
RxJS publishLast
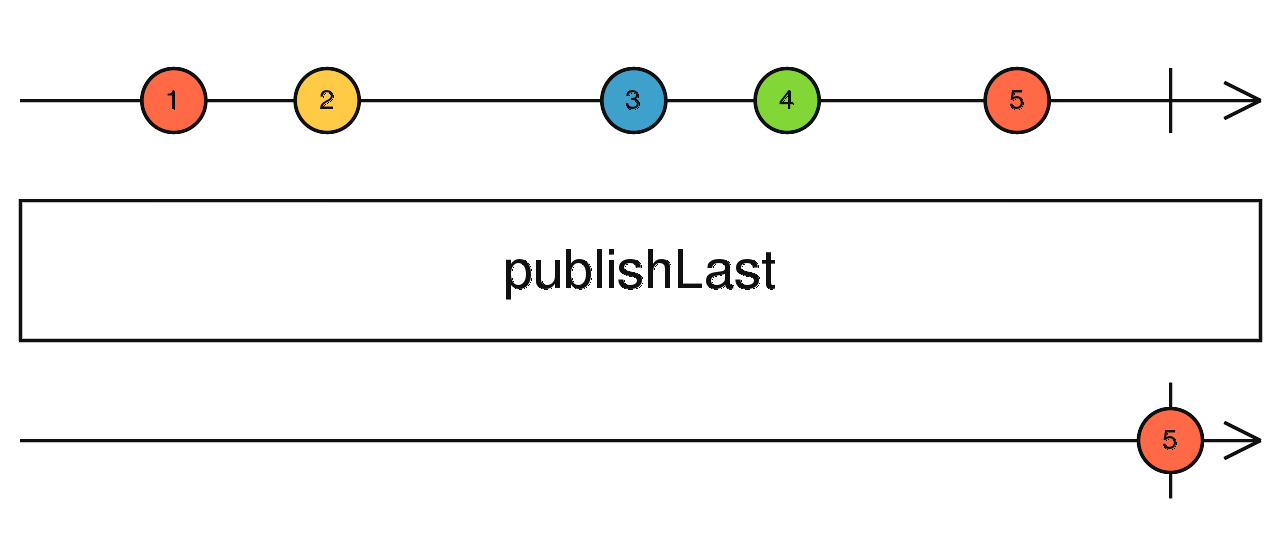
返回一个可连接的可观察序列,该序列共享对仅包含最后一个通知的基础序列的单个预订。
publishLast<T>(): UnaryFunction<Observable<T>,ConnectableObservable<T>>
参量
没有参数。
returns
UnaryFunction<Observable<T>, ConnectableObservable<T>>:可观察的序列,包含通过多播源序列产生的序列的元素。
描述

与相似 publish,但要等到源可观察到的对象完成并存储最后发出的值。与 publishReplay和类似 publishBehavior,即使没有更多的订阅者,它也会继续存储最后一个值。如果随后的订阅发生,他们将立即获得最后存储的值并完成。
例
import { interval } from 'rxjs';
import { publishLast, tap, take } from 'rxjs/operators';
const connectable =
interval(1000)
.pipe(
tap(x => console.log("side effect", x)),
take(3),
publishLast());
connectable.subscribe(
x => console.log( "Sub. A", x),
err => console.log("Sub. A Error", err),
() => console.log( "Sub. A Complete"));
connectable.subscribe(
x => console.log( "Sub. B", x),
err => console.log("Sub. B Error", err),
() => console.log( "Sub. B Complete"));
connectable.connect();
// Results:
// "side effect 0"
// "side effect 1"
// "side effect 2"
// "Sub. A 2"
// "Sub. B 2"
// "Sub. A Complete"
// "Sub. B Complete"