
RxJS findIndex
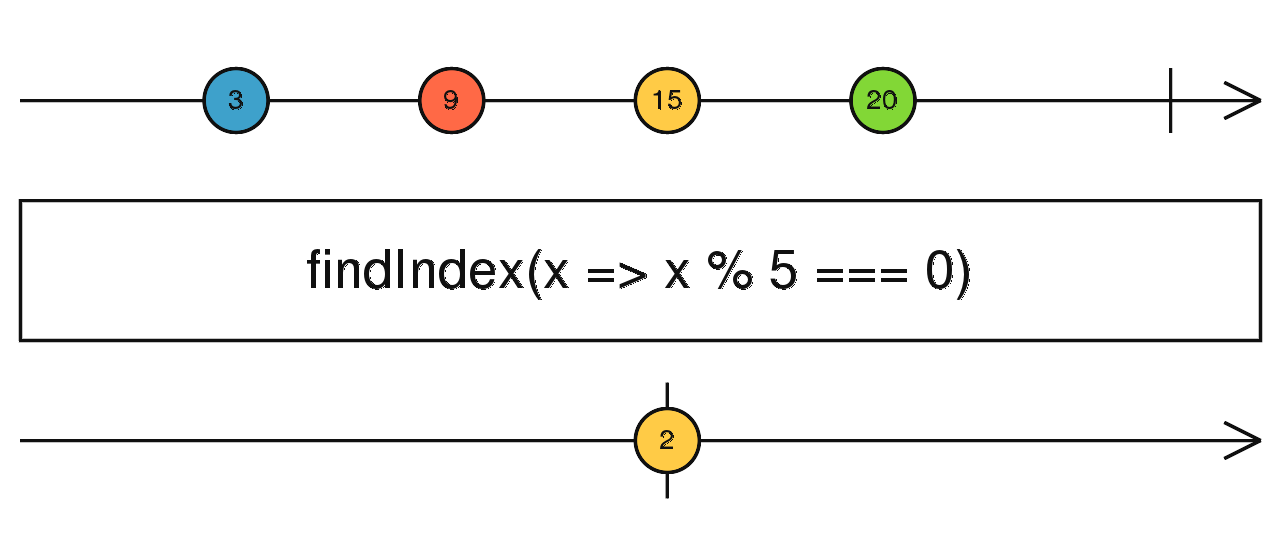
仅发出满足某些条件的源 Observable 发出的第一个值的索引。
findIndex<T>(predicate: (value: T, index: number, source: Observable<T>) => boolean, thisArg?: any): OperatorFunction<T, number>
参量
| 谓词 | 每个项目都调用一个函数以测试条件匹配。 |
|---|---|
| thisArg | 可选的。默认值为 undefined。一个可选的参数来确定的值this 的 predicate功能。 |
returns
OperatorFunction<T, number>:符合条件的第一项的索引的 Observable。
描述
就像 find,但是发出找到的值的索引,而不是值本身。

findIndex 在源 Observable 中搜索与所体现的指定条件匹配的第一项 predicate,并返回源中第一项的(从零开始)索引。不同于 first,predicate是中的必填项 findIndex,如果未找到有效值,则不会发出错误。
例
发出DIV元素上发生的首次点击的索引
import { fromEvent } from 'rxjs';
import { findIndex } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(findIndex(ev => ev.target.tagName === 'DIV'));
result.subscribe(x => console.log(x));也可以看看
filter- [
find_blank]()_blank](https://www.w3cschool.cn/rxjs/rxjs-642z3cih.html) firsttake