
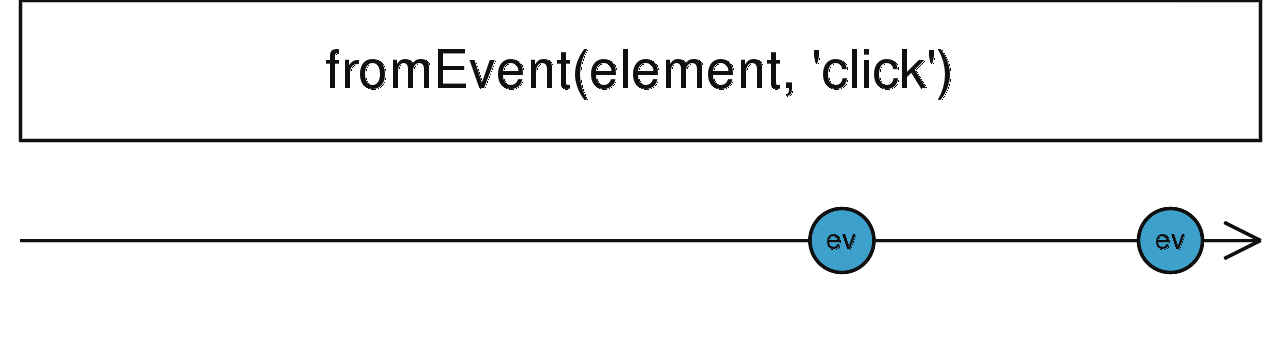
RxJS fromEvent
创建一个 Observable,它发出来自给定事件目标的特定类型的事件。
fromEvent<T>(target: FromEventTarget<T>, eventName: string, options?: EventListenerOptions | ((...args: any[]) => T), resultSelector?: (...args: any[]) => T): Observable<T>
参量
| 目标 | DOM EventTarget,Node.js EventEmitter,类似于 JQuery 的事件目标,NodeList 或 HTMLCollection 来附加事件处理程序。 |
|---|---|
| eventName | 所关注的事件名称,由发出 target。 |
| 选项 | 可选的。默认值为 undefined。传递给 addEventListener 的选项 |
| resultSelector | 可选的。默认值为 undefined。类型:(...args: any[]) => T。 |
returns
Observable<T>:
描述
根据 DOM 事件或 Node.js EventEmitter 事件或其他事件创建一个Observable。

fromEvent接受事件目标作为第一个参数,该目标是具有注册事件处理函数的方法的对象。作为第二个参数,它使用指示我们要侦听的事件类型的字符串。fromEvent支持所选类型的事件目标,下面将对其进行详细描述。如果您的事件目标与列出的目标不匹配,则应使用 fromEventPattern,可以在任意 API 上使用。对于所支持的 API fromEvent,它们用于添加和删除事件处理程序函数的方法具有不同的名称,但是它们都接受描述事件类型和函数本身的字符串,只要发生所述事件,就会调用该字符串。
每次预订结果 Observable 时,事件处理函数将在给定事件类型上注册到事件目标。当该事件触发时,作为第一个参数传递给已注册函数的值将由输出 Observable 发出。取消订阅 Observable 时,将从事件目标中取消注册功能。
请注意,如果事件目标使用多个参数调用注册函数,则第二个及后续参数将不会出现在结果流中。为了访问它们,您可以传递到 fromEvent 可选的项目函数,该函数将与传递给事件处理程序的所有参数一起调用。然后,输出 Observable 将发出由项目函数返回的值,而不是通常的值。
请记住,下面列出的事件目标是通过鸭子类型检查的。这意味着,无论您拥有哪种对象,无论您在什么环境中工作,只要 fromEvent 该对象公开了所描述的方法(当然,它们的行为如上所述),都可以安全地使用该对象。因此,例如,如果 Node.js 库公开的事件目标与 DOM EventTarget 具有相同的方法名称,fromEvent 则仍然是一个不错的选择。
如果您使用的 API 更具回调性,则面向事件处理程序(预订的回调函数仅触发一次,因此无需手动注销它),应使用 bindCallback 或 bindNodeCallback 代替。
fromEvent 支持以下类型的事件目标:
DOM EventTarget
这是带有 addEventListener 和 removeEventListener 方法的对象。
在浏览器中,addEventListener 除了事件类型字符串和事件处理程序函数参数外,还接受可选的第三个参数,它是一个对象或布尔值,均用于附加配置,如何以及何时调用传递的函数。当 fromEvent与该类型的事件目标一起使用时,您也可以将此值作为第三个参数。
Node.js EventEmitter
具有 addListener和 removeListener 方法的对象。
jQuery 风格的事件目标
具有 on 和 off 方法的对象
DOM 节点列表
DOM 节点列表,例如由 document.querySelectorAll或返回 Node.childNodes。
尽管此集合本身不是事件目标,但 fromEvent 将迭代它包含的所有节点并在每个节点中安装事件处理程序功能。返回的 Observable 取消订阅后,该功能将从所有 Node 中删除。
DOM HtmlCollection
就像 NodeList 一样,它是 DOM 节点的集合。此处,事件处理程序功能也在每个元素中安装和删除。
例子
发出 DOM 文档上发生的点击
import { fromEvent } from 'rxjs';
const clicks = fromEvent(document, 'click');
clicks.subscribe(x => console.log(x));
// Results in:
// MouseEvent object logged to console every time a click
// occurs on the document.使用带有捕获选项的 addEventListener
import { fromEvent } from 'rxjs';
const clicksInDocument = fromEvent(document, 'click', true); // note optional configuration parameter
// which will be passed to addEventListener
const clicksInDiv = fromEvent(someDivInDocument, 'click');
clicksInDocument.subscribe(() => console.log('document'));
clicksInDiv.subscribe(() => console.log('div'));
// By default events bubble UP in DOM tree, so normally
// when we would click on div in document
// "div" would be logged first and then "document".
// Since we specified optional `capture` option, document
// will catch event when it goes DOWN DOM tree, so console
// will log "document" and then "div".超载
fromEvent(target: FromEventTarget<T>, eventName: string): Observable<T>
| 参量: | 类型: |
|---|---|
| 目标 | 类型:FromEventTarget |
| eventName | 类型:string |
returnsObservable<T>
fromEvent(target: FromEventTarget<T>, eventName: string, resultSelector: (...args: any[]) => T): Observable<T>
| 参量: | 类型: |
|---|---|
| 目标 | 类型:FromEventTarget |
| eventName | 类型:string |
| resultSelector | 类型:(...args: any[]) => T |
returnsObservable<T>
fromEvent(target: FromEventTarget<T>, eventName: string, options: EventListenerOptions): Observable<T>
| 参量: | 类型: |
|---|---|
| 目标 | 类型:FromEventTarget |
| eventName | 类型:string |
| 选项 | 类型:EventListenerOptions |
returnsObservable<T>
fromEvent(target: FromEventTarget<T>, eventName: string, options: EventListenerOptions, resultSelector: (...args: any[]) => T): Observable<T>
| 参量: | 类型: |
|---|---|
| 目标 | 类型:FromEventTarget |
| eventName | 类型:string |
| 选项 | 类型:EventListenerOptions |
| resultSelector | 类型:(...args: any[]) => T |
returnsObservable<T> |