
RxJS range
创建一个 Observable,它发出指定范围内的数字序列。
range(start: number = 0, count?: number, scheduler?: SchedulerLike):Observable<number>
参量
| 开始 | 可选的。默认值为 0。序列中第一个整数的值。 |
|---|---|
| 计数 | 可选的。默认值为 undefined。要生成的连续整数的数量。 |
| 调度器 | 可选的。默认值为 undefined。 SchedulerLike 使用用于调度通知的排放。 |
returns
Observable<number>:数字的 Observable,它发出有限范围的连续整数。
描述
发出范围内的数字序列。

range 运算符按顺序发出一定范围的连续整数,您可以在其中选择 start 范围的,及其 length。默认情况下,使用 no SchedulerLike 并仅同步传递通知,但可以使用可选 SchedulerLike 的规范这些传递。
例
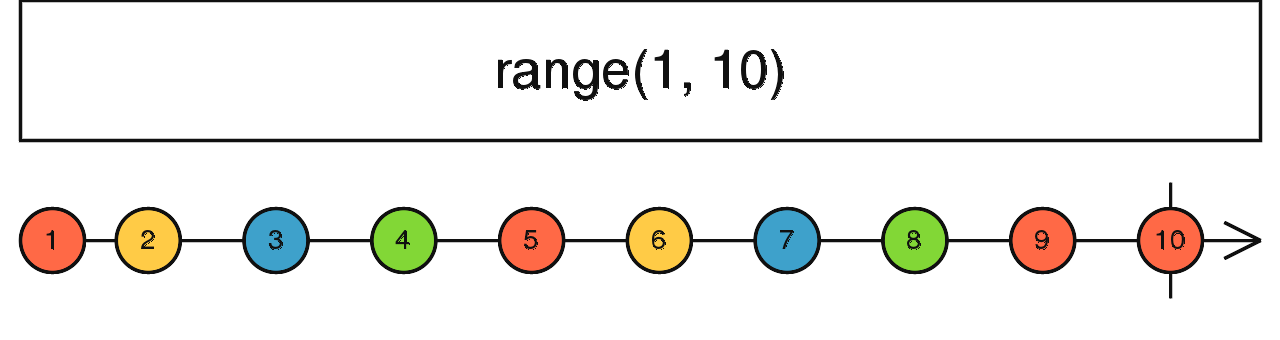
发出数字1到10
import { range } from 'rxjs';
const numbers = range(1, 10);
numbers.subscribe(x => console.log(x));