
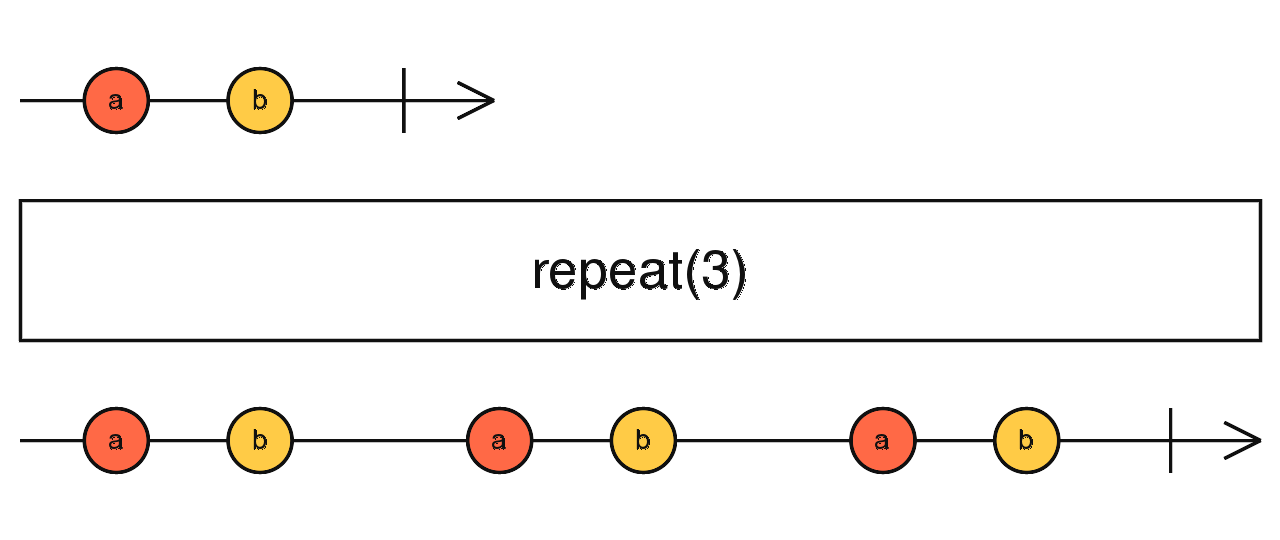
RxJS repeat
返回一个 Observable,它将在源流完成时最多计数一次重新订阅源流。
repeat<T>(count: number = -1): MonoTypeOperatorFunction<T>
参量
| 计数 | 可选的。默认值为-1。重复源可观察项的次数,计数为 0 将产生一个空的可观察项。 |
|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,它将在源流完成时最多计数一次重新订阅源流。
描述
重复源上发出的所有值。就像 retry,但是用于非错误情况。

与相似 retry,此运算符在无错误的情况下重复由源发出的项目流。重复对于创建具有某些重复模式或节奏的可观察对象很有用。
注意:repeat(0)返回一个可观察的空值,repeat()并将永远重复
例
重复消息流
import { of } from 'rxjs';
import { repeat, delay } from 'rxjs/operators';
const source = of('Repeat message');
const example = source.pipe(repeat(3));
example.subscribe(x => console.log(x));
// Results
// Repeat message
// Repeat message
// Repeat message重复3个值,两次
import { interval } from 'rxjs';
import { repeat, take } from 'rxjs/operators';
const source = interval(1000);
const example = source.pipe(take(3), repeat(2));
example.subscribe(x => console.log(x));
// Results every second
// 0
// 1
// 2
// 0
// 1
// 2