
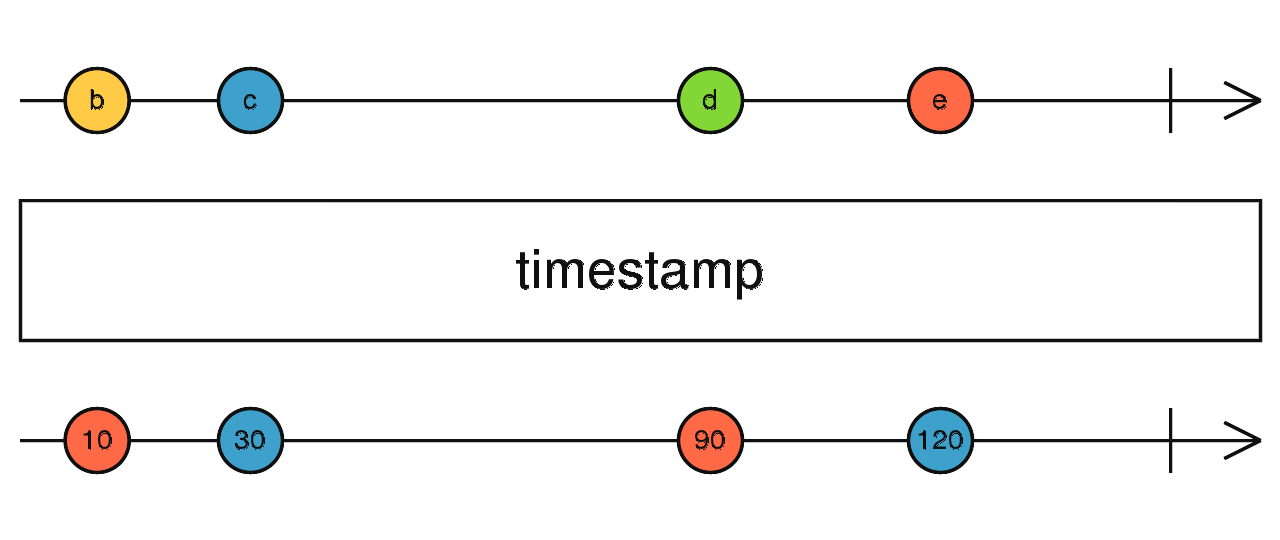
RxJS timestamp
将时间戳记附加到由可观察对象指示的何时发出的每个项目
timestamp<T>(scheduler: SchedulerLike = async): OperatorFunction<T, Timestamp<T>>
参量
| 调度器 | 可选的。 默认值为 async。 类型: SchedulerLike。 |
|---|
returns
OperatorFunction<T, Timestamp<T>>:
描述
的 timestamp操作者的映射 源 可观察到的流,以类型的对象 {value: T, timestamp: R}。 这些属性是通用类型的。 该 value属性包含值 以及 的 类型 源的 可观察到 。 在 timestamp由调度器所产生 now的功能。 通过 默认情况下,它使用 该 异步 调度程序, 调度程序仅返回 Date.now()(自1970/01/01以来的毫秒数 00:00:00:000),因此类型为 number。

例
在此示例中,文档单击事件附带了时间戳。
import { fromEvent } from 'rxjs';
import { timestamp } from 'rxjs/operators';
const clickWithTimestamp = fromEvent(document, 'click').pipe(
timestamp()
);
// Emits data of type {value: MouseEvent, timestamp: number}
clickWithTimestamp.subscribe(data => {
console.log(data);
});