
RxJS min
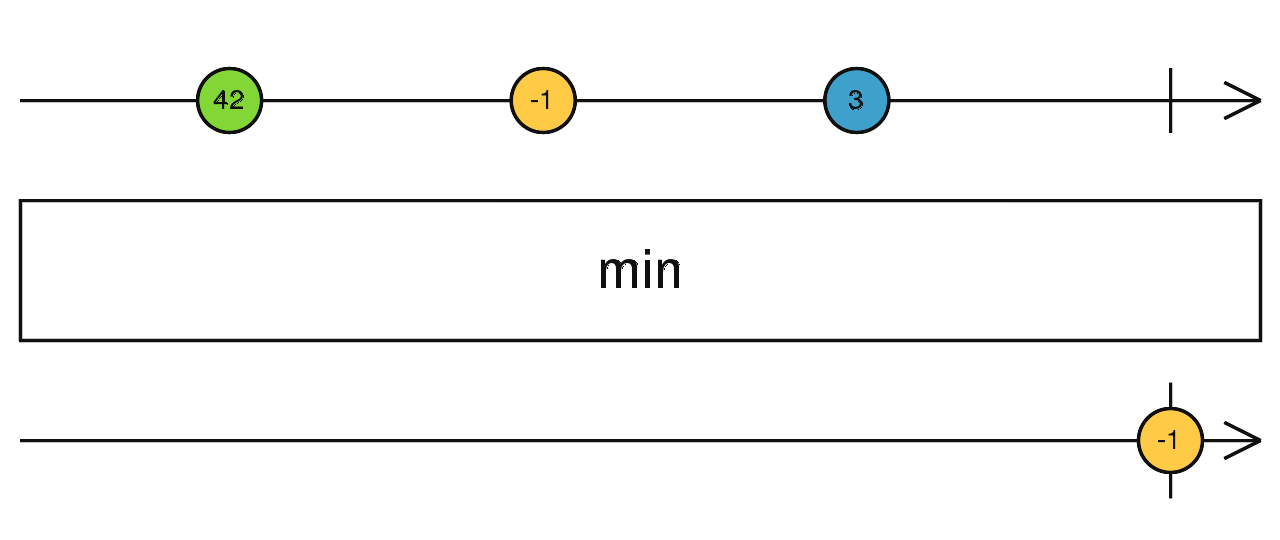
Min 运算符在 Observable 上进行操作,该 Observable 发出数字(或可以与提供的功能进行比较的项目), 当源 Observable 完成时,它将发出一个项目:值最小的项目。
min<T>(comparer?: (x: T, y: T) => number): MonoTypeOperatorFunction<T>
参量
| 相比 | 可选的。 默认值为 undefined。 可选的比较器函数,它将使用它而不是默认值来比较 两个项目的价值。 |
|---|
returns
MonoTypeOperatorFunction<T>:发出一个具有最小值的项目的 Observable。
描述

例子
获取一系列数字的最小值
import { of } from 'rxjs';
import { min } from 'rxjs/operators';
of(5, 4, 7, 2, 8).pipe(
min(),
)
.subscribe(x => console.log(x)); // -> 2使用比较器功能获取最少的项目
import { of } from 'rxjs';
import { min } from 'rxjs/operators';
interface Person {
age: number,
name: string
}
of<Person>(
{age: 7, name: 'Foo'},
{age: 5, name: 'Bar'},
{age: 9, name: 'Beer'},
).pipe(
min<Person>( (a: Person, b: Person) => a.age < b.age ? -1 : 1),
)
.subscribe((x: Person) => console.log(x.name)); // -> 'Bar'