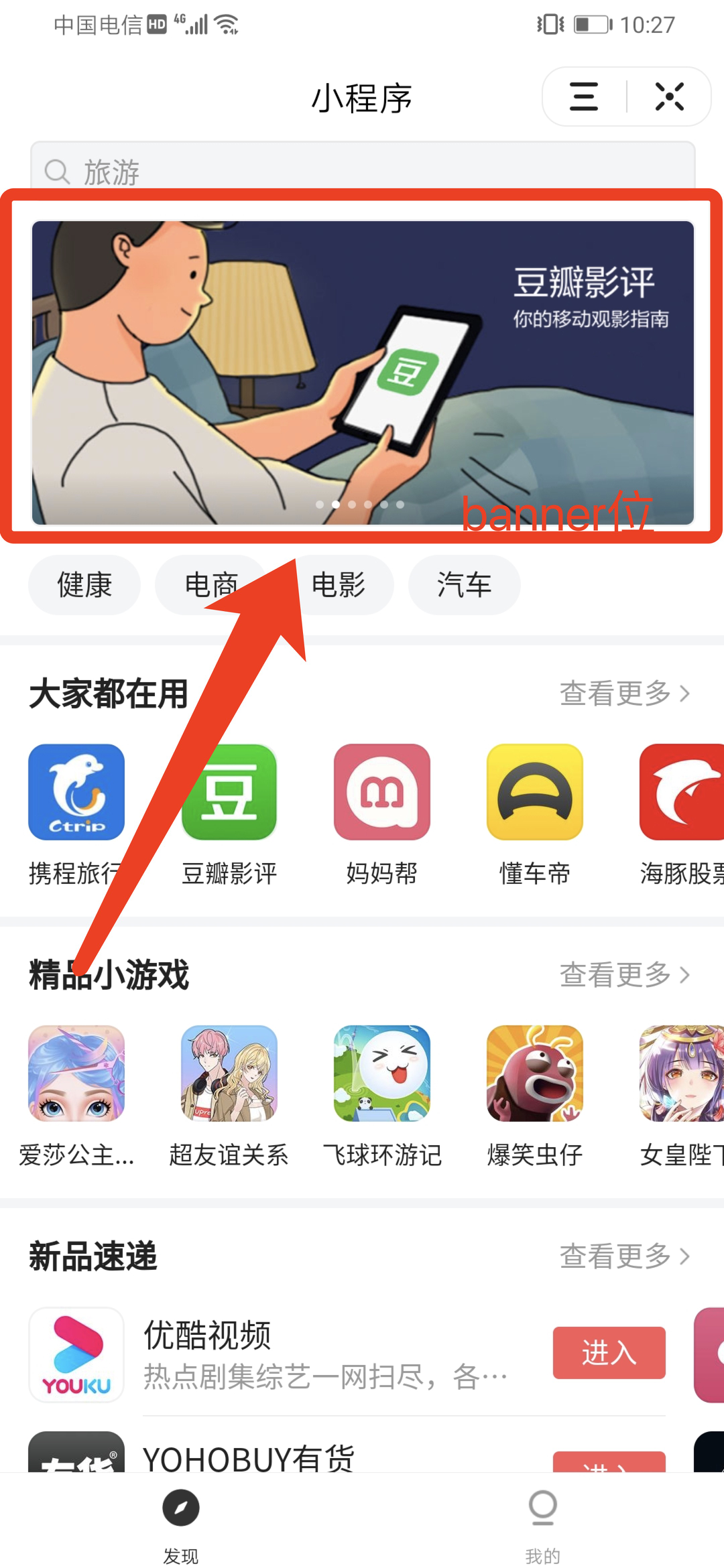
1.首屏 banner 位
申请所需材料:
(1)小程序名称
(2)banner 图片
- 图片尺寸:750*360
- 内容:建议内容为小程序活动、小程序介绍等
- 风格:符合小程序整体风格即可(可参考示例图)
(3)跳转页面地址,即跳转小程序指定界面:
格式:page/xxxxx/xxxx(非必须,若无则跳转小程序首页)
示例:

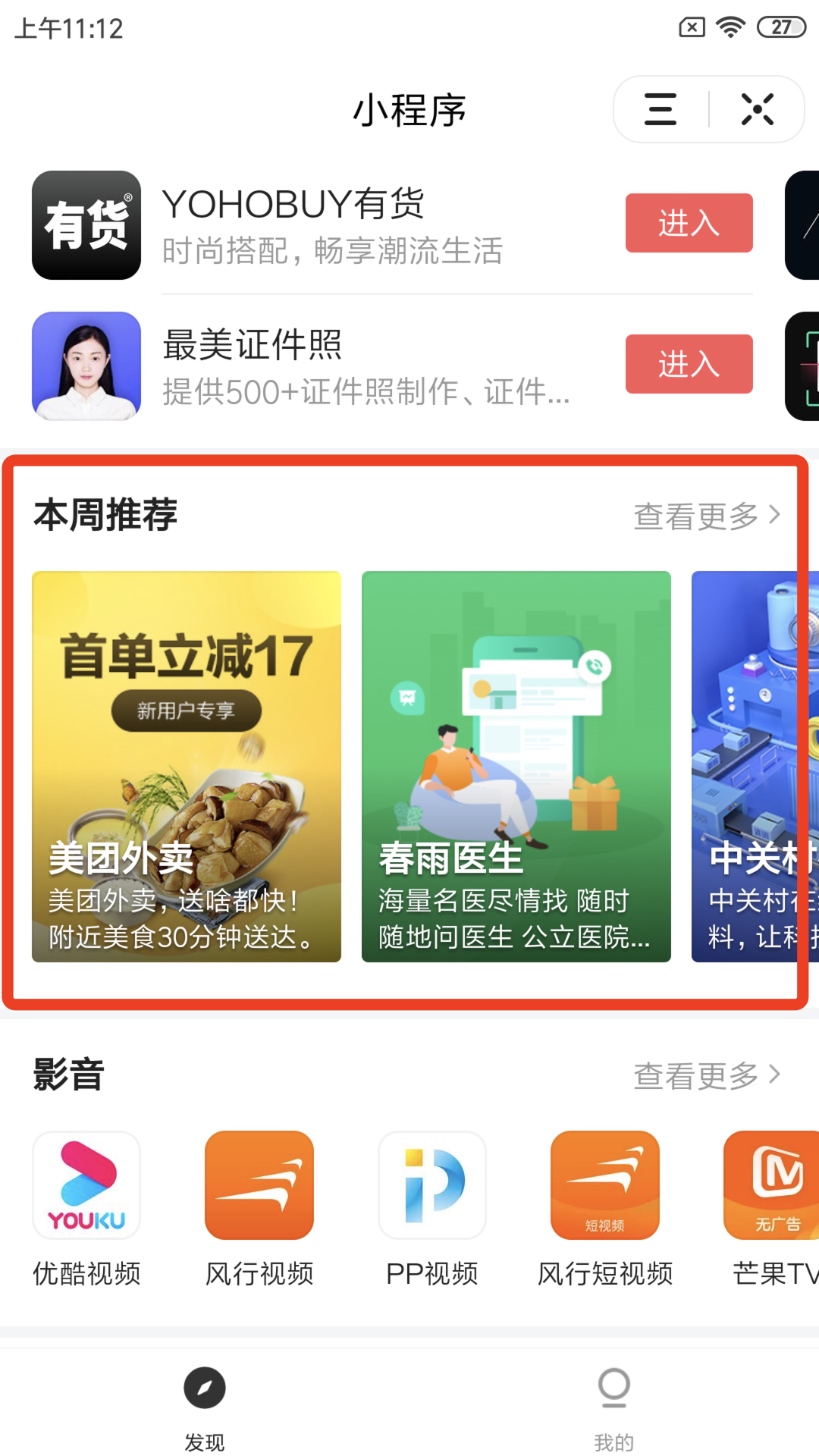
2.精品推荐/本周推荐
申请所需材料:
(1)小程序名称
(2)展示图片
- 尺寸:440460,284360,同一张图片的两个尺寸
- 内容:建议内容为小程序活动、小程序介绍等
- 风格:符合小程序整体风格即可
示例: