
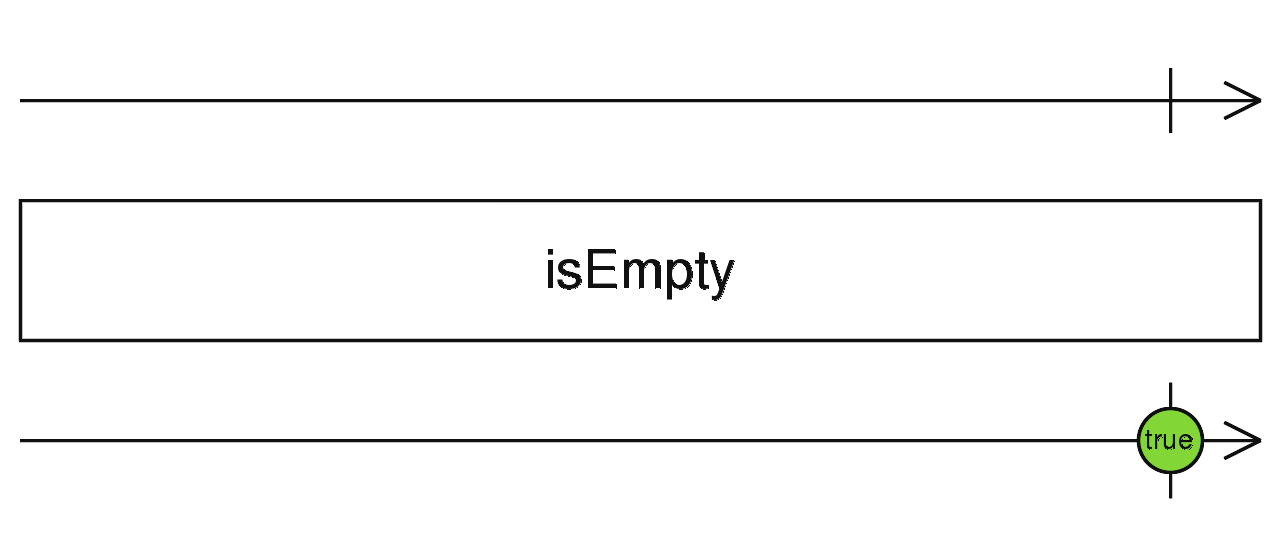
RxJS isEmpty
如果输入 observable 发出任何值,则发出 false;如果输入 observable 发出任何值,则发出 true。 输入的可观察输入完成而没有发出任何值。
isEmpty<T>(): OperatorFunction<T, boolean>
参量
没有参数。
returns
OperatorFunction<T, boolean>:一个布尔值的 Observable,它指示 observable 是否为空
描述
告诉可观察对象是否发出任何值

isEmpty将发出值的 Observable 转换为 发出一个布尔值,表示是否有任何值 由源 Observable 发出。 只要源 Observable 发出一个 值, isEmpty将发出 false并完成。 如果源可观察 完成不发出任何东西, isEmpty将发出 true和 完成。
使用可以达到类似的效果 count,但 isEmpty可以发出 一个 false值越快。
例子
发出 false非空的可观察值
import { Subject } from 'rxjs';
import { isEmpty } from 'rxjs/operators';
const source = new Subject<string>();
const result = source.pipe(isEmpty());
source.subscribe(x => console.log(x));
result.subscribe(x => console.log(x));
source.next('a');
source.next('b');
source.next('c');
source.complete();
// Results in:
// a
// false
// b
// c
发出 true空的Observable
import { EMPTY } from 'rxjs';
import { isEmpty } from 'rxjs/operators';
const result = EMPTY.pipe(isEmpty());
result.subscribe(x => console.log(x));
// Results in:
// true