
RxJS map
将给定project函数应用于源 Observable 发出的每个值,并将结果值作为 Observable 发出。
map<T, R>(project: (value: T, index: number) => R, thisArg?: any): OperatorFunction<T, R>参量
| 项目 | 应用于value源 Observable 发出的每个函数。该index参数是i自订阅以来发生的第i次发射的编号,从 number 开始0。 |
|---|---|
| thisArg | 可选的。默认值为undefined。一个可选的参数来定义什么this是该 project功能。 |
returns
OperatorFunction<T, R>:一个 Observable,它从给定project函数转换后的源 Observable 发出值。
描述
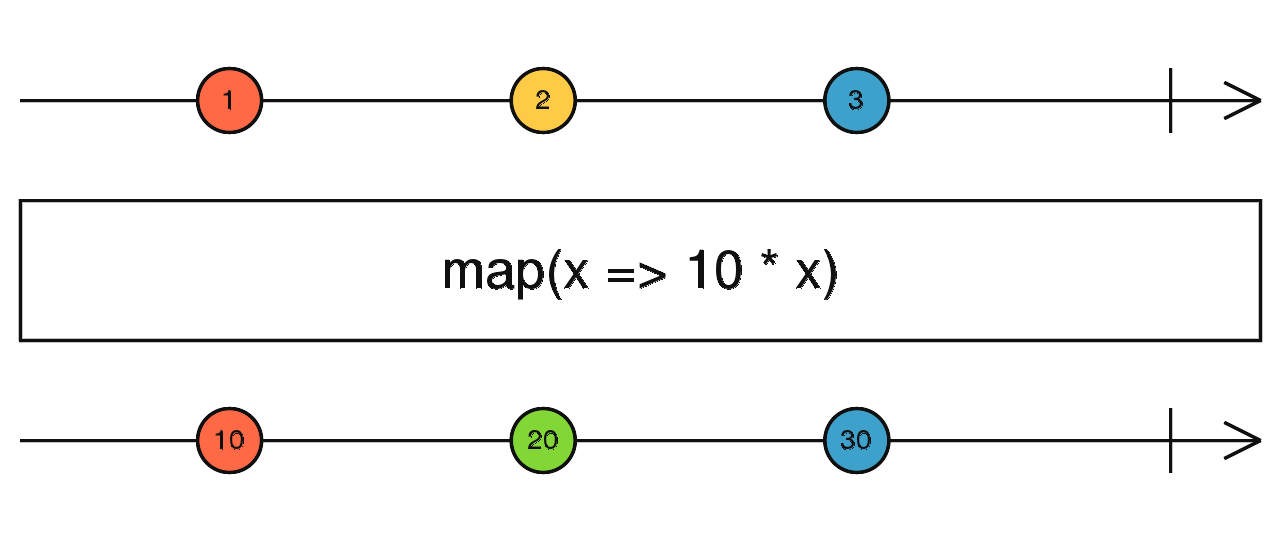
与 Array.prototype.map()一样,它通过转换函数传递每个源值以获取相应的输出值。

类似于众所周知的Array.prototype.map功能,此运算符将投影应用于每个值,并在输出 Observable 中发出该投影。
例
将每次点击映射到该点击的 clientX 位置
import { fromEvent } from 'rxjs';
import { map } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const positions = clicks.pipe(map(ev => ev.clientX));
positions.subscribe(x => console.log(x));