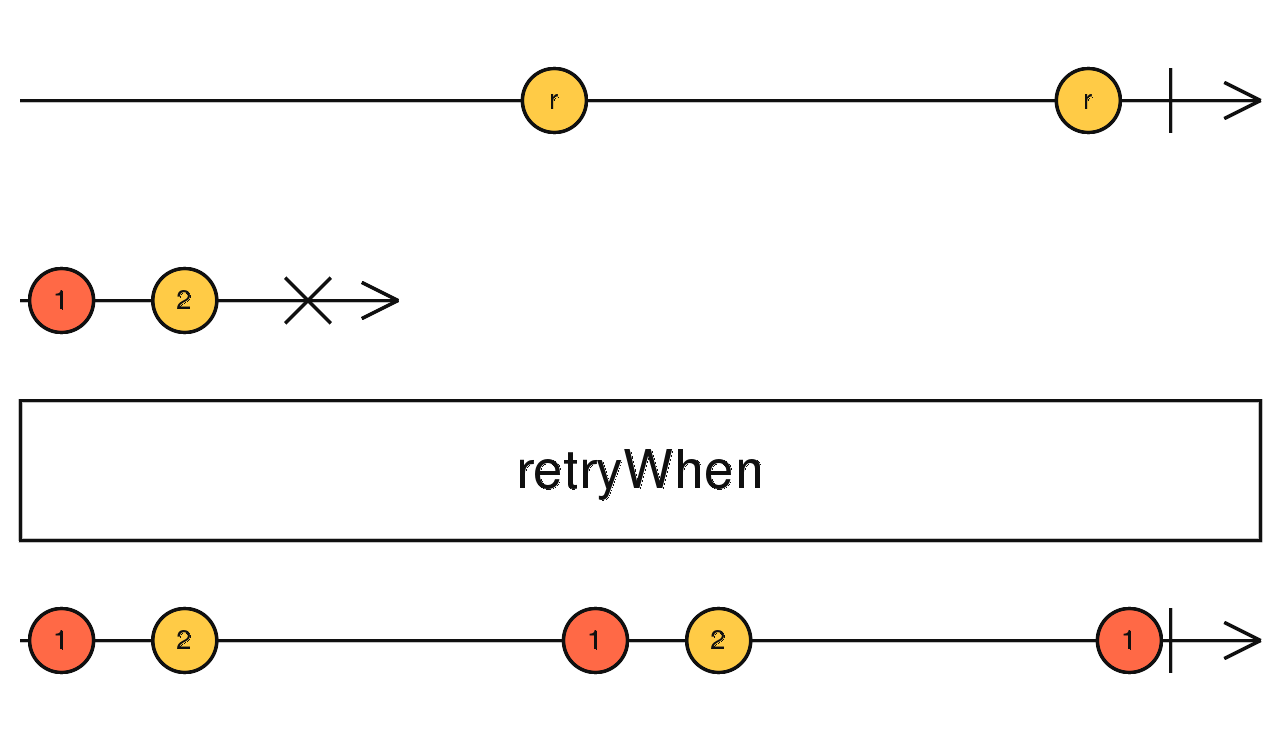
RxJS retryWhen
返回一个 Observable,它镜像源 Observable,但除外error。如果源 Observable 调用error,则此方法将向错误返回的 Throwable 引发从返回的 Observable notifier。如果可观察的电话complete或error则此方法将调用complete或error对孩子订阅。否则,此方法将重新订阅源 Observable。
retryWhen<T>(notifier: (errors: Observable<any>) => Observable<any>): MonoTypeOperatorFunction<T>
参量
| 通知者 | 接收用户可以complete或error放弃重试的 Observable 通知。 |
|---|
returns
MonoTypeOperatorFunction<T>:使用重试逻辑修改了源 Observable。
描述