
RxJS flatMap
将每个源值投影到一个 Observable,将其合并到输出 Observable 中。
flatMap<T, R, O extends ObservableInput<any>>(project: (value: T, index: number) => O, resultSelector?: number | ((outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R), concurrent: number = Number.POSITIVE_INFINITY): OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 项目 | 当应用于源 Observable 发出的项目时,返回 Observable 的函数。 |
|---|---|
| resultSelector | 可选的。默认值为undefined。类型:。number | ((outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R) |
| 同时 | 可选的。默认值为Number.POSITIVE_INFINITY。并发订阅的最大输入Observable数。 |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:一个 Observable,它发出的结果是resultSelector对源 Observable 发出的每个项目应用投影函数(和可选的不推荐使用),并合并从此转换获得的 Observables 的结果。
描述
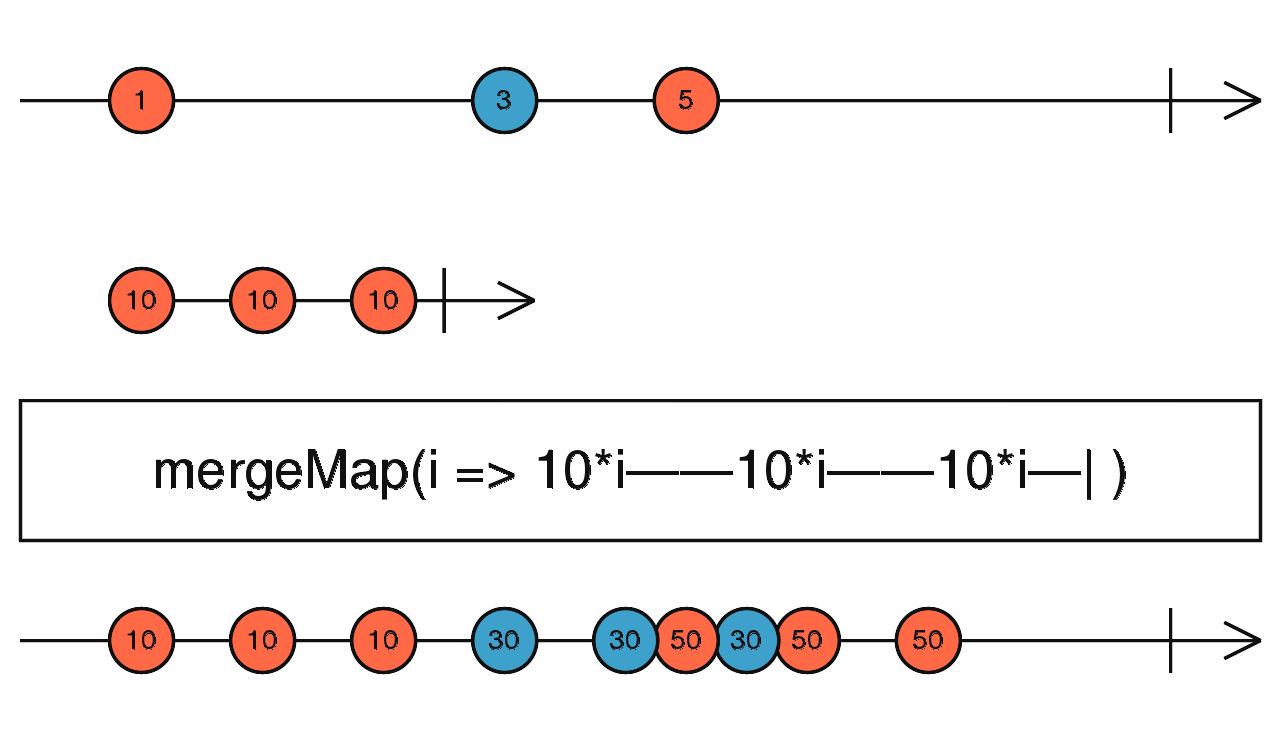
将每个值映射到一个 Observable,然后使用展平所有这些内部 Observable mergeAll。

返回一个 Observable,它基于将您提供的函数应用于源 Observable 发出的每个项目而发出项目,该函数返回 Observable,然后合并这些结果 Observables 并发出此合并的结果。
例
将每个字母映射并展平为“观察到的”滴答声,每隔1秒
import { of, interval } from 'rxjs';
import { mergeMap, map } from 'rxjs/operators';
const letters = of('a', 'b', 'c');
const result = letters.pipe(
mergeMap(x => interval(1000).pipe(map(i => x+i))),
);
result.subscribe(x => console.log(x));
// Results in the following:
// a0
// b0
// c0
// a1
// b1
// c1
// continues to list a,b,c with respective ascending integers超载
mergeMap(project: (value: T, index: number) => O, concurrent?: number): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
| concurrent | 可选的默认值为undefined。类型:number |
returnsOperatorFunction<T, ObservedValueOf<O>>
mergeMap(project: (value: T, index: number) => O, resultSelector: undefined, concurrent?: number): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
| resultSelector | 类型:undefined |
| concurrent | 可选的。默认值为undefined。类型:number |
returnsOperatorFunction<T, ObservedValueOf<O>>
mergeMap(project: (value: T, index: number) => O, resultSelector: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R, concurrent?: number): OperatorFunction<T, R>
| 参量 | 类型 |
|---|---|
| 项目 | 类型:(value: T, index: number) => O |
| resultSelector | 类型:(outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R |
| concurrent | 可选的。默认值为undefined。类型:number |
returnsOperatorFunction<T, R>