
RxJS onErrorResumeNext
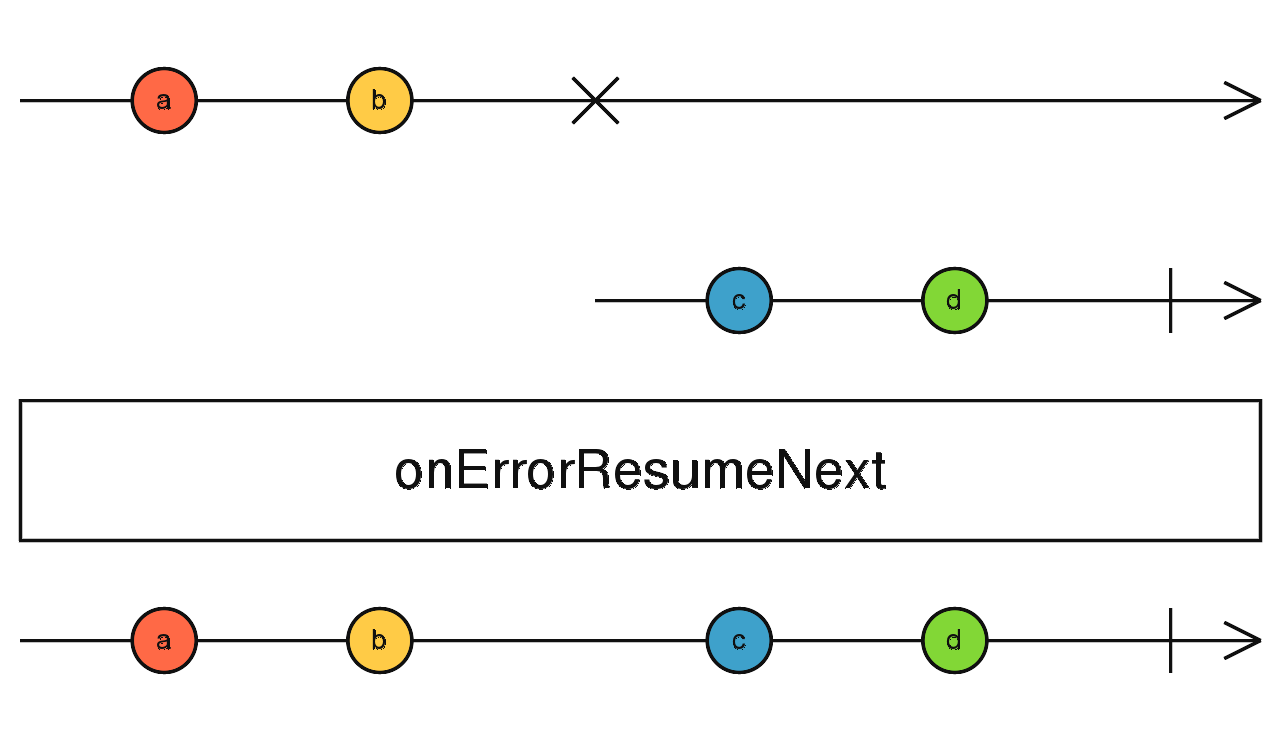
当任何提供的 Observable 发出完整或错误通知时,它立即订阅下一个 通过了。
onErrorResumeNext<T, R>(...nextSources: any[]): OperatorFunction<T, R>
参量
| nextSources | 类型: any[]。 |
|---|
returns
OperatorFunction<T, R>:一个 Observable,它从源 Observable 发出值,但是-如果它出错-订阅 到下一个传递的 Observable 等,直到它完成或用完 Observable。
描述
不管执行什么,都执行一系列 Observable,即使这意味着吞咽错误。

onErrorResumeNext是接受一系列 Observable 的运算符,直接以 参数或数组。 如果没有提供单个 Observable,则返回的 Observable 的行为将相同 作为来源。
onErrorResumeNext返回一个 Observable,该 Observable 首先从源 Observable 订阅并重新发送值。 当其值流结束时-无论 Observable 完成还是发出错误- onErrorResumeNext 将订阅作为该方法的参数传递的第一个 Observable。 它将开始重新发射 它的值也是如此-再次-当该流结束时, onErrorResumeNext将继续订阅另一个 无论先前的 Observable 是完成还是以错误结束,都按提供的系列进行观测。 这将 直到序列中不再有可观测对象为止,直到此时返回的可观测对象 完成-即使最后订阅的流以错误结尾。
onErrorResumeNext因此可以认为是 版本 concat运算符的 ,它更宽松 当涉及到其输入Observables 发出的错误时。 虽然 concat订阅下一个 Observable 仅在上一个成功完成后才连续 onErrorResumeNext订阅,即使以 一个错误。
请注意,您无法访问 Observables 发出的错误。 特别不要 希望这些错误出现在传递给的错误回调中 Observable。 如果你想 基于 Observable 发出的错误的特定操作,您应该尝试一下 catchError。
例
映射失败后订阅下一个 Observable
import { of } from 'rxjs';
import { onErrorResumeNext, map } from 'rxjs/operators';
of(1, 2, 3, 0).pipe(
map(x => {
if (x === 0) { throw Error(); }
return 10 / x;
}),
onErrorResumeNext(of(1, 2, 3)),
)
.subscribe(
val => console.log(val),
err => console.log(err), // Will never be called.
() => console.log('that\'s it!')
);
// Logs:
// 10
// 5
// 3.3333333333333335
// 1
// 2
// 3
// "that's it!"超载
onErrorResumeNext(): OperatorFunction<T, T> 参量 没有参数。
returns OperatorFunction<T, T> `
onErrorResumeNext(v: any): OperatorFunction<T, T | T2> `
| 参量 | 类型 |
|---|---|
| v | 类型: any |
returns OperatorFunction<T, T | T2>
onErrorResumeNext(v: any, v2: any): OperatorFunction<T, T | T2 | T3>
| 参量 | 类型 |
|---|---|
| v | 类型: any |
| v2 | 类型: any |
returns OperatorFunction<T, T | T2 | T3>
onErrorResumeNext(v: any, v2: any, v3: any): OperatorFunction<T, T | T2 | T3 | T4>
| 参量 | 类型 |
|---|---|
| v | 类型: any |
| v2 | 类型: any |
| v3 | 类型: any |
returns OperatorFunction<T, T | T2 | T3 | T4>
onErrorResumeNext(v: any, v2: any, v3: any, v4: any): OperatorFunction<T, T | T2 | T3 | T4 | T5>
| 参量 | 类型 |
|---|---|
| v | 类型: any |
| v2 | 类型: any |
| v3 | 类型: any |
| v4 | 类型: any |
returns OperatorFunction<T, T | T2 | T3 | T4 | T5>
onErrorResumeNext(v: any, v2: any, v3: any, v4: any, v5: any): OperatorFunction<T, T | T2 | T3 | T4 | T5 | T6>
| 参量 | 类型 |
|---|---|
| v | 类型: any |
| v2 | 类型: any |
| v3 | 类型: any |
| v4 | 类型: any |
| v5 | 类型: any |
returns OperatorFunction<T, T | T2 | T3 | T4 | T5 | T6>
onErrorResumeNext(v: any, v2: any, v3: any, v4: any, v5: any, v6: any): OperatorFunction<T, T | T2 | T3 | T4 | T5 | T6 | T7>
| 参量 | 类型 |
|---|---|
| v | 类型: any |
| v2 | 类型: any |
| v3 | 类型: any |
| v4 | 类型: any |
| v5 | 类型: any |
| v6 | 类型: any |
returns OperatorFunction<T, T | T2 | T3 | T4 | T5 | T6 | T7>
onErrorResumeNext(...observables: any[]): OperatorFunction<T, T R>
| 参量 | 类型 |
|---|---|
| 可观察的 | 类型: any[] |
returns OperatorFunction<T, T | R>
onErrorResumeNext(array: any[]): OperatorFunction<T, T | R>
| 参量 | 类型 |
|---|---|
| 数组 | 类型: any[] |
returns OperatorFunction<T, T | R>