RxJS skipWhile
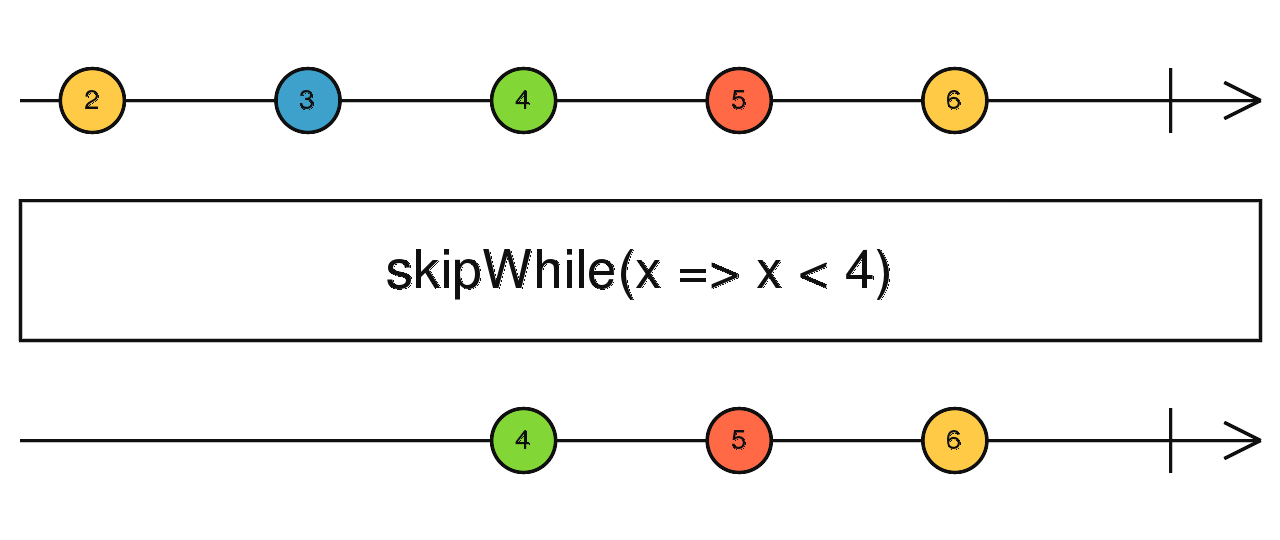
返回一个 Observable,只要指定条件成立,该 Observable 会跳过由源 Observable 发出的所有项目,但一旦条件变为 false 就会发出所有其他源项目。
skipWhile<T>(predicate: (value: T, index: number) => boolean): MonoTypeOperatorFunction<T>
参量
| 谓词 | 测试从源 Observable 发出的每个项目的功能。 |
|---|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,当指定谓词变为 false 时,它开始发出源 Observable 发出的项。
描述