
RxJS skipLast
跳过count源 Observable 发出的最后一个值。
skipLast<T>(count: number):MonoTypeOperatorFunction<T>
参量
| 计数 | 从源 Observable 的末尾跳过的元素数。 |
|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,它跳过源 Observable 发出的最后一个计数值。
投掷
ArgumentOutOfRangeError使用时skipLast(i),如果抛出 ArgumentOutOrRangeError i < 0。
描述

skipLast返回一个 Observable,它累积一个长度足以存储第一个count值的队列。随着接收到更多的值,将从队列的开头获取值,并在结果序列上产生这些值。这导致值被延迟。
例
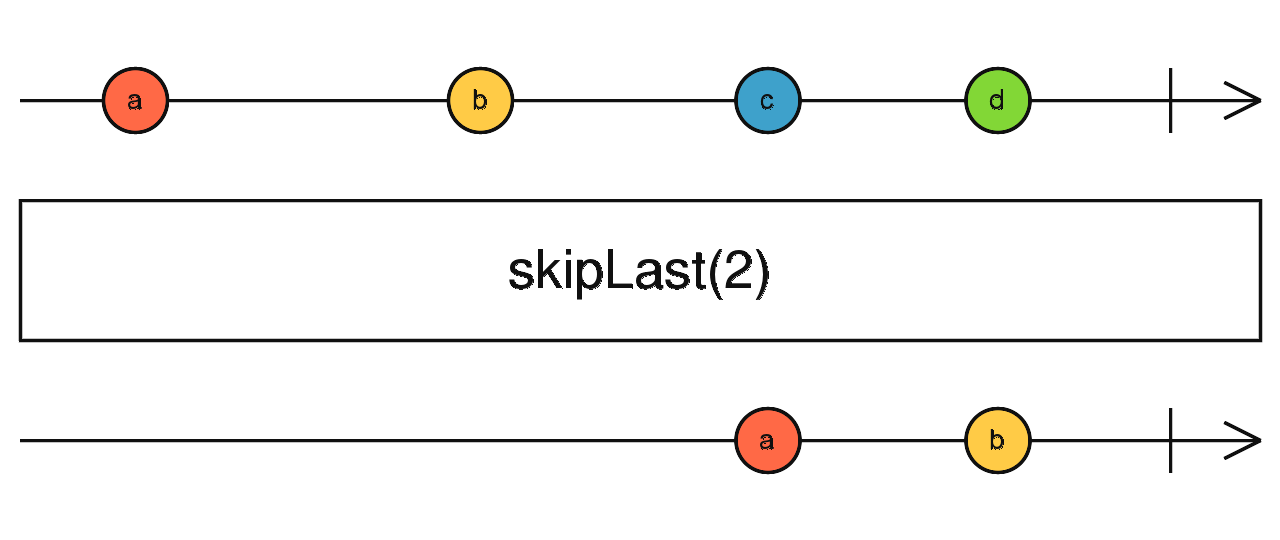
跳过包含多个值的 Observable 的最后 2 个值
import { range } from 'rxjs';
import { skipLast } from 'rxjs/operators';
const many = range(1, 5);
const skipLastTwo = many.pipe(skipLast(2));
skipLastTwo.subscribe(x => console.log(x));
// Results in:
// 1 2 3