
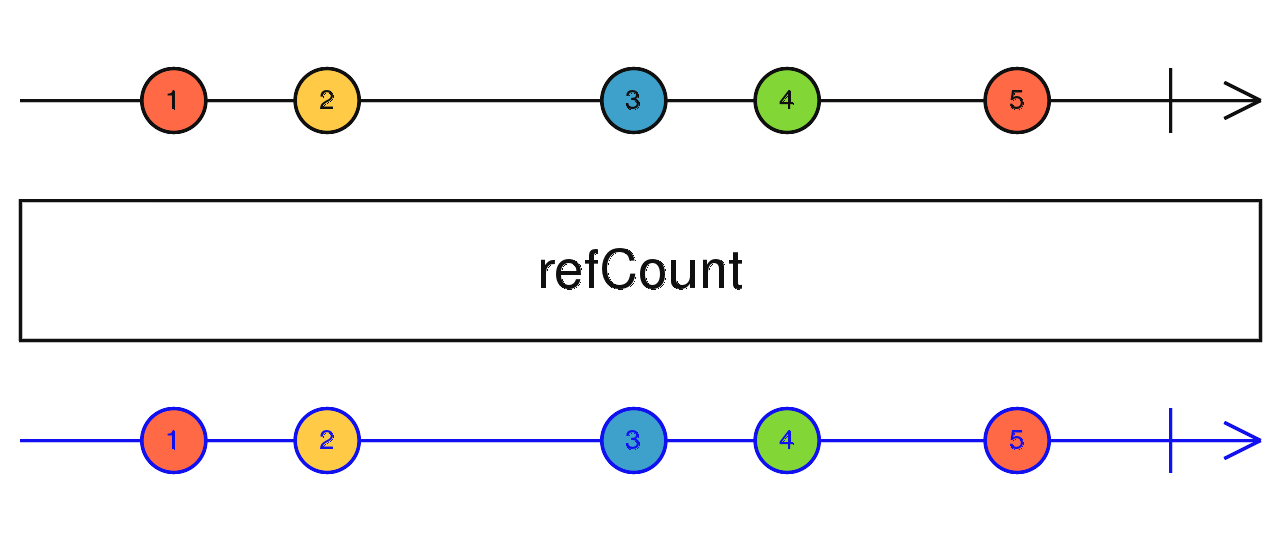
RxJS refCount
使 ConnectableObservable行为像普通的可观察对象,并自动连接它。
refCount<T>(): MonoTypeOperatorFunction<T>
参量
没有参数。
returns
MonoTypeOperatorFunction<T>描述
在内部,它计算对可观察对象的订阅,如果订阅数大于0,则订阅源(仅一次)。如果订阅数小于1,则取消订阅源。这样,您可以确保发布的 refCount 之前的所有内容仅具有单个订阅,而与目标可观察者的订阅者数量无关。
请注意,使用 share运算符与按顺序使用 publish 运算符(使可观察的热点)和 refCount 运算符完全相同。

例
在下面的示例中,使用 publish 运算符将两个间隔变为可连接的可观察对象。第一个使用 refCount 运算符,第二个不使用它。您会注意到,可连接可观察对象在调用其连接函数之前不会执行任何操作。
import { interval } from 'rxjs';
import { tap, publish, refCount } from 'rxjs/operators';
// Turn the interval observable into a ConnectableObservable (hot)
const refCountInterval = interval(400).pipe(
tap((num) => console.log(`refCount ${num}`)),
publish(),
refCount()
);
const publishedInterval = interval(400).pipe(
tap((num) => console.log(`publish ${num}`)),
publish()
);
refCountInterval.subscribe();
refCountInterval.subscribe();
// 'refCount 0' -----> 'refCount 1' -----> etc
// All subscriptions will receive the same value and the tap (and
// every other operator) before the publish operator will be executed
// only once per event independently of the number of subscriptions.
publishedInterval.subscribe();
// Nothing happens until you call .connect() on the observable.