
RxJS ignoreElements
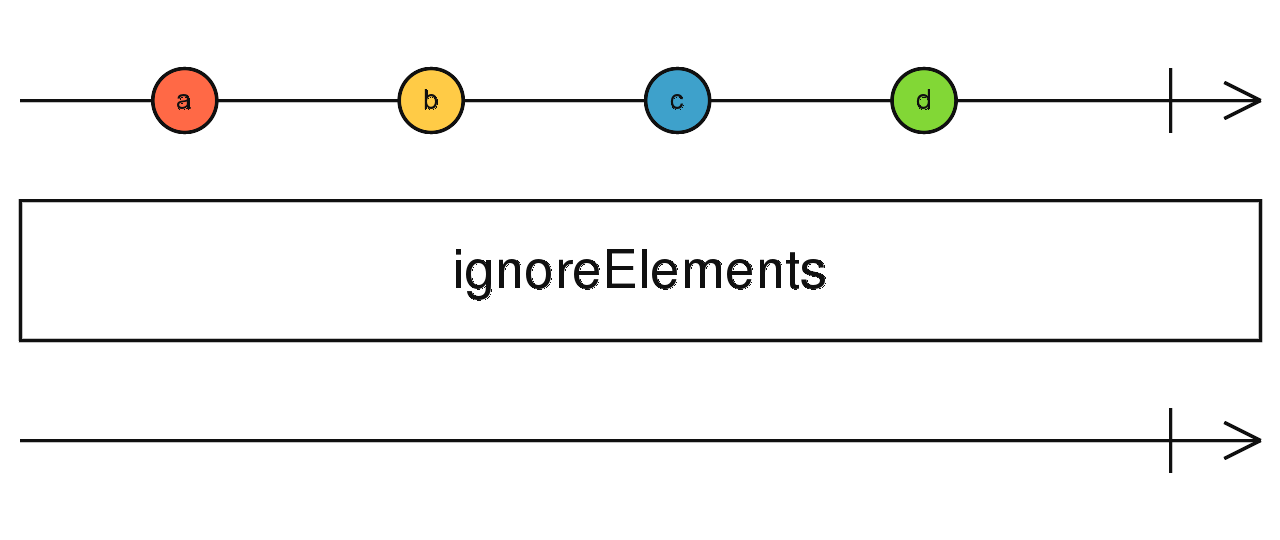
忽略源 Observable 发出的所有项目,仅传递 调用 complete或的 error。
ignoreElements( ): OperatorFunction<any, never>
参量
没有参数。
returns
OperatorFunction<any, never>:仅调用的空 Observable complete 或 error,由源 Observable 调用。
描述

例子
忽略发射的值,对观察值的完成做出反应。
import { of } from 'rxjs';
import { ignoreElements } from 'rxjs/operators';
of('you', 'talking', 'to', 'me').pipe(
ignoreElements(),
)
.subscribe(
word => console.log(word),
err => console.log('error:', err),
() => console.log('the end'),
);
// result:
// 'the end'