
RxJS expand
递归地将每个源值投影到一个 Observable,将其合并到输出 Observable 中。
expand<T, R>(project: (value: T, index: number) => any, concurrent: number = Number.POSITIVE_INFINITY, scheduler: SchedulerLike = undefined): OperatorFunction<T, R>
参量
| 项目 | 当应用于源或输出 Observable 发出的项目时,返回 Observable的函数。 |
|---|---|
| 同时 | 可选的。默认值为Number.POSITIVE_INFINITY。并发订阅的最大输入 Observable 数。 |
| 调度器 | 可选的。默认值为undefined。在SchedulerLike使用用于订阅每个投影内观察到。 |
returns
OperatorFunction<T, R>:一个 Observable,它发出源值,并且还会对输出 Observable 上发出的每个值应用投影函数,并合并从此变换获得的 Observables 的结果。
描述
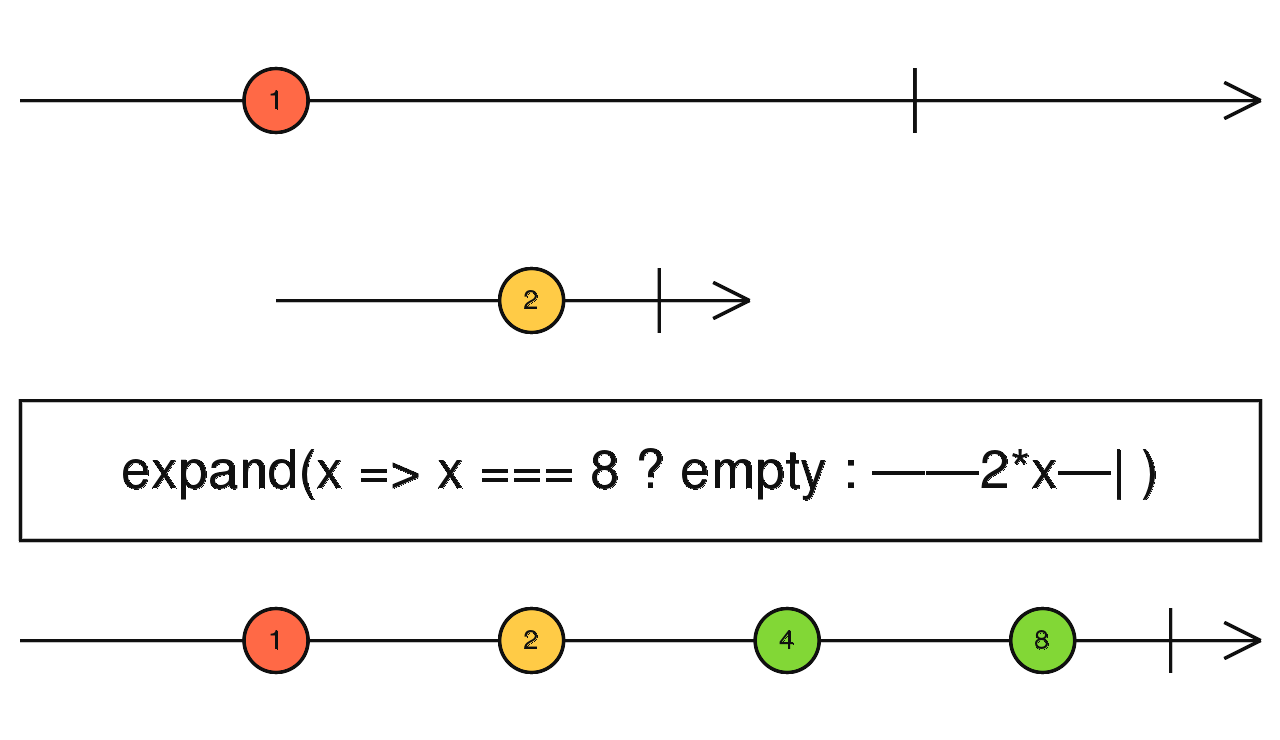
它类似于mergeMap,但是将投影函数应用于每个源值以及每个输出值。它是递归的。

返回一个 Observable,它基于将您提供的函数应用于源 Observable 发出的每个项目而发出项目,该函数返回 Observable,然后合并这些结果 Observables 并发出此合并的结果。扩展将在输出 Observable 上重新发射每个源值。然后,将每个输出值提供给该project函数,该 函数返回一个内部 Observable,以将其合并到输出 Observable 中。由投影得出的那些输出值也被赋予project函数以产生新的输出值。这是 扩展递归行为的方式。
例
每次点击就开始发出 2 的幂,最多 10 次
import { fromEvent, of } from 'rxjs';
import { expand, mapTo, delay, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const powersOfTwo = clicks.pipe(
mapTo(1),
expand(x => of(2 * x).pipe(delay(1000))),
take(10),
);
powersOfTwo.subscribe(x => console.log(x));