
RxJS bufferTime
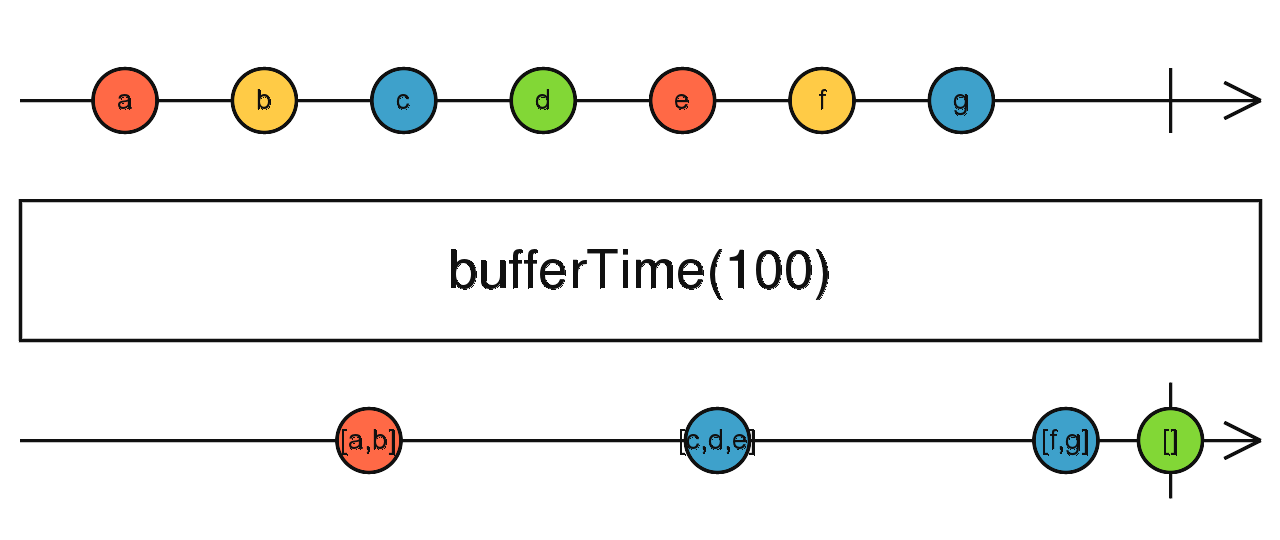
在特定时间段内缓冲源 Observable 值。
bufferTime<T>(bufferTimeSpan: number): OperatorFunction<T, T[]>
参量
| bufferTimeSpan | 填充每个缓冲区数组的时间。 |
|---|
returns
OperatorFunction<T, T[]>:可观察到的缓冲值数组。
描述
收集过去的值作为数组,并发出 这些阵列会定期地进行。

在特定时间段内缓冲来自源的值 bufferTimeSpan。 除非 可选参数 bufferCreationInterval给出 ,否则它将发出和 每 重置一次缓冲区 bufferTimeSpan毫秒 。 如果 bufferCreationInterval给出,该运算符每次打开缓冲区 bufferCreationInterval毫秒并关闭(发出并重置) 每 缓冲一次 bufferTimeSpan毫秒 。 当可选参数 maxBufferSize指定后,缓冲区将在以下时间关闭 bufferTimeSpan毫秒或包含 maxBufferSize元素的时间。
例子
每秒发出一系列最近的点击事件
import { fromEvent } from 'rxjs';
import { bufferTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const buffered = clicks.pipe(bufferTime(1000));
buffered.subscribe(x => console.log(x));每 5 秒钟,从接下来的 2 秒钟发出一次点击事件
import { fromEvent } from 'rxjs';
import { bufferTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const buffered = clicks.pipe(bufferTime(2000, 5000));
buffered.subscribe(x => console.log(x));超载
bufferTime(bufferTimeSpan: number, scheduler?: SchedulerLike): OperatorFunction<T, T[]>
| 参量 | 类型 |
|---|---|
| bufferTimeSpan | 类型: number |
| 调度器 | 可选的。 默认值为 undefined。 类型: SchedulerLike。 |
returns OperatorFunction<T, T[]>
bufferTime(bufferTimeSpan: number, bufferCreationInterval: number, scheduler?: SchedulerLike): OperatorFunction<T, T[]>
| 参量 | 类型 |
|---|---|
| bufferTimeSpan | 类型: number。 |
| bufferCreationInterval | 类型: number |
| 调度器 | 可选的。 默认值为 undefined。 类型: SchedulerLike。 |
returns OperatorFunction<T, T[]>
bufferTime(bufferTimeSpan: number, bufferCreationInterval: number, maxBufferSize: number, scheduler?: SchedulerLike): OperatorFunction<T, T[]>
| 参量 | 类型 |
|---|---|
| bufferTimeSpan | 类型: number |
| bufferCreationInterval | 类型: number |
| maxBufferSize | 类型: number。 |
| 调度器 | 可选的。 默认值为 undefined。类型: SchedulerLike。 |
returns OperatorFunction<T, T[]>