
RxJS from
从数组,类似数组的对象,Promise,可迭代对象或类似 Observable 的对象创建一个 Observable。
from<T>(input: any, scheduler?: `SchedulerLike`): `Observable`<T>参量
| 输入 | 类型:any。 |
|---|---|
| 调度器 | 可选的。默认值为 undefined。类型:SchedulerLike。 |
returns
Observable<T>:
描述
几乎将任何东西都转换为 Observable。

from 将各种其他对象和数据类型转换为 Observable。它还将 Promise,类似数组的 对象或可迭代的对象转换为 Observable,该对象发出该 Promise,数组或 可迭代的项。在这种情况下,字符串被视为字符数组。类似可观察对象的对象(包含以 ES2015 Symbol for Observable 命名的函数)也可以通过此运算符进行转换。
例子
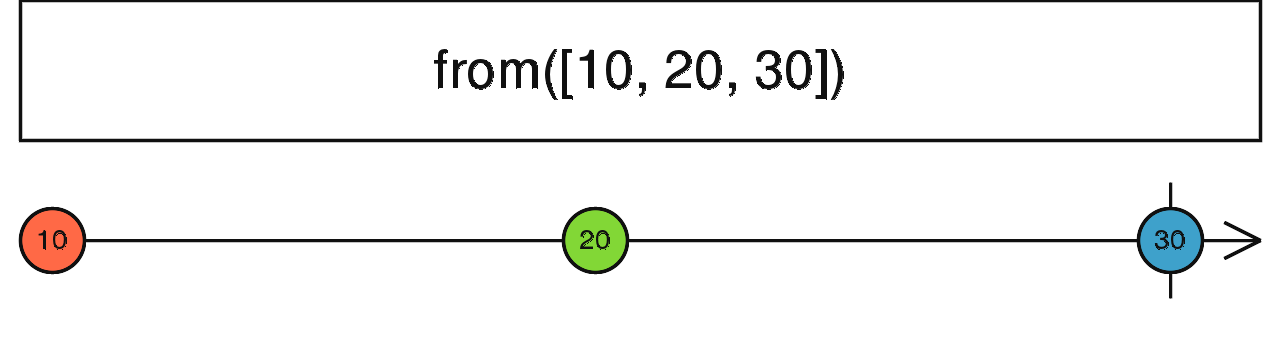
将数组转换为Observable
import { from } from 'rxjs';
const array = [10, 20, 30];
const result = from(array);
result.subscribe(x => console.log(x));
// Logs:
// 10
// 20
// 30将无限迭代(从生成器)转换为Observable
import { from } from 'rxjs';
import { take } from 'rxjs/operators';
function* generateDoubles(seed) {
let i = seed;
while (true) {
yield i;
i = 2 * i; // double it
}
}
const iterator = generateDoubles(3);
const result = from(iterator).pipe(take(10));
result.subscribe(x => console.log(x));
// Logs:
// 3
// 6
// 12
// 24
// 48
// 96
// 192
// 384
// 768
// 1536使用异步调度程序
import { from, asyncScheduler } from 'rxjs';
console.log('start');
const array = [10, 20, 30];
const result = from(array, asyncScheduler);
result.subscribe(x => console.log(x));
console.log('end');
// Logs:
// start
// end
// 10
// 20
// 30