
RxJS startWith
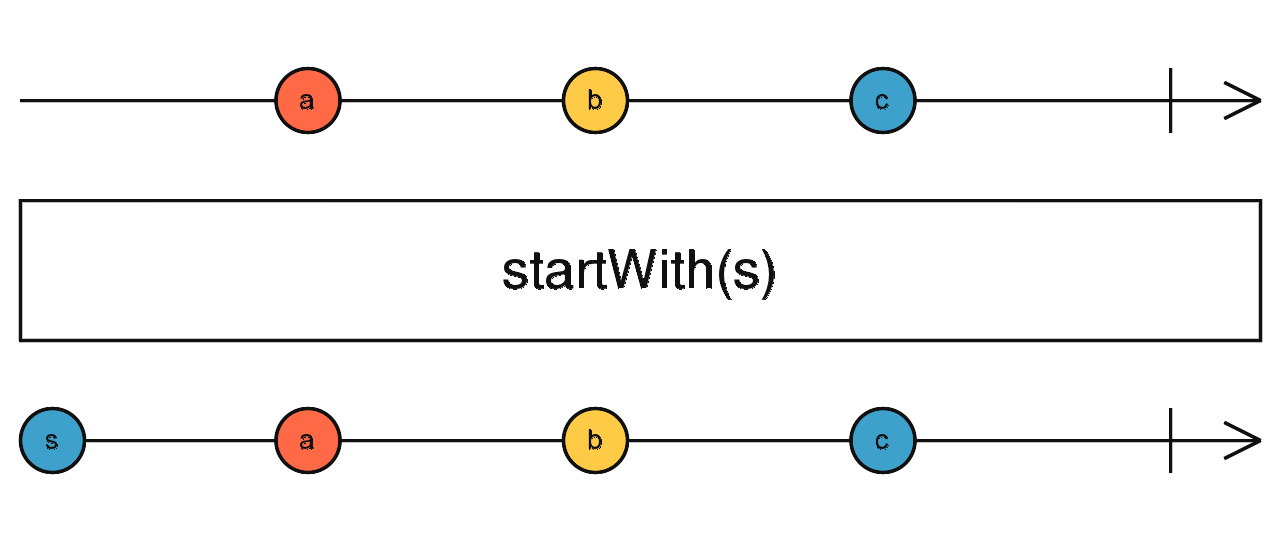
返回一个 Observable,它在开始发出源 Observable 发出的项目之前,发出您指定为参数的项目。
startWith<T, D>(...array: (SchedulerLike | T)[]): OperatorFunction<T, T | D>
参量
| 数组 | 类型:`(SchedulerLike | T)[]`。 |
|---|---|---|
returns
OperatorFunction<T, T | D>:一个 Observable,它发出指定的 Iterable 中的项目,然后发出由源 Observable 发出的项目。
描述
首先按顺序发出其参数,然后从源发出任何信号。

例子
从开始排放链"first","second"
import { of } from 'rxjs';
import { startWith } from 'rxjs/operators';
of("from source")
.pipe(startWith("first", "second"))
.subscribe(x => console.log(x));
// results:
// "first"
// "second"
// "from source"超载
startWith(scheduler: SchedulerLike): MonoTypeOperatorFunction<T>
| 参量 | 类型 |
|---|---|
| 调度器 | 类型:SchedulerLike |
returnsMonoTypeOperatorFunction<T>
startWith(v1: D, scheduler: SchedulerLike): OperatorFunction<T, T | D>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| 调度器 | 类型:SchedulerLike |
returnsOperatorFunction<T, T | D>
startWith(v1: D, v2: E, scheduler: SchedulerLike): OperatorFunction<T, T | D | E>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| 调度器 | 类型:SchedulerLike |
returnsOperatorFunction<T, T | D | E>
startWith(v1: D, v2: E, v3: F, scheduler: SchedulerLike): OperatorFunction<T, T | D | E | F>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| 调度器 | 类型:SchedulerLike |
returnsOperatorFunction<T, T | D | E | F>
startWith(v1: D, v2: E, v3: F, v4: G, scheduler: SchedulerLike): OperatorFunction<T, T | D | E | F | G>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| v4 | 类型:G |
| 调度器 | 类型:SchedulerLike |
returnsOperatorFunction<T, T | D | E | F | G>
startWith(v1: D, v2: E, v3: F, v4: G, v5: H, scheduler: SchedulerLike): OperatorFunction<T, T | D | E | F | G | H>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| v4 | 类型:G |
| v5 | 类型:H |
| 调度器 | 类型:SchedulerLike |
returnsOperatorFunction<T, T | D | E | F | G | H>
startWith(v1: D, v2: E, v3: F, v4: G, v5: H, v6: I, scheduler: SchedulerLike): OperatorFunction<T, T | D | E | F | G | H | I>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| v4 | 类型:G |
| v5 | 类型:H |
| v6 | 类型:I |
| 调度器 | 类型:SchedulerLike |
returnsOperatorFunction<T, T | D | E | F | G | H | I>
startWith(v1: D): OperatorFunction<T, T | D>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
returnsOperatorFunction<T, T | D>
startWith(v1: D, v2: E): OperatorFunction<T, T | D | E>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
returnsOperatorFunction<T, T | D | E>
startWith(v1: D, v2: E, v3: F): OperatorFunction<T, T | D | E | F>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
returnsOperatorFunction<T, T | D | E | F>
startWith(v1: D, v2: E, v3: F, v4: G): OperatorFunction<T, T | D | E | F | G>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| v4 | 类型:G |
returnsOperatorFunction<T, T | D | E | F | G>
startWith(v1: D, v2: E, v3: F, v4: G, v5: H): OperatorFunction<T, T | D | E | F | G | H>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| v4 | 类型:G |
| v5 | 类型:H |
returnsOperatorFunction<T, T | D | E | F | G | H>
startWith(v1: D, v2: E, v3: F, v4: G, v5: H, v6: I): OperatorFunction<T, T | D | E | F | G | H | I>
| 参量 | 类型 |
|---|---|
| v1 | 类型:D |
| v2 | 类型:E |
| v3 | 类型:F |
| v4 | 类型:G |
| v5 | 类型:H |
| v6 | 类型:I |
returnsOperatorFunction<T, T | D | E | F | G | H | I>
startWith(...array: D[]): OperatorFunction<T, T | D>
| 参量 | 类型 |
|---|---|
| 数组 | 类型:D[] |
returnsOperatorFunction<T, T | D>
startWith(...array: (SchedulerLike | D)[]): OperatorFunction<T, T | D>
| 参量 | 类型 |
|---|---|
| 数组 | 类型:(SchedulerLike D)[] |
returnsOperatorFunction<T, T | D>