
RxJS takeUntil
发出由源 Observable 发出的值,直到notifier Observable 发出值为止。
takeUntil<T>(notifier: Observable<any>): MonoTypeOperatorFunction<T>
参量
| 通知者 | 其第一个发射值的 Observable 将导致输出 ObservabletakeUntil停止从源 Observable 发射值。 |
|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,它从源 Observable 发出值,直到notifier发出其第一个值为止。
描述
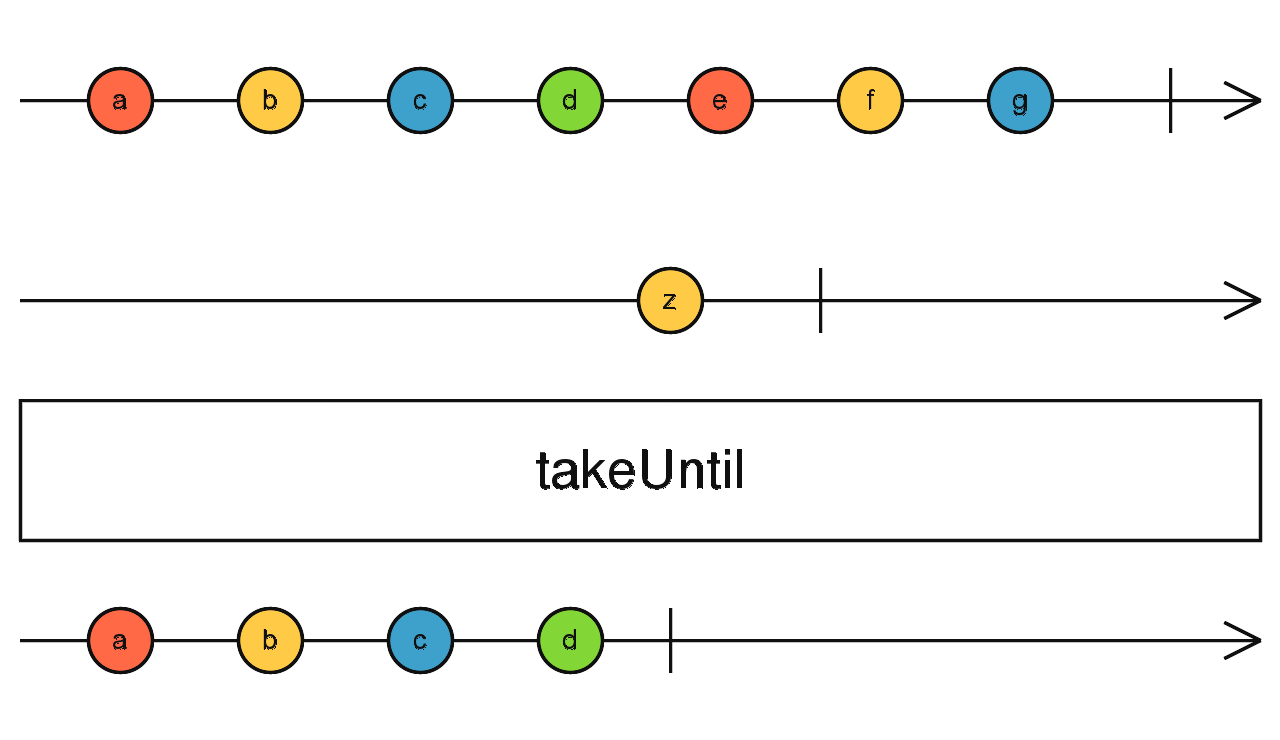
让值传递,直到第二个 Observablenotifier发出值为止 。然后,它完成。

takeUntil订阅并开始镜像源 Observable。它还监视notifier您提供的第二个 Observable 。如果notifier 发出值,则输出 Observable 停止镜像源 Observable 并完成。如果notifier不会发出任何值并完成,takeUntil则将传递所有值。
例
每秒打一次,直到第一次点击发生
import { fromEvent, interval } from 'rxjs';
import { takeUntil } from 'rxjs/operators';
const source = interval(1000);
const clicks = fromEvent(document, 'click');
const result = source.pipe(takeUntil(clicks));
result.subscribe(x => console.log(x));也可以看看
take- [
takeLast_blank]()_blank](https://www.w3cschool.cn/rxjs/rxjs-7l4e3ck3.html) takeWhileskip