
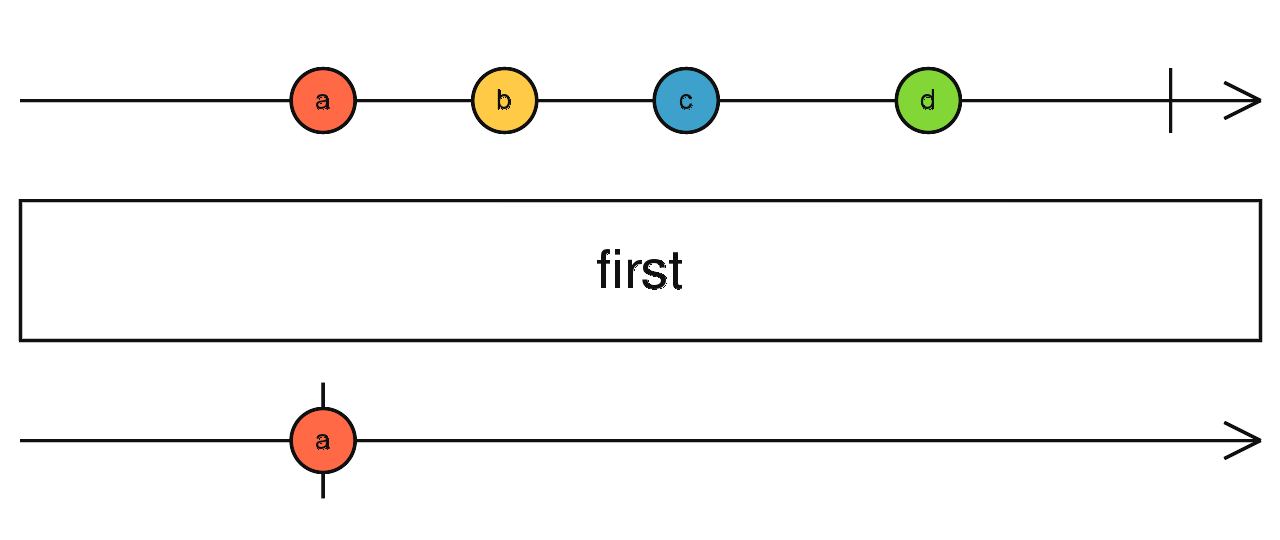
RxJS first
仅发出源 Observable 发出的第一个值(或满足某些条件的第一个值)。
first<T, D>(predicate?: (value: T, index: number, source:Observable<T>) => boolean, defaultValue?: D): OperatorFunction<T, T | D>
参量
| 谓词 | 可选的。默认值为 undefined。每个项目都调用一个可选函数来测试条件匹配。 |
|---|---|
| 默认值 | 可选的。默认值为 undefined。如果在源上找不到有效值,则发出默认值。 |
returns
OperatorFunction<T, T | D>:符合条件的第一项的可观察值。
投掷
EmptyError``error 如果 Observable 在 next发送任何通知之前完成,则将 EmptyError 传递给 Observer 的回调。
描述
仅发出第一个值。或仅发出通过某些测试的第一个值。

如果不带任何参数调用,则first发出源 Observable 的第一个值,然后完成。如果使用 predicate函数调用,则 first 发出与指定条件匹配的源的第一个值。还可能不建议使用 resultSelector函数,以根据输入值生成输出值 defaultValue,如果源在发出有效值之前完成,则发出a。如果 defaultValue未提供则抛出错误, 并且找不到匹配的元素。
例子
仅发出发生在 DOM 上的第一次点击
import { fromEvent } from 'rxjs';
import { first } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(first());
result.subscribe(x => console.log(x));发出 DIV 发生的第一次点击
import { fromEvent } from 'rxjs';
import { first } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(first(ev => ev.target.tagName === 'DIV'));
result.subscribe(x => console.log(x));超载
first(predicate?: null, defaultValue?: D): OperatorFunction<T, T | D>
| 参量 | 类型 |
|---|---|
| 谓词 | 可选的。默认值为undefined。类型:null。 |
| 默认值 | 可选的。默认值为undefined。类型:D |
returnsOperatorFunction<T, T | D>
first(predicate: (value: T, index: number, source: Observable<T>) => value is S, defaultValue?: S): OperatorFunction<T, S>
| 参量 | 类型 |
|---|---|
| 谓词 | 类型:(value: T, index: number, source: Observable) => value is S |
| 默认值 | 可选的,默认值为undefined。类型:S |
returnsOperatorFunction<T, S>
first(predicate: (value: T, index: number, source: Observable<T>) => boolean, defaultValue?: D): OperatorFunction<T, T | D>
| 参量 | 类型 |
|---|---|
| 谓词 | 类型:(value: T, index: number, source: Observable) => boolean |
| 默认值 | 可选的。默认值为undefined。类型:D |
returnsOperatorFunction<T, T | D> |