
RxJS of
将参数转换为可观察的序列。
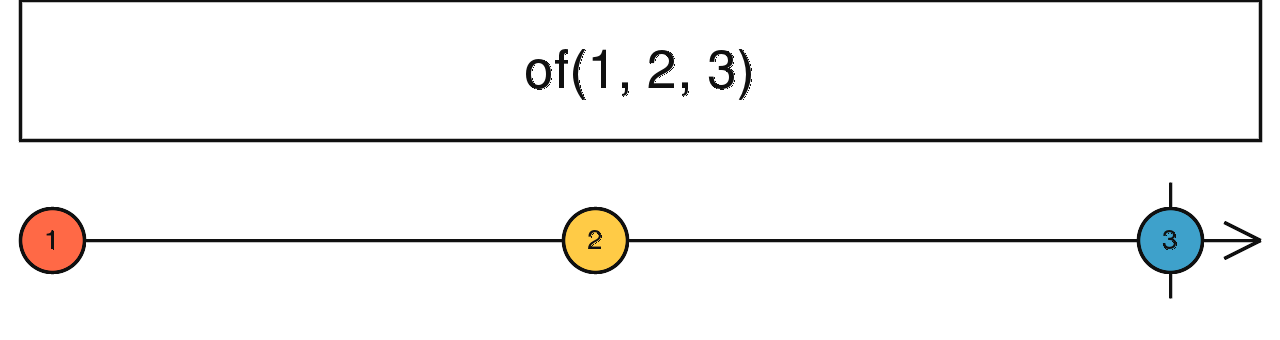
of<T>(...args: (SchedulerLike | T)[]): Observable<T>参量
| args | 类型:`(SchedulerLike | T)[]`。 |
|---|---|---|
returns
Observable<T>:一个 Observable,它发出上述自变量,然后完成。
描述
每个参数都将成为一个next通知。

与不同的是 from,它不会进行拼合,而是将每个参数作为单独的next通知整体发出。
例子
发射值 10, 20, 30
import { of } from 'rxjs';
of(10, 20, 30)
.subscribe(
next => console.log('next:', next),
err => console.log('error:', err),
() => console.log('the end'),
);
// result:
// 'next: 10'
// 'next: 20'
// 'next: 30'
发射数组 [1,2,3]
import { of } from 'rxjs';
of([1,2,3])
.subscribe(
next => console.log('next:', next),
err => console.log('error:', err),
() => console.log('the end'),
);
// result:
// 'next: [1,2,3]'超载
of(a: T, scheduler: SchedulerLike): Observable<T>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T>
of(a: T, b: T2, scheduler: SchedulerLike): Observable<T | T2>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2>
of(a: T, b: T2, c: T3, scheduler: SchedulerLike): Observable<T | T2 | T3>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3>
of(a: T, b: T2, c: T3, d: T4, scheduler: SchedulerLike): Observable<T | T2 | T3 | T4>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3 T4>
of(a: T, b: T2, c: T3, d: T4, e: T5, scheduler: SchedulerLike): Observable<T | T2 | T3 | T4 | T5>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3 T4 T5>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, scheduler: SchedulerLike): Observable<T | T2 | T3 | T4 | T5 | T6>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3 T4 T5 T6>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, g: T7, scheduler: SchedulerLike): Observable<T | T2 | T3 | T4 | T5 | T6 | T7>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| G | 类型:T7 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3 T4 T5 T6 T7>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, g: T7, h: T8, scheduler: SchedulerLike): Observable<T | T2 | T3 | T4 | T5 | T6 | T7 | T8>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| G | 类型:T7 |
| H | 类型:T8 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3 T4 T5 T6 T7 T8>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, g: T7, h: T8, i: T9, scheduler: SchedulerLike): Observable<T | T2 | T3 | T4 | T5 | T6 | T7 | T8 | T9>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| G | 类型:T7 |
| H | 类型:T8 |
| i | 类型:T9 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<T T2 T3 T4 T5 T6 T7 T8 T9>
of(...args: (SchedulerLike | T)[]): Observable<T>
| 参量 | 类型 |
|---|---|
| args | 类型:(SchedulerLike | T)[] |
returnsObservable<T>
of(a: T): Observable<T>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
returnsObservable<T>
of(a: T, b: T2): Observable<T | T2>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
returnsObservable<T T2>
of(a: T, b: T2, c: T3): Observable<T | T2 | T3>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
returnsObservable<T T2 T3>
`of(a: T, b: T2, c: T3, d: T4): Observable<T | T2 | T3 | T4>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
returnsObservable<T T2 T3 T4>
of(a: T, b: T2, c: T3, d: T4, e: T5): Observable<T | T2 | T3 | T4 | T5>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
returnsObservable<T T2 T3 T4 T5>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6): Observable<T | T2 | T3 | T4 | T5 | T6>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
returnsObservable<T T2 T3 T4 T5 T6>
`of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, g: T7):
Observable<T | T2 | T3 | T4 | T5 | T6 | T7>`
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| G | 类型:T7 |
returnsObservable<T T2 T3 T4 T5 T6 T7>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, g: T7, h: T8): Observable<T | T2 | T3 | T4 | T5 | T6 | T7 | T8>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| G | 类型:T7 |
| H | 类型:T8 |
returnsObservable<T T2 T3 T4 T5 T6 T7 T8>
of(a: T, b: T2, c: T3, d: T4, e: T5, f: T6, g: T7, h: T8, i: T9): Observable<T | T2 | T3 | T4 | T5 | T6 | T7 | T8 | T9>
| 参量 | 类型 |
|---|---|
| a | 类型:T |
| b | 类型:T2 |
| C | 类型:T3 |
| d | 类型:T4 |
| Ë | 类型:T5 |
| F | 类型:T6 |
| G | 类型:T7 |
| H | 类型:T8 |
| i | 类型:T9 |
returnsObservable<T T2 T3 T4 T5 T6 T7 T8 T9>
of(...args: T[]): Observable<T>
| 参量 | 类型 |
|---|---|
| args | 类型:T[] |
returnsObservable<T>