
RxJS interval
创建一个 Observable,它在指定的时间间隔内每个指定的时间间隔发出序号 SchedulerLike。
interval(period: number = 0, scheduler: SchedulerLike = async): Observable<number>参量
| period | 可选的。默认值为 0。间隔大小(以毫秒为单位)(默认)或由调度程序的时钟确定的时间单位。 |
|---|---|
| 调度器 | 可选的。默认值为 async。所述 SchedulerLike 用于调度的值的发射,以及提供的“时间”概念。 |
returns
Observable<number>:一个 Observable,每个时间间隔发出一个序列号。
描述
及时发出增量数字。

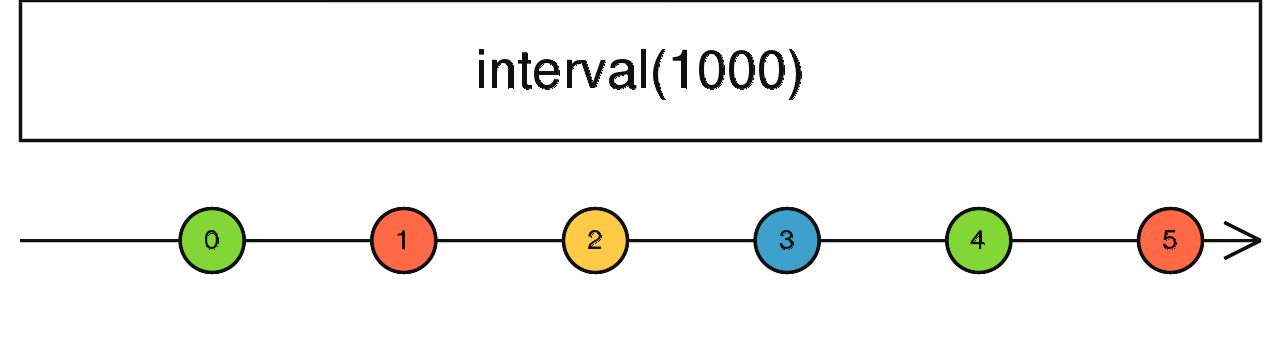
interval返回一个 Observable,它发出无限个升序整数序列,并在这些发射之间选择一个固定的时间间隔。第一次发射不会立即发送,而只会在第一个周期过去之后发送。默认情况下,该运算符使用 async SchedulerLike 来提供时间的概念,但是您可以将任何时间传递 SchedulerLike 给它。
例
发出升序的数字,每秒一次(1000毫秒),直到数字3
import { interval } from 'rxjs';
import { take } from 'rxjs/operators';
const numbers = interval(1000);
const takeFourNumbers = numbers.pipe(take(4));
takeFourNumbers.subscribe(x => console.log('Next: ', x));
// Logs:
// Next: 0
// Next: 1
// Next: 2
// Next: 3