
RxJS throttleTime
从源 Observable 发出值,然后忽略后续源 值(以 为 duration毫秒 单位),然后重复此过程。
throttleTime<T>(duration: number, scheduler: SchedulerLike = async, config: ThrottleConfig = defaultThrottleConfig): MonoTypeOperatorFunction<T>
参量
| 持续时间 | 等待之后再发射另一个值的时间 发出以毫秒为单位或确定的时间单位的最后一个值 内部由可选 scheduler。 |
|---|---|
| 调度器 | 可选的。 默认值为 async。 该 SchedulerLike用于 管理处理节流的计时器。 |
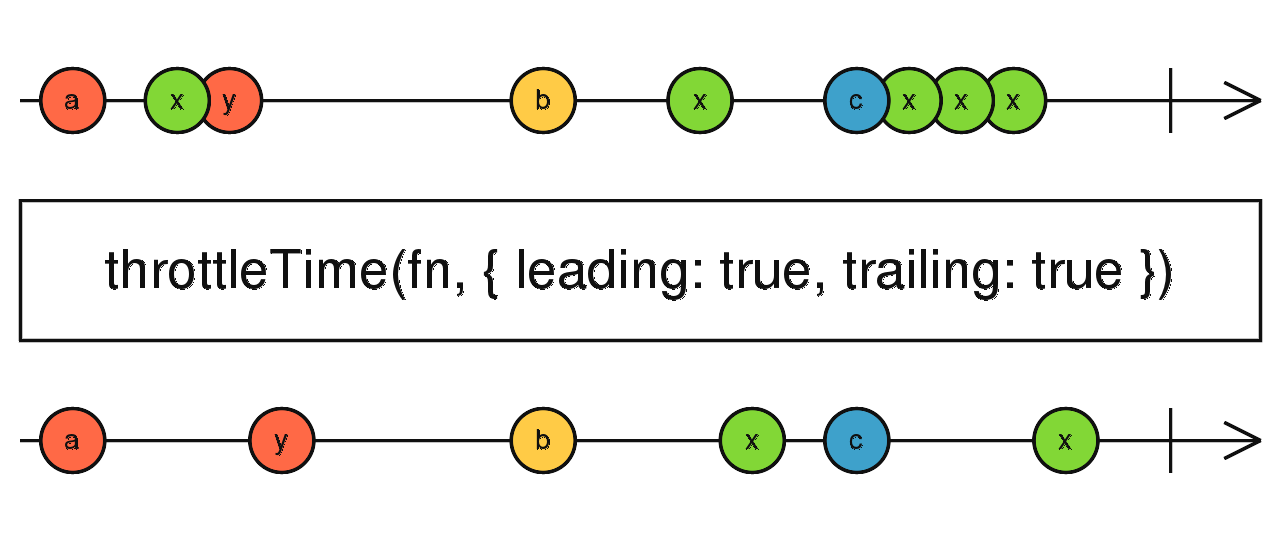
| 配置 | 可选的。 默认值为 defaultThrottleConfig。 一个配置对象来定义 leading和 trailing行为。 默认为 { leading: true, trailing: false }。 |
returns
MonoTypeOperatorFunction<T>:执行可进行油门操作的 Observable 限制源头的排放速率。
描述
让值通过,然后忽略 接下来的 duration毫秒。

throttleTime在输出 Observable 上发出源 Observable 值 禁用其内部计时器时,并在计时器时忽略源值 已启用。 最初,计时器被禁用。 最早的来源 值到达,将其转发到输出 Observable,然后计时器 已启用。 后 duration毫秒(或时间单元确定 在内部由可选的 scheduler)传递,计时器已禁用, 并对下一个源值重复此过程。 (可选) SchedulerLike用于管理计时器。
例子
限制点击率
以每秒最多一次点击的速度发出点击
import { fromEvent } from 'rxjs';
import { throttleTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(throttleTime(1000));
result.subscribe(x => console.log(x));双击
以下示例仅发出在后续事件中发生的点击 上次点击延迟 400 毫秒。 例如,这可以模拟一个 double 点击。 它利用 的 trailing了节气门配置 参数。
import { fromEvent, asyncScheduler } from 'rxjs';
import { throttleTime, withLatestFrom } from 'rxjs/operators';
// defaultThottleConfig = { leading: true, trailing: false }
const throttleConfig = {
leading: false,
trailing: true
}
const click = fromEvent(document, 'click');
const doubleClick = click.pipe(
throttleTime(400, asyncScheduler, throttleConfig)
);
doubleClick.subscribe((throttleValue: Event) => {
console.log(`Double-clicked! Timestamp: ${throttleValue.timeStamp}`);
});
如果 启用该 leading在此示例中 参数,则输出将是主点击, 双击,但将额外的点击限制在 400 毫秒内。