
RxJS windowWhen
使用来将源 Observable 值分支为嵌套 Observable 关闭 Observables 的工厂功能,以确定何时启动新的 窗口。
windowWhen<T>(closingSelector: () => Observable<any>): OperatorFunction<T, Observable<T>>
参量
| 关闭选择器 | 一个不需要 参数并返回一个Observable信号(在 next或 complete)何时关闭上一个窗口并开始一个新窗口。 |
|---|
returns
OperatorFunction<T, Observable<T>>:可观察到的窗户 是可观察的。
描述
就像 bufferWhen,但发出嵌套 可观察的而不是数组。

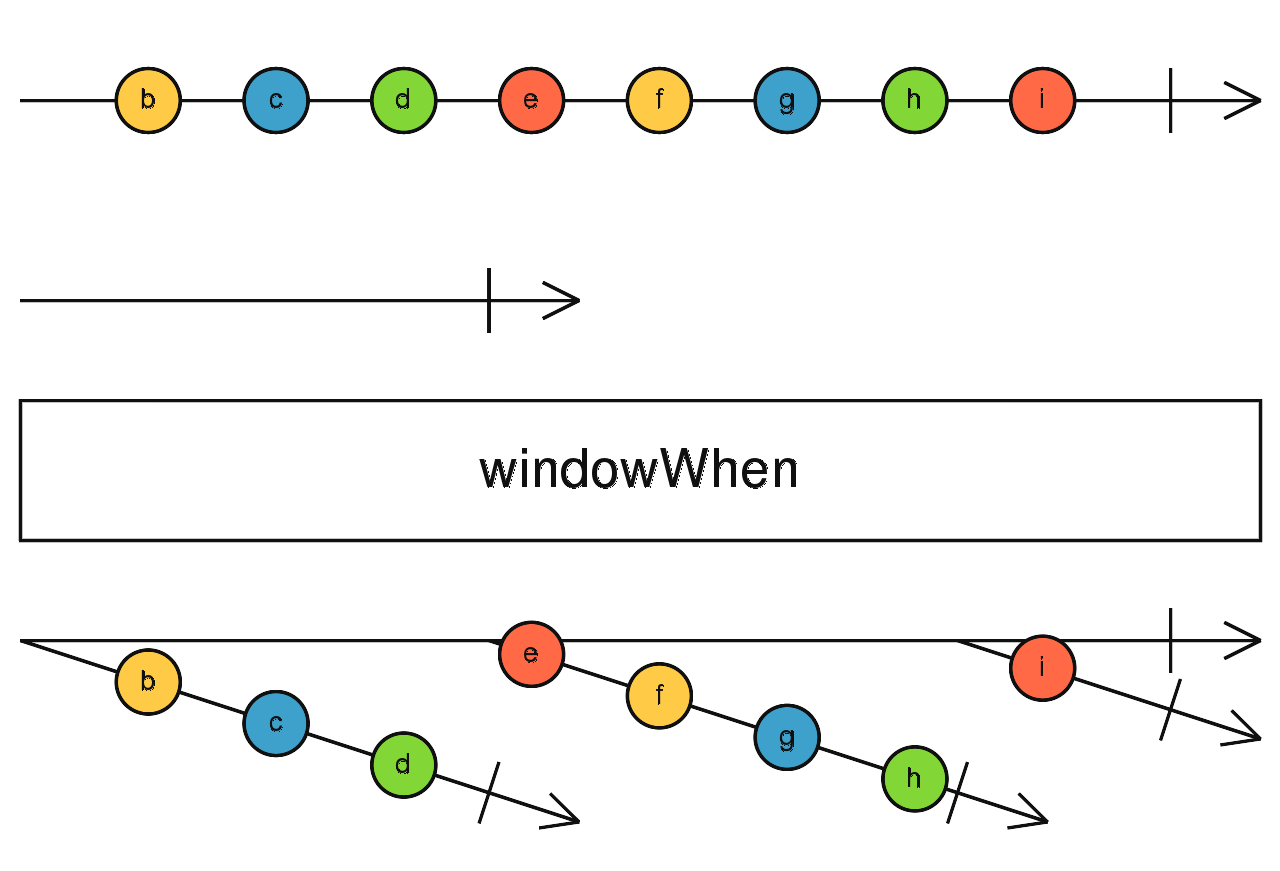
返回一个 Observable,它发出从源收集到的项目的窗口 可观察的。 输出 Observable 发出连接的非重叠窗口。 它发出当前窗口,并在可观察到的任何时候打开一个新窗口。 由指定 closingSelector函数产生的发射项。 首先 订阅输出 Observable 时,窗口将立即打开。
例
在 [1-5] 个随机秒的每个窗口中仅发出前两次单击事件
import { fromEvent, interval } from 'rxjs';
import { windowWhen, map, mergeAll, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
windowWhen(() => interval(1000 + Math.random() * 4000)),
map(win => win.pipe(take(2))), // each window has at most 2 emissions
mergeAll() // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));