
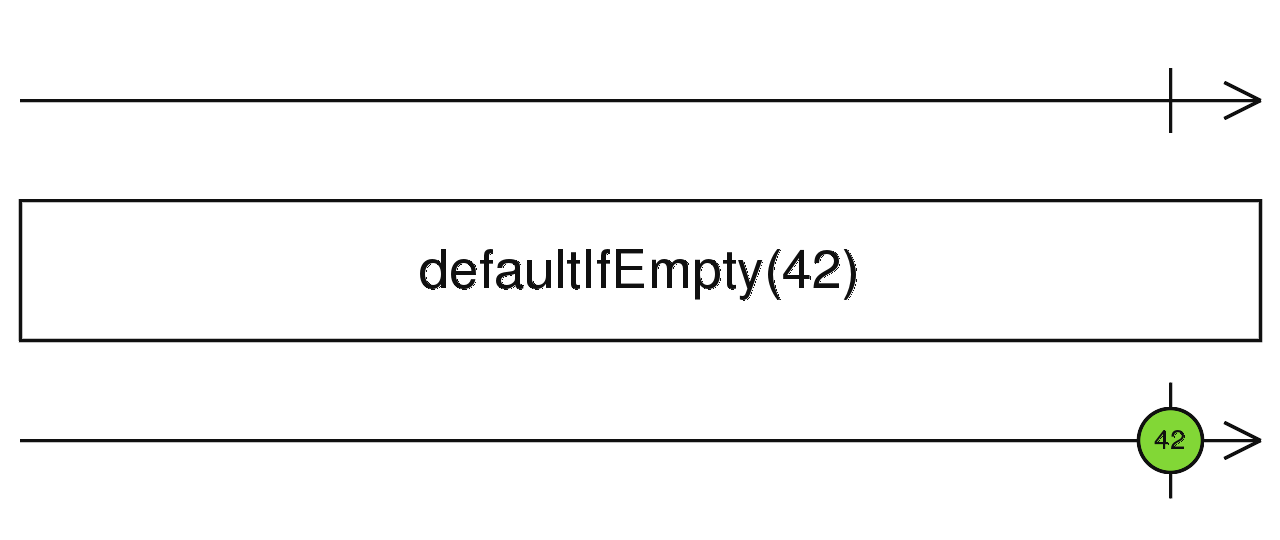
RxJS defaultIfEmpty
如果源 Observable 完成而不发出任何值,则发出给定值 next值,否则镜像源 Observable。
defaultIfEmpty<T, R>(defaultValue: R = null): OperatorFunction<T, T | R>
参量
| 默认值 | 可选的。 默认值为 null。 如果来源,则使用默认值 可观察为空。 |
|---|---|
returns
OperatorFunction<T, T | R>:发出一个指定的 Observable defaultValue如果源 Observable 不发出任何项目,或者发出的值 来源可观察。
描述
如果源 Observable 的结果为空,则 该运算符将发出默认值。

defaultIfEmpty发出源 Observable 或 a 发出的值 如果源 Observable 为空,则指定指定的默认值(不包含 发出任何 next值)。
例
如果5秒钟内没有点击,请发出“无点击”
import { fromEvent } from 'rxjs';
import { defaultIfEmpty, takeUntil } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const clicksBeforeFive = clicks.pipe(takeUntil(interval(5000)));
const result = clicksBeforeFive.pipe(defaultIfEmpty('no clicks'));
result.subscribe(x => console.log(x));