
RxJS windowCount
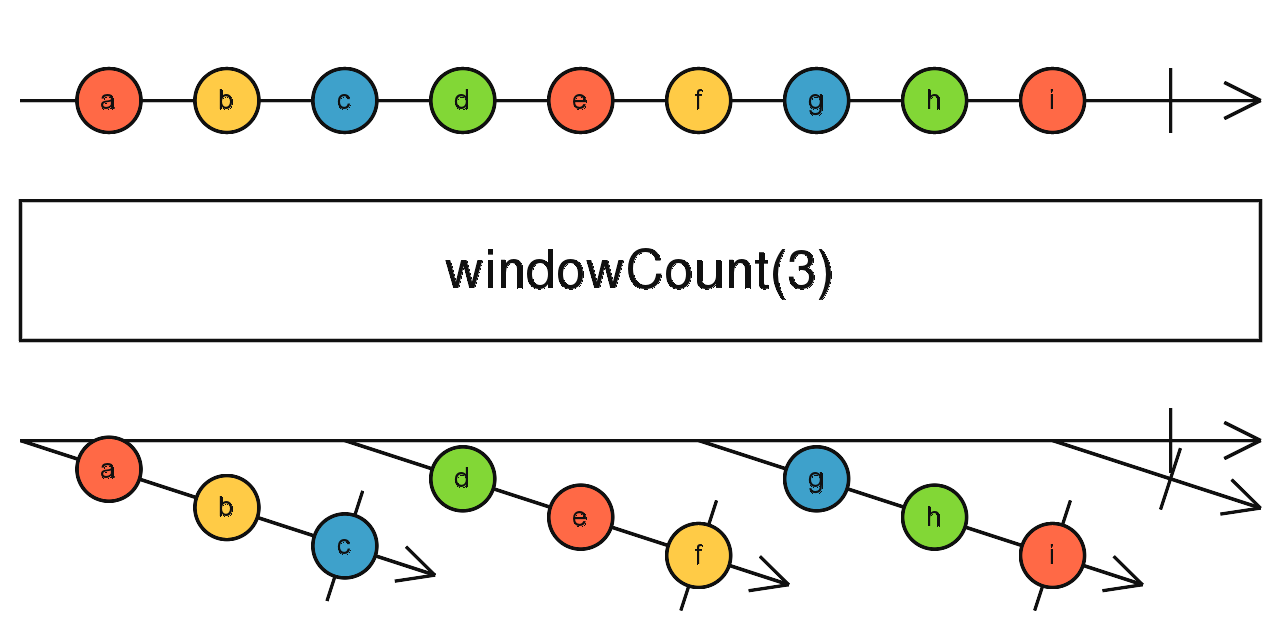
将源 Observable 值分支为每个嵌套的 Observable 值 嵌套的 Observable 发射最多 windowSize值。
windowCount<T>(windowSize: number, startWindowEvery: number = 0): OperatorFunction<T, Observable<T>>
参量
| windowSize | 每个发出的最大值数 窗口。 |
|---|---|
| startWindowEvery | 可选的。 默认值为 0。 开始新窗口的时间间隔。 例如,如果 startWindowEvery为 2,则将启动一个新窗口 来自来源的所有其他值。 一个新的窗口在 默认情况下源的开头。 |
returns
OperatorFunction<T, Observable<T>>:可观察到的窗户 是可观察的值。
描述
就像 bufferCount,但发出嵌套 可观察的而不是数组。

返回一个 Observable,它发出从源收集到的项目的窗口 可观察的。 输出 Observable 每次发射一个窗口 startWindowEvery 项,每个 最多包含 windowSize项 项。 当来源 Observable 完成或遇到错误,输出Observable发出 当前窗口并传播来自源的通知 可观察的。 如果 startWindowEvery未提供,则新窗口是 在源代码的开始以及每个窗口完成时立即开始 与大小 windowSize。
例子
从第一个事件开始,忽略每个第3次点击事件
import { fromEvent } from 'rxjs';
import { windowCount, map, mergeAll, skip } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
windowCount(3),
map(win => win.pipe(skip(1))), // skip first of every 3 clicks
mergeAll() // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));从第三个点击事件开始,忽略每个第3次点击事件
import { fromEvent } from 'rxjs';
import { windowCount, mergeAll } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(
windowCount(2, 3),
mergeAll(), // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));