
RxJS toArray
收集所有源发射,并在源完成时将它们作为阵列发射。
toArray<T>(): OperatorFunction<T, T[]>
参量
没有参数。
returns
OperatorFunction<T, T[]>:可观察序列中的数组。
描述
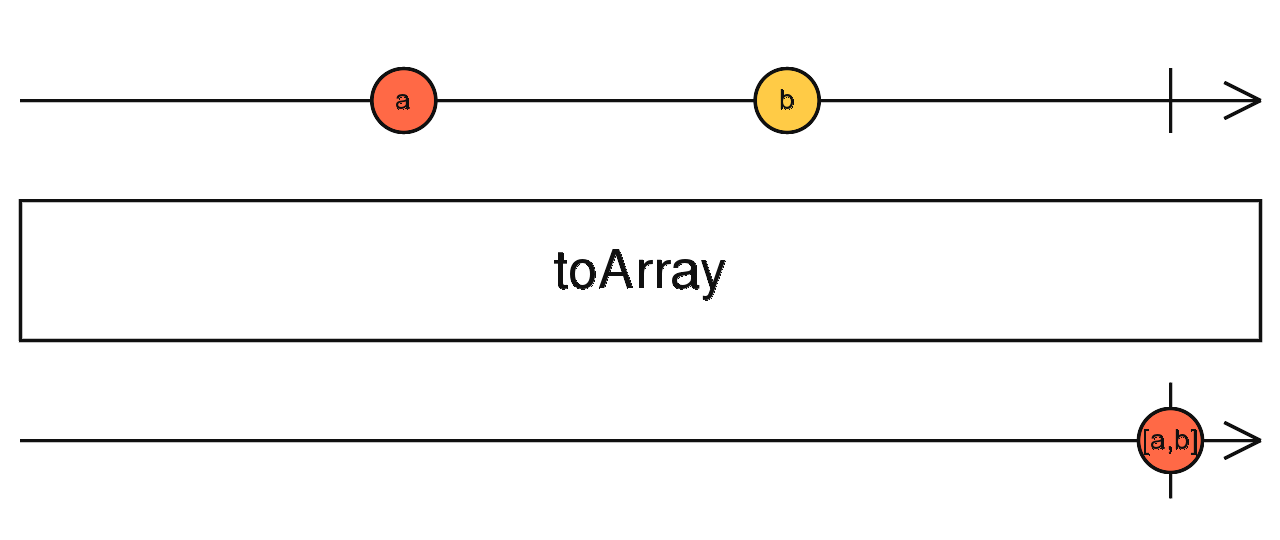
源完成后获取数组内的所有值

toArray将等到源 Observable 完成后再发射包含所有发射的数组。当源可观察到错误时,将不会发出任何数组。
例
import { interval } from 'rxjs';
import { toArray, take } from 'rxjs/operators';
const source = interval(1000);
const example = source.pipe(
take(10),
toArray()
);
const subscribe = example.subscribe(val => console.log(val));
// output: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]