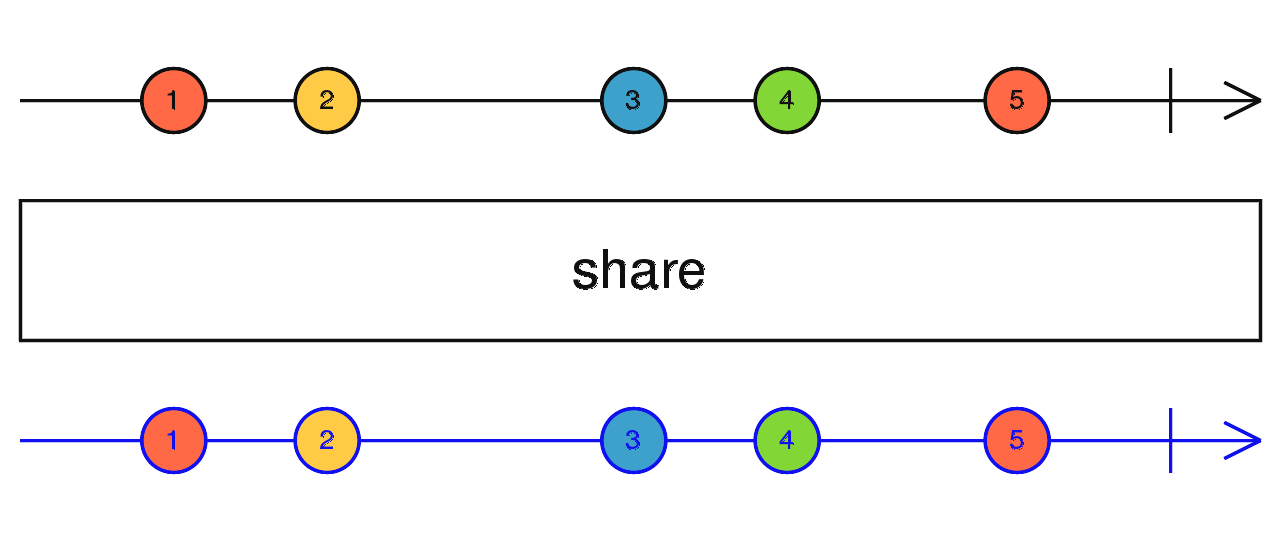
RxJS share
返回一个多播(共享)原始 Observable 的新 Observable。只要有至少一个订户,该 Observable 便会被预订并发出数据。当所有订阅者都取消订阅后,它将从源 Observable 取消订阅。因为 Observable 正在多播,所以它构成了流hot。这是的别名multicast(() => new Subject()), refCount()。
share<T>(): MonoTypeOperatorFunction<T>
参量
没有参数。
returns
MonoTypeOperatorFunction<T>:一个 Observable,在连接时会导致源 Observable 向其 Observer 发射项目。
描述