
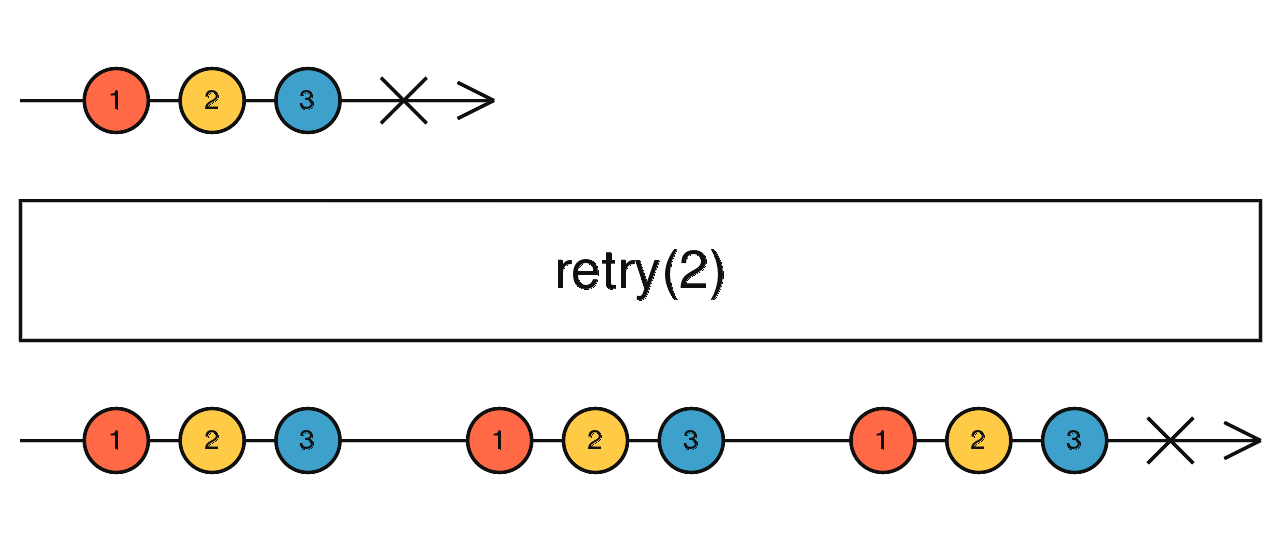
RxJS retry
返回一个 Observable,它镜像源 Observable,但除外 error。如果源 Observable 进行了调用 error,则此方法将重新订阅源 Observable,以获得最大数量的 count重新订阅(作为数字参数),而不是传播该 error 调用。
retry<T>(count: number = -1): MonoTypeOperatorFunction<T>参量
| 计数 | 可选的。默认值为-1。失败前重试的次数。 |
|---|
returns
MonoTypeOperatorFunction<T>:使用重试逻辑修改了源 Observable。
描述

源 Observable 发出的所有项目都将由结果 Observable 发出,即使是在订阅失败期间发出的项目也是如此。例如,如果一个 Observable 首先失败,但发出[1,2],然后第二次成功,并发出:[1,2,3,4,5],则发出和通知的完整流将是:[1,2,3 ,1、2、3、4、5,complete]。
例
import { interval, of, throwError } from 'rxjs';
import { mergeMap, retry } from 'rxjs/operators';
const source = interval(1000);
const example = source.pipe(
mergeMap(val => {
if(val > 5){
return throwError('Error!');
}
return of(val);
}),
//retry 2 times on error
retry(2)
);
const subscribe = example.subscribe({
next: val => console.log(val),
error: val => console.log(`${val}: Retried 2 times then quit!`)
});
// Output:
// 0..1..2..3..4..5..
// 0..1..2..3..4..5..
// 0..1..2..3..4..5..
// "Error!: Retried 2 times then quit!"