
RxJS max
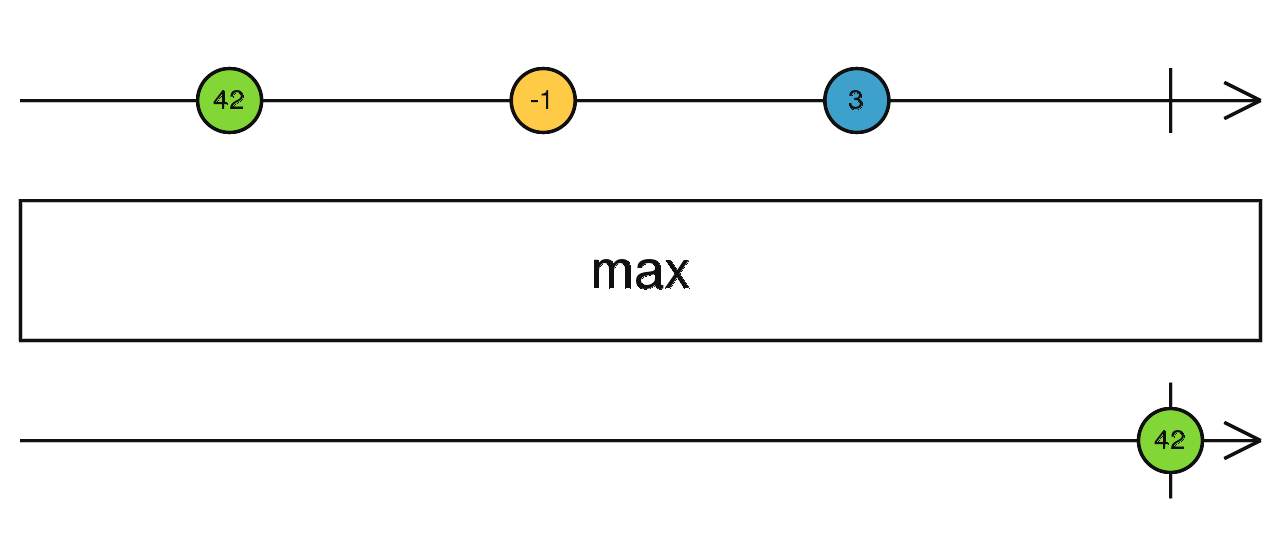
Max 运算符在 Observable 上进行操作,该 Observable 发出数字(或可以与提供的功能进行比较的项目),并且当源 Observable 完成时,它会发出一个项目:具有最大值的项目。
max<T>(comparer?: (x: T, y: T) => number): MonoTypeOperatorFunction<T>
参量
| comparer | 可选的。默认值为undefined。可选的比较器函数,它将使用它而不是默认值来比较两个项目的值。 |
|---|
returns
MonoTypeOperatorFunction<T>:发射最大项目的 Observable。
描述

例子
获取一系列数字的最大值
import { of } from 'rxjs';
import { max } from 'rxjs/operators';
of(5, 4, 7, 2, 8).pipe(
max(),
)
.subscribe(x => console.log(x)); // -> 8使用比较器函数获取最大项
import { of } from 'rxjs';
import { max } from 'rxjs/operators';
interface Person {
age: number,
name: string
}
of<Person>(
{age: 7, name: 'Foo'},
{age: 5, name: 'Bar'},
{age: 9, name: 'Beer'},
).pipe(
max<Person>((a: Person, b: Person) => a.age < b.age ? -1 : 1),
)
.subscribe((x: Person) => console.log(x.name)); // -> 'Beer'也可以看看
min