RxJS generate
generate<T, S>(initialStateOrOptions: S | GenerateOptions<T, S>, condition?: ConditionFunc<S>, iterate?: IterateFunc<S>, resultSelectorOrObservable?:SchedulerLike | ResultFunc<S, T>, scheduler?: SchedulerLike): Observable<T>
参量
| initialStateOrOptions |
类型:S GenerateOptions |
| condition |
可选的。默认值为undefined。类型:ConditionFunc |
| iterate |
可选的。默认值为undefined。类型:IterateFunc |
| resultSelectorOrObservable |
可选的。默认值为undefined。类型:SchedulerLike | ResultFunc |
| scheduler |
可选的。默认值为undefined。类型:SchedulerLike。 |
returns
Observable<T>
超载
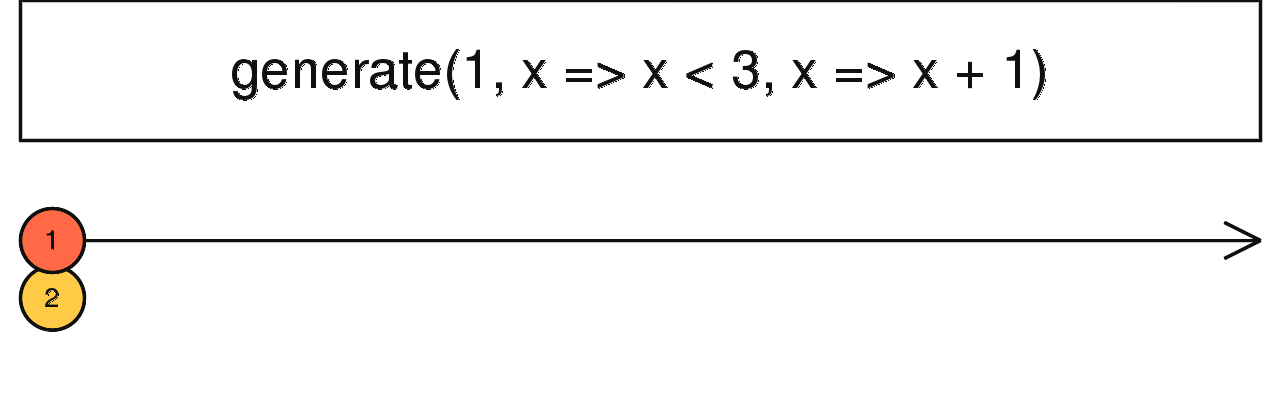
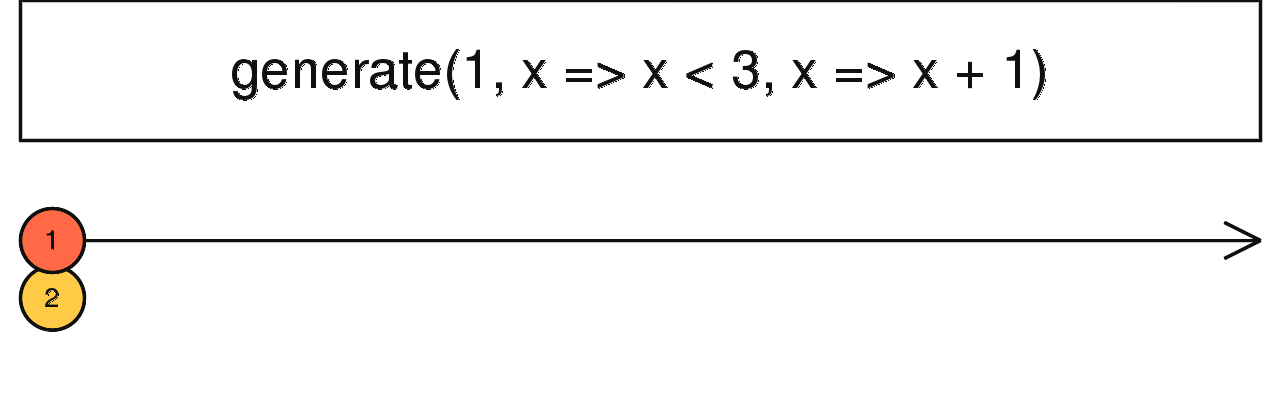
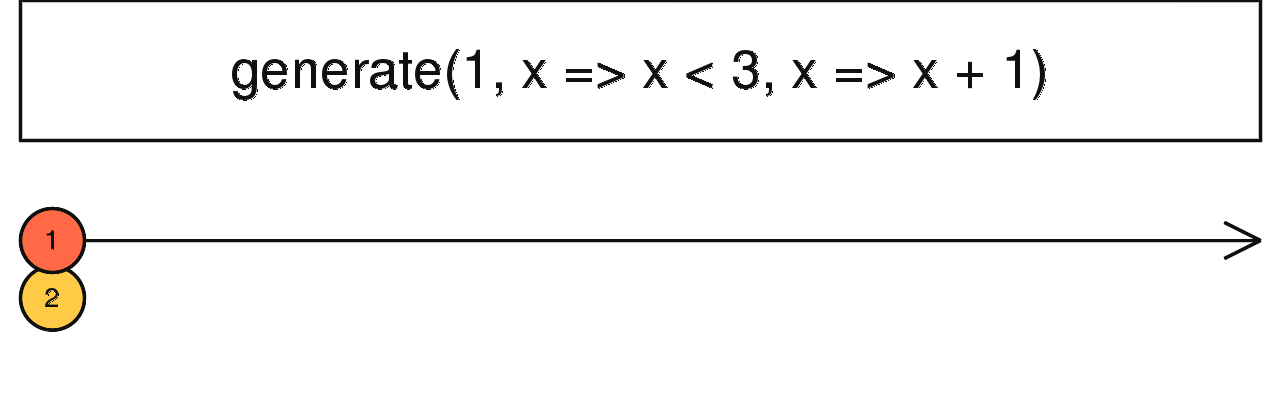
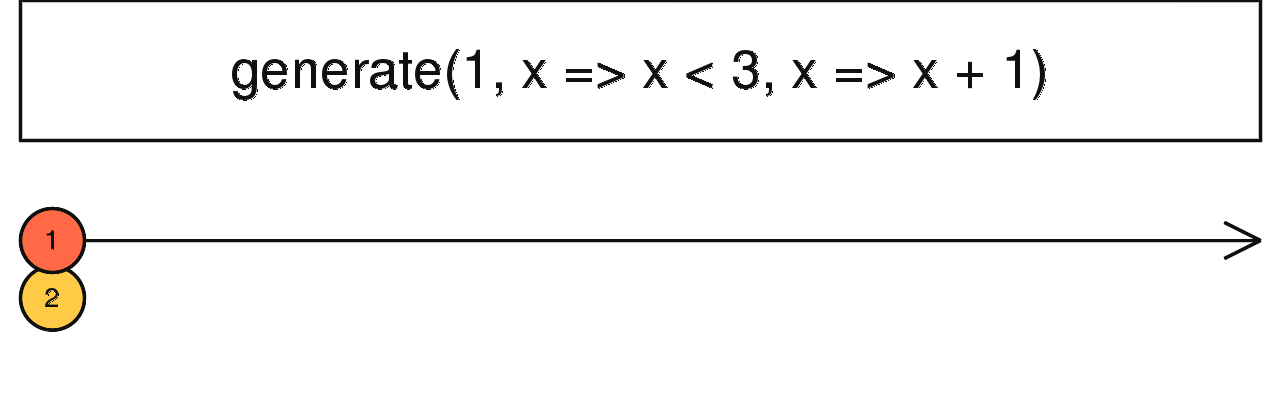
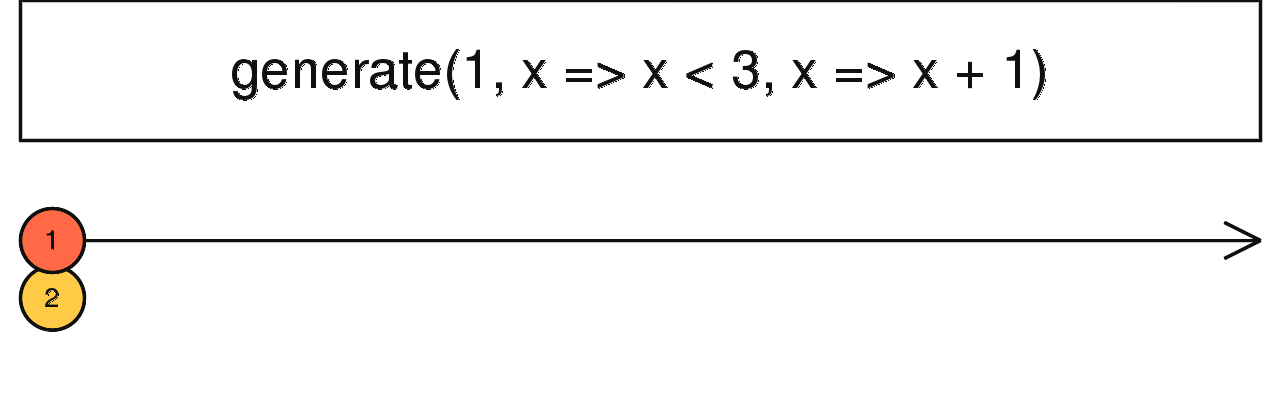
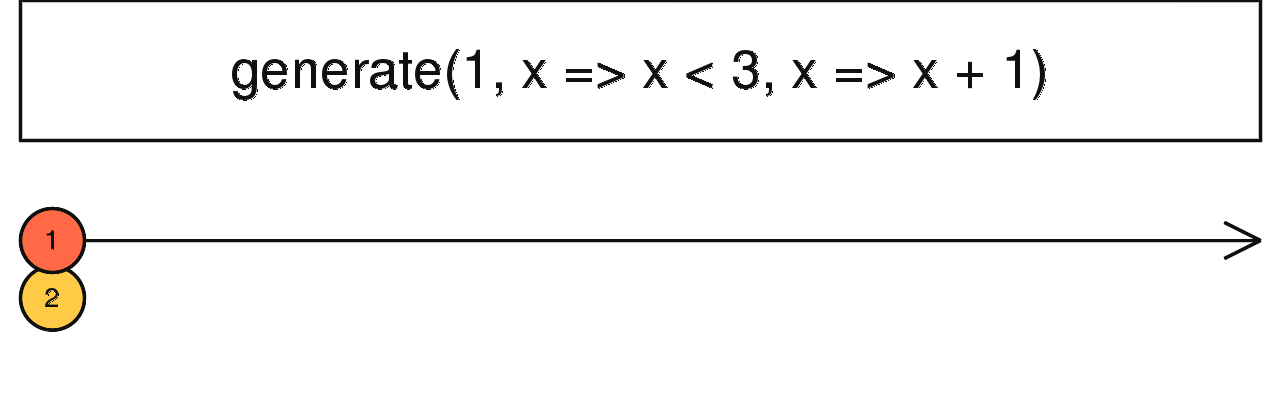
generate(initialState: S, condition: ConditionFunc<S>, iterate: IterateFunc<S>, resultSelector: ResultFunc<S, T>, scheduler?: SchedulerLike): Observable<T>通过使用指定的调度程序发送观察者消息,通过运行产生该序列元素的状态驱动循环来生成可观察序列。参量initialState初始状态。健康)状况终止生成的条件(返回false时)。重复迭代步骤功能。resultSelector选择器功能,用于按顺序产生的结果。(已弃用)调度器可选的。默认值为undefined。一个SchedulerLike在其上运行的发电机循环。如果未提供,则默认为立即发出。returnsObservable<T>:生成的序列。 |
generate(initialState: S, condition: ConditionFunc<S>, iterate: IterateFunc<S>, scheduler?: SchedulerLike): Observable<S>通过运行一个状态驱动的循环来生成一个 Observable,该循环在每次迭代时都发出一个元素。参量 initialState 初始状态。健康)状况终止生成的条件(返回false时)。重复迭代步骤功能。调度器可选的。默认值为undefined。一个Scheduler在其上运行的发电机循环。如果未提供,则默认为立即发射。returnsObservable<S>:生成的序列。用它代替 for 循环中的下一个值。 generate 允许您创建使用循环生成的值流,该值流与传统的 for 循环非常相似。的第一个参数 generate 是一个初始值。第二个参数是一个接受该值并测试是否仍然存在某些条件的函数。如果是这样,则循环继续,否则,循环停止。第三个值是一个函数,它采用先前定义的值,并在每次迭代时以某种方式对其进行修改。请注意,这三个参数如何与正则 for 循环中三个表达式的直接等效项:第一个表达式初始化某个状态(例如,数字索引),第二个测试循环是否可以进行下一次迭代(例如,如果索引小于10),第三个状态如何测试定义的值将在每一步上修改(索引将增加一)。generate运算符的返回值是一个 Observable,它在每次循环迭代时都会发出一个值。首先,条件函数被运行。如果返回 true,则 Observable 发出当前存储的值(第一次迭代时的初始值),然后使用迭代函数更新该值。如果在某些情况下条件返回 false,则 Observable 在此时完成。您可以选择将第四个参数传递给generate-结果选择器函数,该函数使您可以立即映射通常由 Observable 发出的值。如果在 generate调 用中发现三个匿名函数难以读取,则可以向操作员提供单个对象。该对象具有的属性:initialState, condition,iterate 和 resultSelector,应具有相应值,你通常会传递给 generate。resultSelector 仍然是可选的,但是这种调用形式 generate 也可以省略 condition。如果省略它,则意味着条件始终成立,因此 Observable 输出将永远不会完成。两种形式都 generate 可以选择接受调度程序。在多参数调用的情况下,调度程序只是作为最后一个参数出现(无论是否存在 resultSelector 函数)。如果是单参数调用,则可以将其作为 scheduler 传递给操作员的对象的属性来提供 。在这两种情况下,调度程序都会决定何时进行循环的下一次迭代,从而确定 Observable 何时发出下一个值。例如,要确保在事件循环中将每个值推送到单独任务上的观察者,可以使用 async 调度程序。请注意,默认情况下(未传递调度程序时)将简单地同步发出值。 |
generate(options: GenerateBaseOptions<S>): Observable<S>通过使用指定的调度程序发送观察者消息,通过运行产生该序列元素的状态驱动循环来生成可观察序列。重载接受可能包含初始状态,迭代,条件和调度程序的选项对象。参量选项必须包含initialState的对象,必须进行迭代,并且可能包含条件和调度程序。退货Observable<S>:生成的序列。 |
generate(options: GenerateOptions<T, S>): Observable<T>通过使用指定的调度程序发送观察者消息,通过运行产生该序列元素的状态驱动循环来生成可观察序列。重载接受可能包含初始状态,迭代,条件,结果选择器和调度程序的选项对象。参量选项必须包含initialState,iterate,resultSelector且可能包含条件和调度程序的对象。退货Observable<T>:生成的序列。 |