
RxJS concatMap
将每个源值投影到一个 Observable 中,将其合并到输出中 可观察,以序列化的方式等待每个完成之前 合并下一个。
concatMap<T, R, O extendsObservableInput<any>>(project: (value: T, index: number) => O, resultSelector?: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R):OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 项目 | 功能 应用于源 Observable 发出的项目时,返回一个 可观察的。 |
|---|---|
| resultSelector | 可选的。 默认值为 undefined。 类型: (outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R。 |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:一个 Observable,发出应用 投影函数(和可选的不推荐使用 resultSelector每个发射项目的 ) 来源观察到并从每个投影内部获取值 依序可观察。
描述
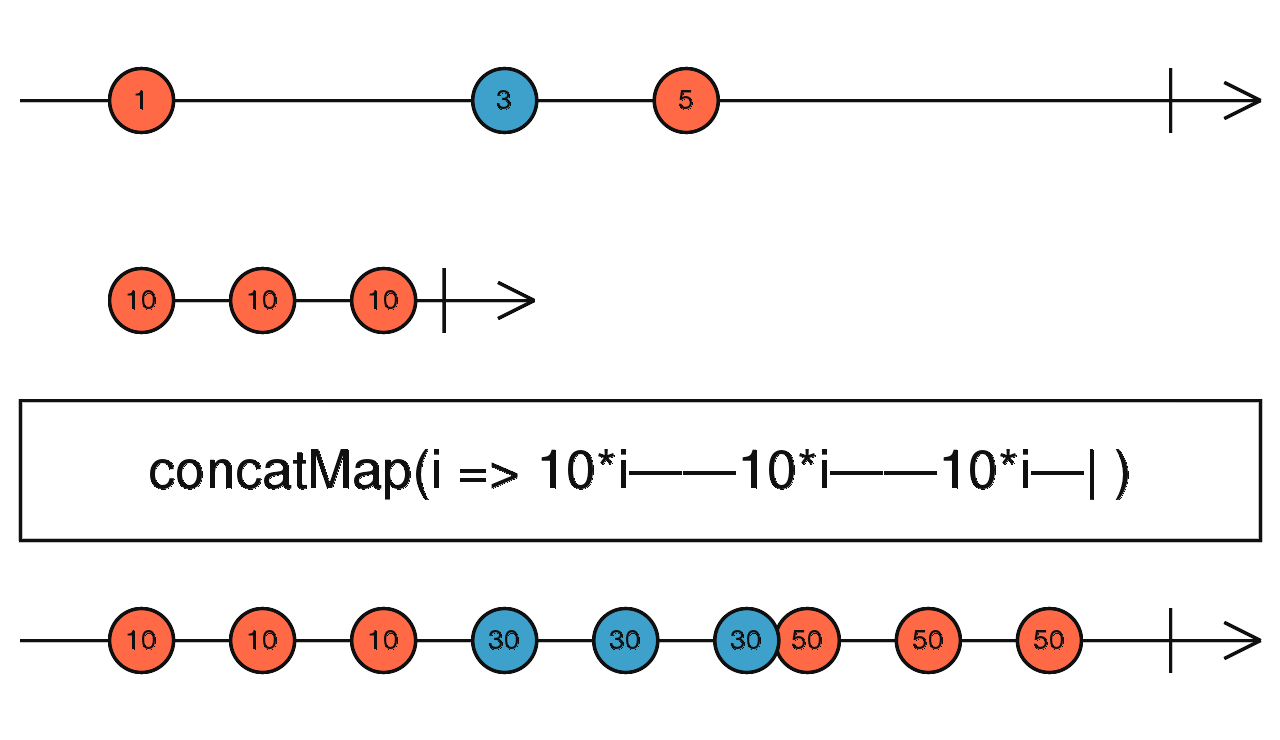
将每个值映射到一个 Observable,然后展平所有 这些内部 Observable 使用 concatAll。

返回一个 Observable,它根据应用的函数发射项目 提供给源 Observable 发出的每个项目,该函数在哪里 返回一个(所谓的“内部”)Observable。 每个新的内部 Observable 是 与先前的内部 Observable 串联。
警告: 如果源值无休止地到达并且比它们更快地到达 相应的内部 Observables 可以完成,这将导致内存问题 当内部 Observable 聚集在一个无界缓冲区中时,它们等待转向 被订阅。
注意: concatMap等效于 mergeMap并发参数设置 到 1。
例
对于每个单击事件,请从 0 到 3 每秒进行一次滴答,无需并发
import { fromEvent, interval } from 'rxjs';
import { concatMap, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
concatMap(ev => interval(1000).pipe(take(4)))
);
result.subscribe(x => console.log(x));
// Results in the following:
// (results are not concurrent)
// For every click on the "document" it will emit values 0 to 3 spaced
// on a 1000ms interval
// one click = 1000ms-> 0 -1000ms-> 1 -1000ms-> 2 -1000ms-> 3超载
concatMap(project: (value: T, index: number) => O): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型: (value: T, index: number) => O |
returns OperatorFunction<T, ObservedValueOf<O>> `
concatMap(project: (value: T, index: number) => O, resultSelector: undefined): OperatorFunction<T, ObservedValueOf<O>> `
| 参量 | 类型 |
|---|---|
| 项目 | 类型: (value: T, index: number) => O |
| resultSelector | 类型: undefined |
returns OperatorFunction<T, ObservedValueOf<O>>
concatMap(project: (value: T, index: number) => O, resultSelector: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R): OperatorFunction<T, R>
| 参量 | 类型 |
|---|---|
| 项目 | 类型: (value: T, index: number) => O |
| resultSelector | 类型: (outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R |
returns OperatorFunction<T, R>