
RxJS pairwise
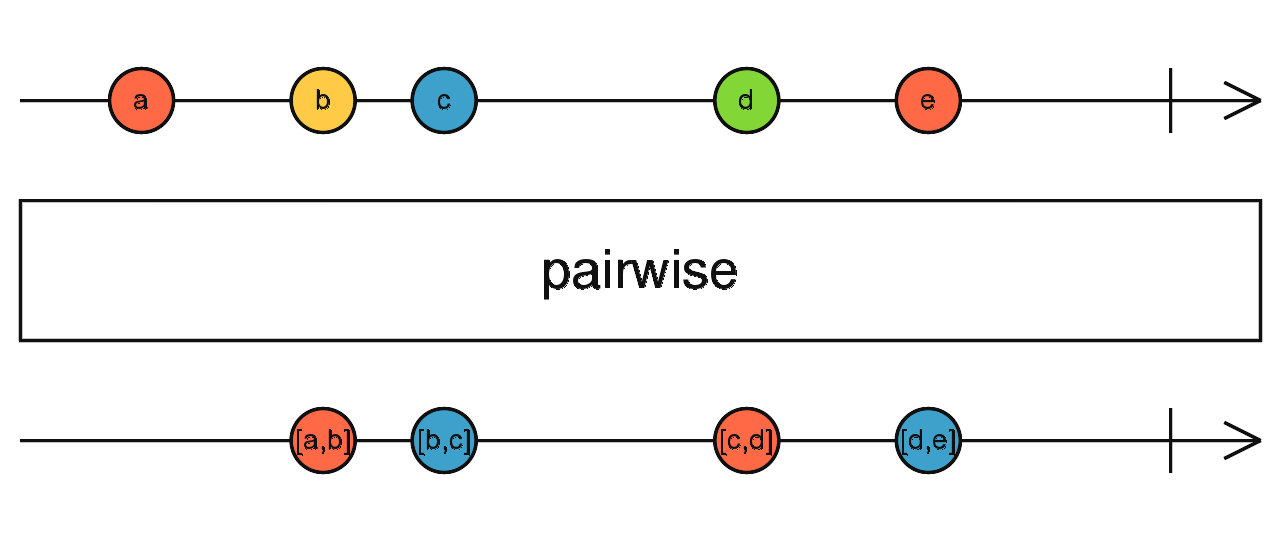
将成对的连续发射分组在一起,并将它们作为一组发射 两个值。
pairwise<T>(): OperatorFunction<T, [T, T]>
参量
没有参数。
returns
OperatorFunction<T, [T, T]>:可观察的成对的(作为数组) 来自源 Observable 的连续值。
描述
将当前值和上一个值放在一起为 一个数组,并发出该数组。

源 Observable 的第 N 个发射将导致输出 Observable 发出前一个和当前值的数组[(N-1)th,Nth],作为 对。 因此, pairwise在第二个及后续 来自源的排放可观察到,但不是第一次排放,因为 在这种情况下,没有先前的值。
例
每次点击(从第二次开始),发出与上一次点击的相对距离
import { fromEvent } from 'rxjs';
import { pairwise, map } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const pairs = clicks.pipe(pairwise());
const distance = pairs.pipe(
map(pair => {
const x0 = pair[0].clientX;
const y0 = pair[0].clientY;
const x1 = pair[1].clientX;
const y1 = pair[1].clientY;
return Math.sqrt(Math.pow(x0 - x1, 2) + Math.pow(y0 - y1, 2));
}),
);
distance.subscribe(x => console.log(x));