
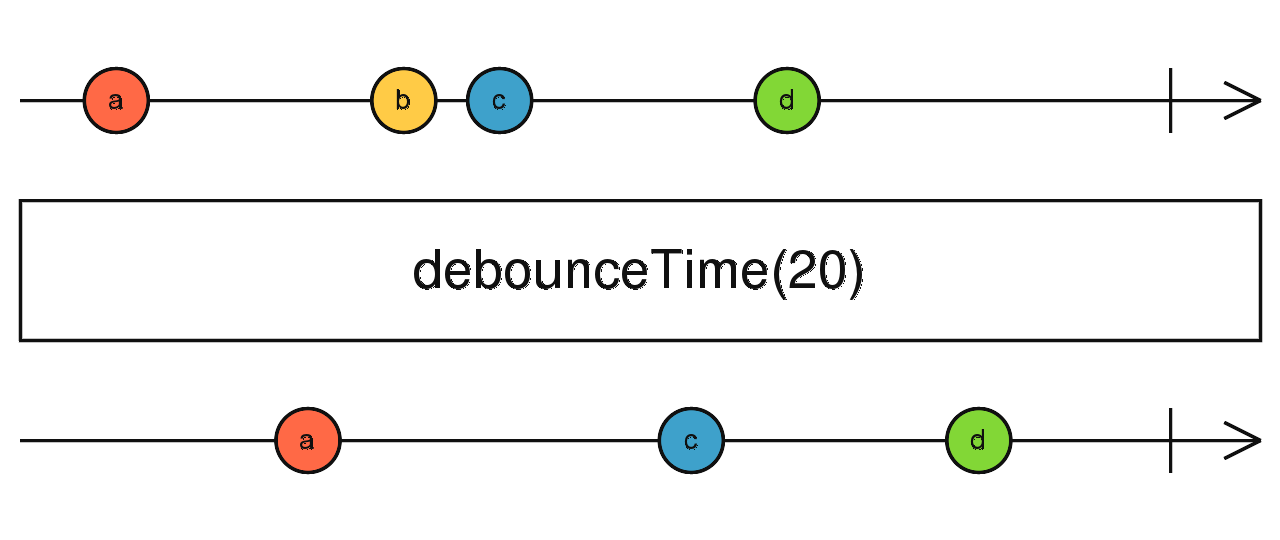
RxJS debounceTime
仅在特定时间段后才从源中观察到值 已经通过而没有其他源发射。
debounceTime<T>(dueTime: number, scheduler: SchedulerLike = async): MonoTypeOperatorFunction<T>
参量
| 截至日期 | 超时时间(以毫秒为单位)(或时间 内部可选单位 scheduler的窗口的 ) 发射最新信号之前等待发射静音所需的时间 源值。 |
|---|---|
| 调度器 | 可选的。 默认值为 async。 该 SchedulerLike用于 管理处理每个值超时的计时器。 |
returns
MonoTypeOperatorFunction<T>:一个可观察到的延迟排放源的方法 由指定观察到 dueTime,如果出现可能会掉落一些值 太频繁了。
描述
就像 delay,但是最多通过 每次排放爆发的最新价值。

debounceTime 延迟源 Observable 发出的值,但下降 如果新值到达源,则先前未决的延迟排放 可观察的。 该运算符跟踪来自 source 可观察到,并且仅在经过 后才发出 dueTime足够时间 没有任何其他值出现在源 Observable 上。 如果是新值 在 之前 dueTime静音 出现,先前的值将被删除 并且不会在输出 Observable 上发射。
这是一个限速运算符,因为不可能有多个 在持续时间的任何时间窗口中发出的值 dueTime,但它也是 类似延迟的运算符,因为输出排放不会与 他们在来源 Observable 上做了。 可选需要 SchedulerLike 的 管理计时器。
例
点击后发出最近的点击
import { fromEvent } from 'rxjs';
import { debounceTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(debounceTime(1000));
result.subscribe(x => console.log(x));