
RxJS switchMap
将每个源值投影到一个 Observable,将其合并到输出 Observable中,仅从最近投影的 Observable 发出值。
switchMap<T, R, O extends ObservableInput<any>>(project: (value: T, index: number) => O, resultSelector?: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 项目 | 当应用于源 Observable 发出的项目时,返回 Observable 的函数。 |
|---|---|
| resultSelector | 可选的。默认值为undefined。类型:。(outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:一个 Observable,它发出对resultSelector源 Observable 发出的每个项目应用投影函数(和可选的不推荐使用)的结果,并且仅从最近投影的内部 Observable 中获取值。
描述
将每个值映射到一个 Observable,然后展平所有这些内部 Observable。

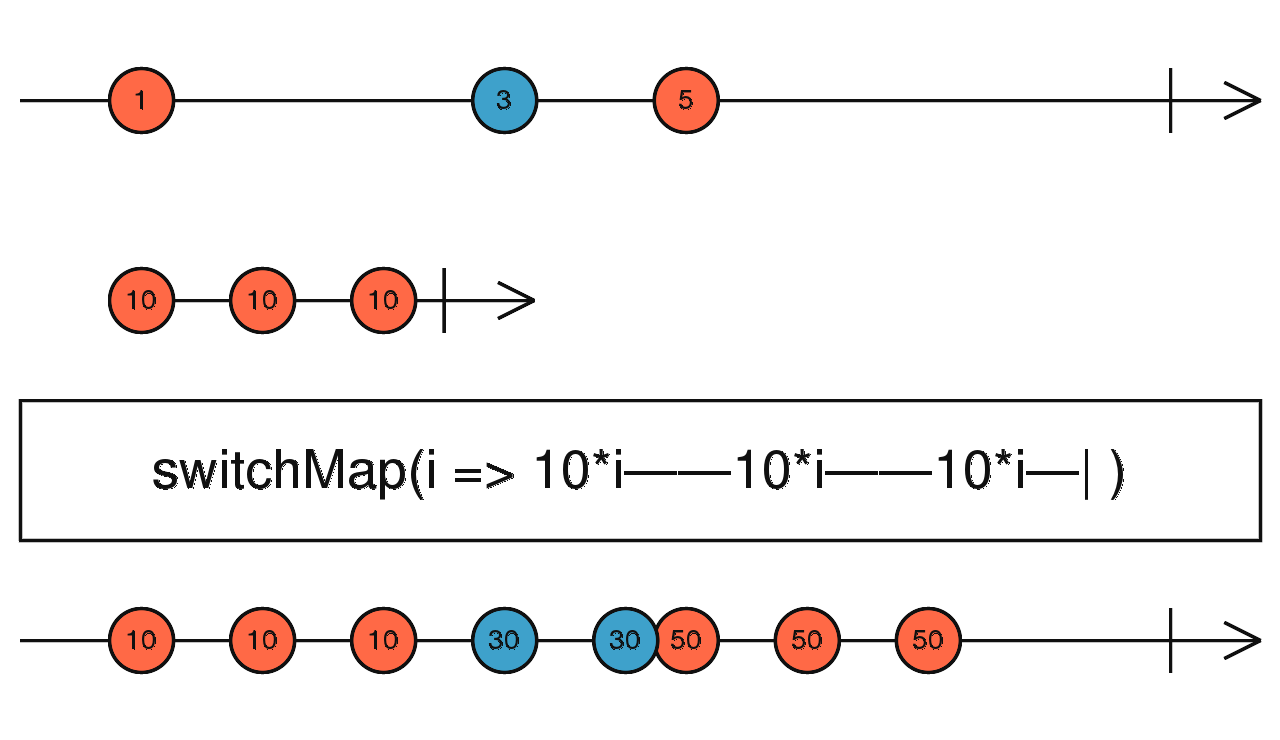
返回一个 Observable,它基于将您提供的函数应用于源 Observable 发出的每个项目而发出项目,其中该函数返回一个(所谓的“内部”)Observable。每当它观察到这些内部 Observable 中的一个时,输出 Observable 就开始发出该内部 Observable 发出的项目。发出新的内部 Observable 时,switchMap 停止从较早发出的内部 Observable 发出项目,并开始从新的内部 Observable 发出项目。对于后续的内部 Observable,它继续像这样运行。
例
根据源可观测值生成新的可观测值
import { of } from 'rxjs';
import { switchMap } from 'rxjs/operators';
const switched = of(1, 2, 3).pipe(switchMap((x: number) => of(x, x ** 2, x ** 3)));
switched.subscribe(x => console.log(x));
// outputs
// 1
// 1
// 1
// 2
// 4
// 8
// ... and so on在每个点击事件上重新运行可观察到的间隔
import { fromEvent, interval } from 'rxjs';
import { switchMap } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(switchMap((ev) => interval(1000)));
result.subscribe(x => console.log(x));超载
switchMap(project: (value: T, index: number) => O): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
returnsOperatorFunction<T, ObservedValueOf<O>>
switchMap(project: (value: T, index: number) => O, resultSelector: undefined): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
| resultSelector | 类型:undefined |
returnsOperatorFunction<T, ObservedValueOf<O>>
switchMap(project: (value: T, index: number) => O, resultSelector: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, R>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
| resultSelector | 类型:(outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R |
returnsOperatorFunction<T, R>