
RxJS mapTo
每当源 Observable 发出值时,在输出 Observable 上发出给定的常量值。
mapTo<T, R>(value: R): OperatorFunction<T, R>
参量
| 值 | 将每个源值映射到的值。 |
|---|
returns
OperatorFunction<T, R>:一个 Observable,它 value 在源 Observable 每次发出某种东西时发出给定值。
描述
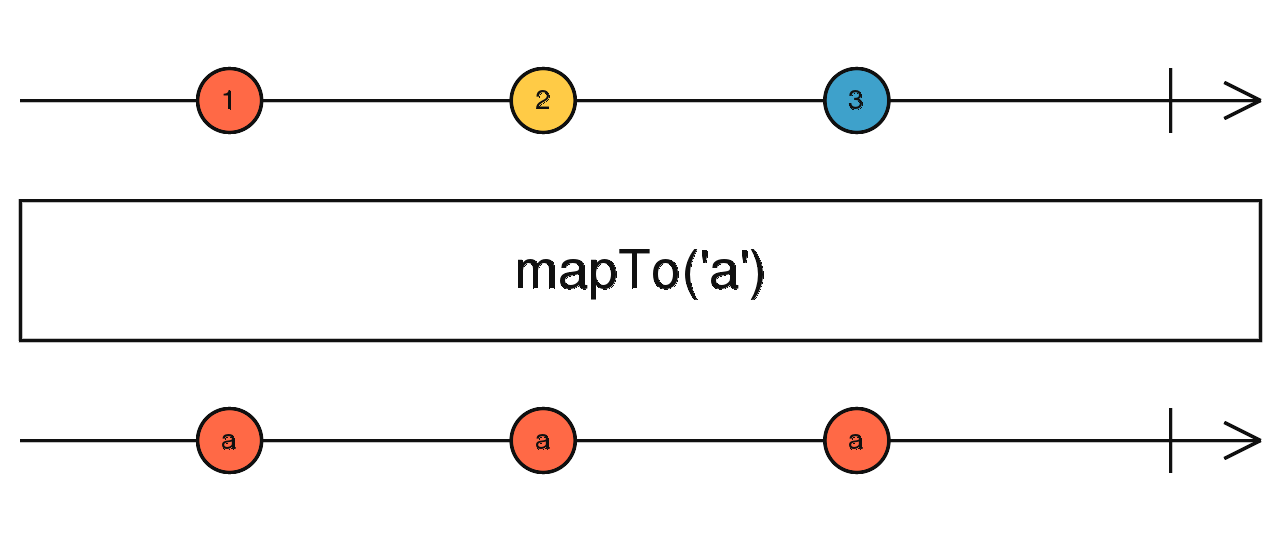
类似于 map,但是每次都将每个源值映射到相同的输出值。

以常数 value 作为参数,并在源 Observable 发出值时发出该常数。换句话说,忽略实际的源值,仅使用发射矩来知道何时发射给定 value。
例
将每次点击映射到字符串“ Hi”
import { fromEvent } from 'rxjs';
import { mapTo } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const greetings = clicks.pipe(mapTo('Hi'));
greetings.subscribe(x => console.log(x));