
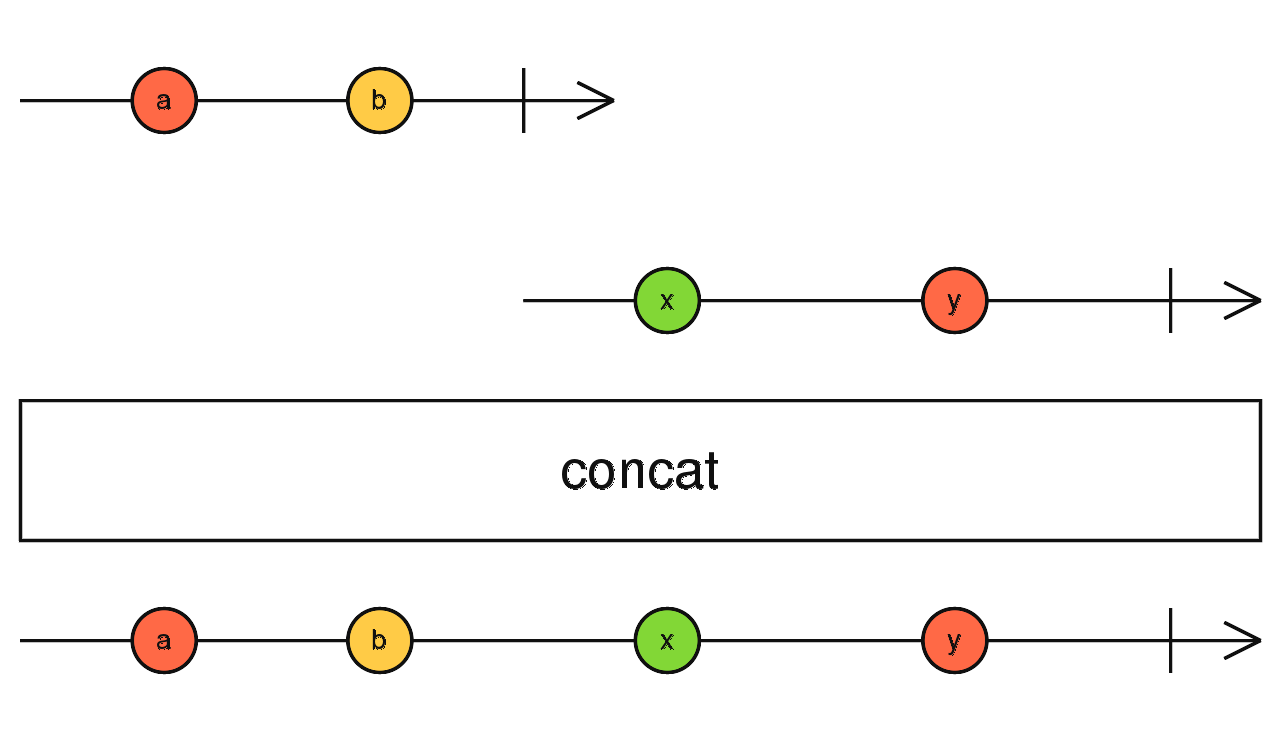
RxJS concat
创建一个输出 Observable,该输出依次从给定的 Observable 发出所有值,然后移至下一个。
concat<O extends ObservableInput<any>, R>(...observables: (SchedulerLike | O)[]): Observable<ObservedValueOf<O> | R>
参量
| 可观察的 | 类型:`(SchedulerLike | O)[]`。 |
|---|---|---|
returns
Observable<ObservedValueOf<O> | R>:每个传递的Observable的所有值都以串行方式按顺序合并到单个Observable中。
描述
通过依次发射它们的值将多个Observable串联在一起,一个Observable接一个。

concat 通过一次订阅多个 Observable,并将其结果合并到输出 Observable 中,将多个 Observable 连接在一起。您可以传递一个 Observable 数组,也可以将它们直接作为参数。传递空数组将导致 Observable 立即完成。
concat`将订阅第一个输入 Observable 并发出其所有值,而不会以任何方式更改或影响它们。当该 Observable 完成时,它将订阅然后传递的下一个 Observable,并再次发出其值。将重复此操作,直到操作员用完 Observable。当最后一个输入 Observable 完成时, `concat`也将完成。在任何给定时刻,只有一个传递给运算符的 Observable 会发出值。如果您希望同时从传递的 Observable 发出值,请[`merge`](https://rxjs.dev/api/index/function/merge)改为检出 ,特别是使用可选`concurrent`参数时。实际上, 参数设置为`concat`等于`merge`运算符。`concurrent``1
请注意,如果某些输入的 Observable 永远不会完成,那么 concat 也将永远不会完成,而未完成的输入之后的 Observables 也将不会被订阅。另一方面,如果某个 Observable 仅在订阅后立即完成,则对于来说将是不可见的 concat,它将继续前进到下一个 Observable。
如果任何可观察的链错误,而不是将控制权传递给下一个可观察的链, concat 也会立即发生错误。在发出错误的事件之后将被订阅的可观察对象永远不会。
如果 concat 多次传递给同一 Observable,则其值的流将在每个订阅上“重播”,这意味着您可以根据需要重复给定 Observable 多次。如果将相同的 Observable 传递 concat 1000 次变得乏味,则可以随时使用 repeat。
例子
连接一个从 0 到 3 的计时器和一个从 1 到 10 的同步序列
import { concat, interval, range } from 'rxjs';
import { take } from 'rxjs/operators';
const timer = interval(1000).pipe(take(4));
const sequence = range(1, 10);
const result = concat(timer, sequence);
result.subscribe(x => console.log(x));
// results in:
// 0 -1000ms-> 1 -1000ms-> 2 -1000ms-> 3 -immediate-> 1 ... 10连接 3 个可观察值
import { concat, interval } from 'rxjs';
import { take } from 'rxjs/operators';
const timer1 = interval(1000).pipe(take(10));
const timer2 = interval(2000).pipe(take(6));
const timer3 = interval(500).pipe(take(10));
const result = concat(timer1, timer2, timer3);
result.subscribe(x => console.log(x));
// results in the following:
// (Prints to console sequentially)
// -1000ms-> 0 -1000ms-> 1 -1000ms-> ... 9
// -2000ms-> 0 -2000ms-> 1 -2000ms-> ... 5
// -500ms-> 0 -500ms-> 1 -500ms-> ... 9连接相同的 Observable 以重复它
import { concat, interval } from 'rxjs';
import { take } from 'rxjs/operators';
const timer = interval(1000).pipe(take(2));
concat(timer, timer) // concatenating the same Observable!
.subscribe(
value => console.log(value),
err => {},
() => console.log('...and it is done!')
);
// Logs:
// 0 after 1s
// 1 after 2s
// 0 after 3s
// 1 after 4s
// "...and it is done!" also after 4s超载
concat(v1: O1, scheduler: SchedulerLike): Observable<ObservedValueOf<O1>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<ObservedValueOf<O1>>
concat(v1: O1, v2: O2, scheduler: SchedulerLike): Observable<ObservedValueOf<O1> ObservedValueOf<O2>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2>>
concat(v1: O1, v2: O2, v3: O3, scheduler: SchedulerLike): Observable<ObservedValueOf<O1> ObservedValueOf<O2> | ObservedValueOf<O3>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3>>
concat(v1: O1, v2: O2, v3: O3, v4: O4, scheduler: SchedulerLike): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| v4 | 类型:O4 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4>>
concat(v1: O1, v2: O2, v3: O3, v4: O4, v5: O5, scheduler: SchedulerLike): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| v4 | 类型:O4 |
| v5 | 类型:O5 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5>>
concat(v1: O1, v2: O2, v3: O3, v4: O4, v5: O5, v6: O6, scheduler: SchedulerLike): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5> ObservedValueOf<O6>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| v4 | 类型:O4 |
| v5 | 类型:O5 |
| v6 | 类型:O6 |
| 调度器 | 类型:SchedulerLike |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5> ObservedValueOf<O6>>
concat(v1: O1): Observable<ObservedValueOf<O1>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
returnsObservable<ObservedValueOf<O1>>
concat(v1: O1, v2: O2): Observable<ObservedValueOf<O1> ObservedValueOf<O2>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2>>
concat(v1: O1, v2: O2, v3: O3): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3>>
concat(v1: O1, v2: O2, v3: O3, v4: O4): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| v4 | 类型:O4 |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4>>
concat(v1: O1, v2: O2, v3: O3, v4: O4, v5: O5): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| v4 | 类型:O4 |
| v5 | 类型:O5 |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5>>
concat(v1: O1, v2: O2, v3: O3, v4: O4, v5: O5, v6: O6): Observable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5> ObservedValueOf<O6>>
| 参量: | 类型: |
|---|---|
| v1 | 类型:O1 |
| v2 | 类型:O2 |
| v3 | 类型:O3 |
| v4 | 类型:O4 |
| v5 | 类型:O5 |
| v6 | 类型:O6 |
returnsObservable<ObservedValueOf<O1> ObservedValueOf<O2> ObservedValueOf<O3> ObservedValueOf<O4> ObservedValueOf<O5> ObservedValueOf<O6>>
concat(...observables: O[]): Observable<ObservedValueOf<O>>
| 参量: | 类型: |
|---|---|
| 可观察的 | 类型:O[] |
returnsObservable<ObservedValueOf<O>>
concat(...observables: (SchedulerLike O)[]): Observable<ObservedValueOf<O>>
| 参量: | 类型: |
|---|---|
| 可观察的 | 类型:(SchedulerLike O)[] |
returnsObservable<ObservedValueOf<O>>
concat(...observables: any[]): Observable<R>
| 参量: | 类型: |
|---|---|
| 可观察的 | 类型:any[] |
returnsObservable<R>
concat(...observables: any[]): Observable<R>
| 参量: | 类型: |
|---|---|
| 可观察的 | 类型:any[] |
returnsObservable<R>