
RxJS partition(已弃用)
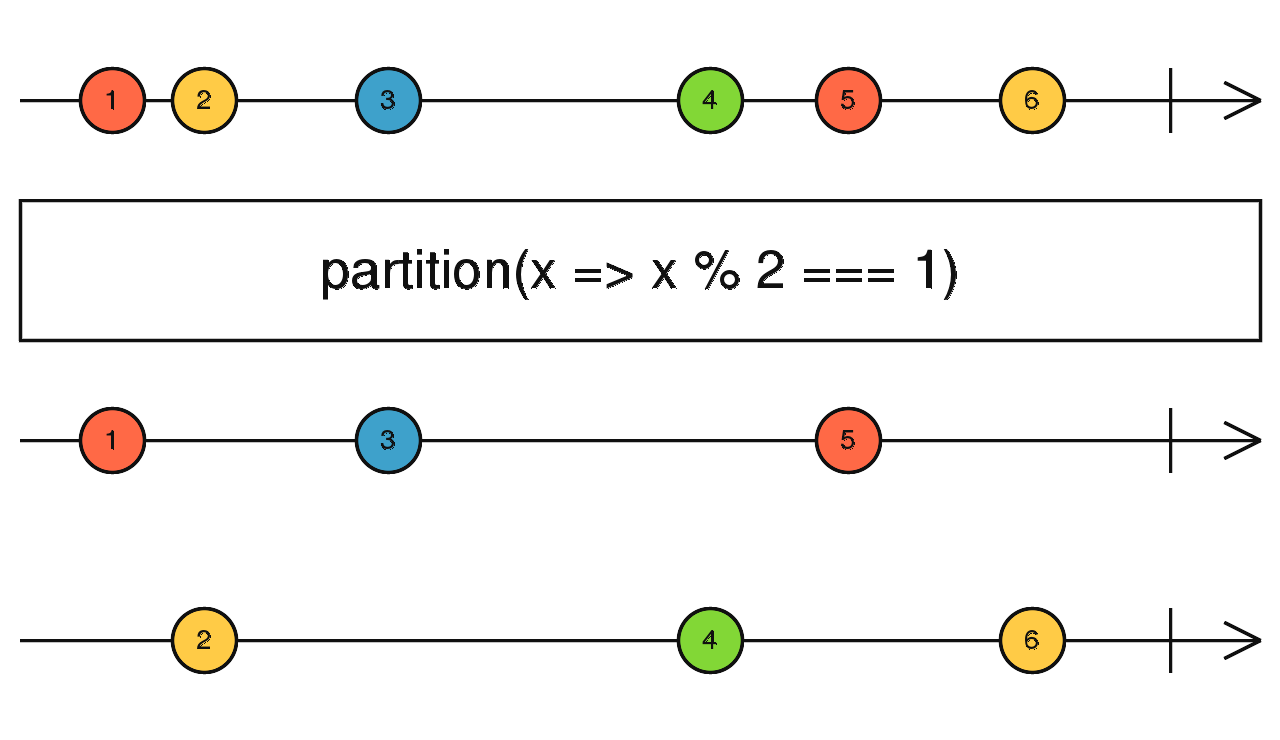
将源Observable分为两个,一个具有满足谓词的值,另一个具有不满足谓词的值。
弃用说明
改用partition静态创建函数
partition<T>(predicate: (value: T, index: number) => boolean, thisArg?: any): UnaryFunction<Observable<T>, [Observable<T>, Observable<T>]>
参量
| 谓词 | 评估源 Observable 发出的每个值的函数。如果返回true,则在返回数组的第一个 Observable false上发射该值,如果 该值在数组的第二个 Observable 上发射。该 index参数是i从订阅以来发生的第 i 个源发射的编号0。 |
|---|---|
| thisArg | 可选的。默认值为undefined。一个可选的参数来确定的值this 的predicate功能。 |
returns
UnaryFunction<Observable<T>, [Observable<T>, Observable<T>]>:具有两个 Observables 的数组:一个具有通过谓词的值,另一个具有未通过谓词的值。
描述
类似于 filter,但返回两个 Observables:一个类似于的输出 filter,另一个则具有未通过条件的值。

partition输出带有两个 Observable 的数组,该数组通过给定predicate函数对源 Observable 中的值进行分区。该数组中的第一个 Observable 发出源值,谓词参数对其返回 true。第二个 Observable 发出谓词返回 false 的源值。第一个行为类似于filter,第二个行为filter与否定谓词相似。
例
将点击事件分区为 DIV 元素上的事件和其他位置上的事件
import { fromEvent } from 'rxjs';
import { partition } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const parts = clicks.pipe(partition(ev => ev.target.tagName === 'DIV'));
const clicksOnDivs = parts[0];
const clicksElsewhere = parts[1];
clicksOnDivs.subscribe(x => console.log('DIV clicked: ', x));
clicksElsewhere.subscribe(x => console.log('Other clicked: ', x));