
字节跳动小程序接入消息通知指南
能力概况
为便于开发者对用户进行服务消息触达,简化小程序模板消息下发流程,小程序提供统一的服务消息下发接口,以便实现服务的闭环并提供更佳的体验。
宿主支持
今日头条已上线,其他宿主陆续接入中。
入口位置
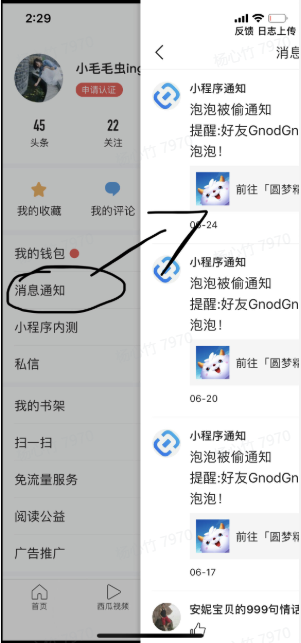
- 「我的-消息通知」入口

- 「头条内气泡」入口(只有部分消息通知会展示该入口,由平台审核)

接入流程
步骤一:获取模版 ID
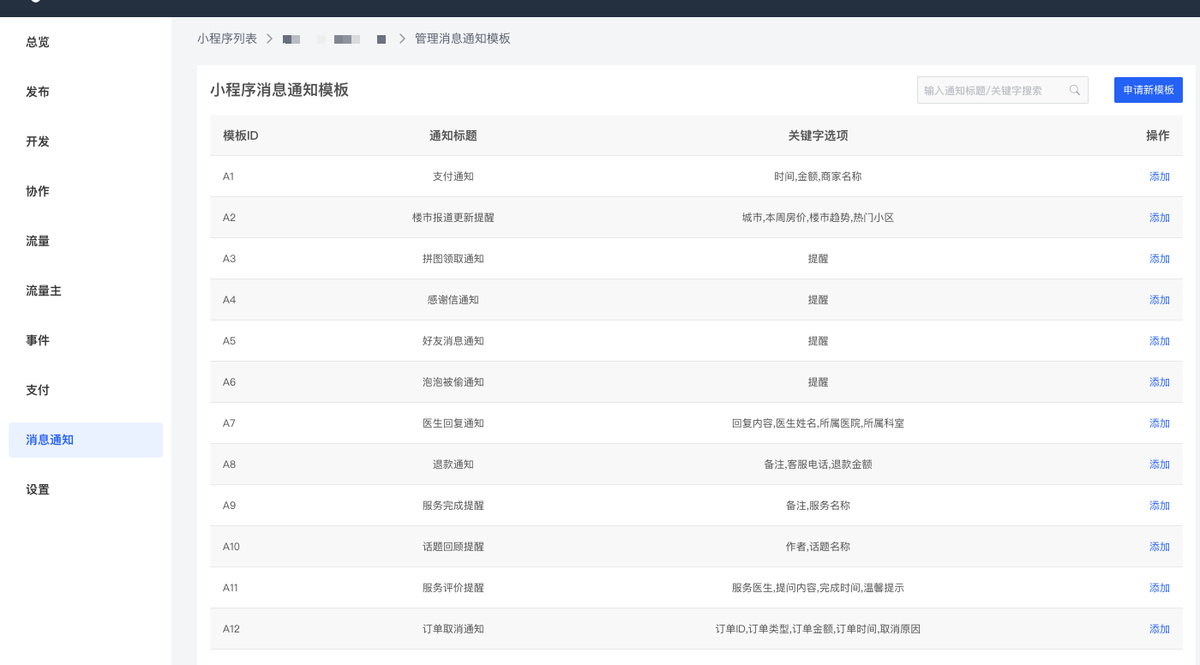
前往开发者平台,在「消息通知」板块,点击添加模版;

添加模版有两种方式:
- 选择模版库中的模版 添加模版库中的模版,可直接添加使用,选中某个模版点击添加后,选择相关关键词配置,如果还想添加更多的关键词或者定义好的关键词不符合预期,可申请新的关键词(提交后需审核),右边为该消息模版的展示预览。

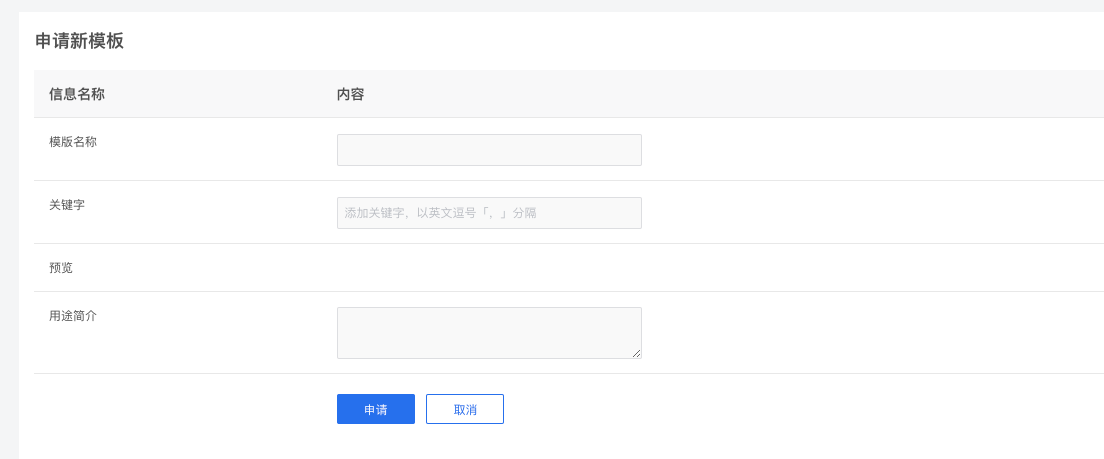
- 自定义模版 若模版库中的模版不符合预期,可申请自定义模版,点击右上角的申请新模版;

根据相应的提示文字进行自定义模版填写(该申请需要审核)。

步骤二:使用 formid 作为发送消息通知的凭证
-
获取途径
- 页面的 form 组件,属性 report-submit 为 true 时,可以声明为需要发送模板消息,此时点击按钮提交表单可以获取 formId,用于发送模板消息
- 点击一次随机生成一个 formid,类似 uuid(32 位),传给开发者
-
消耗途径
- 每发送一条消息,消耗一个 formid
- 调取 send 来发送消息(已支持、send 接口文档:https://www.w3cschool.cn/microapp/microapp-3l5g36b3.html )
下发条件说明
有效期及限制
1.每个 formid 从生成时间开始,7 天内有效
2.1 次提交表单可下发 1 条,多次提交下发条数独立,相互不影响
3.登录才能收集用户 formid
常见问题:
Q:如果后台添加的时候 是两个关键词,发送的时候小于两个会报错吗?
A:会的,需要填满数据。
Q:小气泡的入口可以点击进入小程序吗?可以进入指定页面吗?
A:可以点击进入小程序内配置的对应页面。
Q:有定向的用户限制吗?
A:面向使用过的用户,需要收集用户的 formID。