
RxJS skipUntil
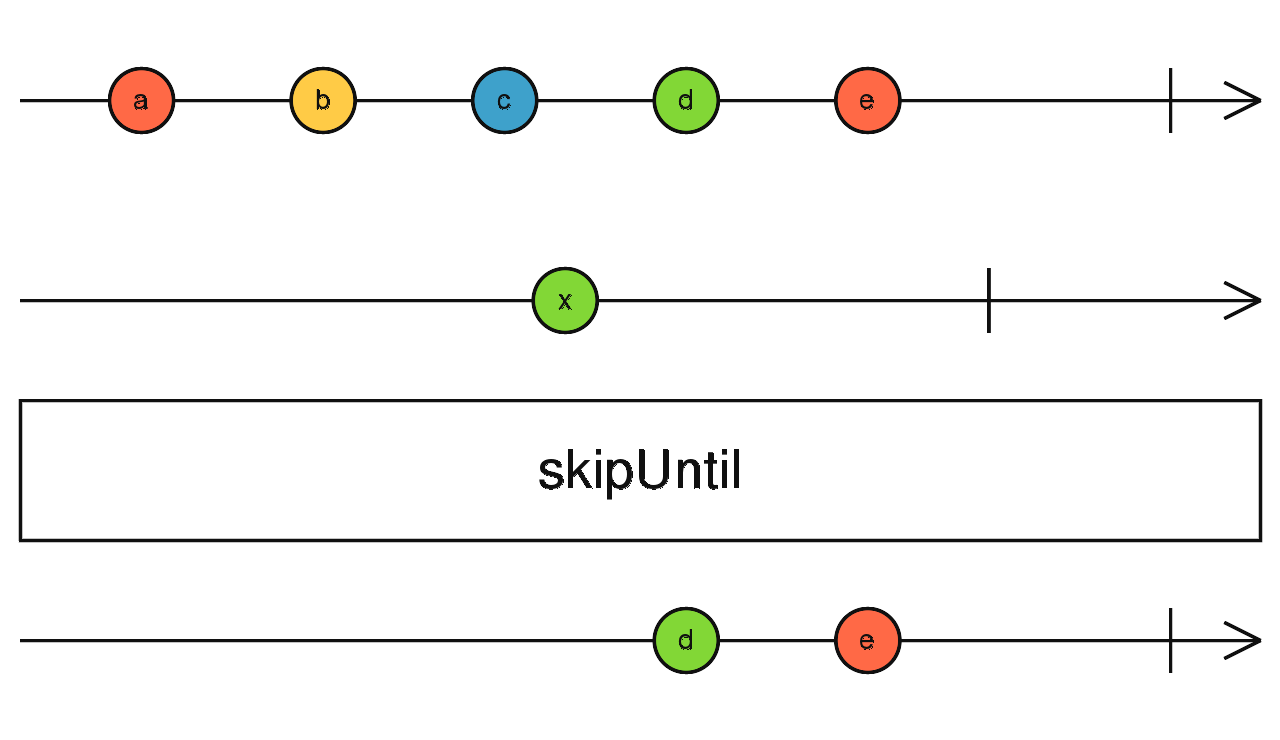
返回一个 Observable,它跳过源 Observable 发出的项目,直到第二个 Observable 发出一项为止。
skipUntil<T>(notifier: Observable<any>):MonoTypeOperatorFunction<T>
参量
| 通知者 | 第二个 Observable 必须在源 Observable 的元素开始被生成的 Observable 镜像之前发射一个项目。 |
|---|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,它从源 Observable 跳过项目,直到第二个 Observable 发射一个项目,然后发射其余项目。
描述
在skipUntil操作者使可观察到的流,以跳过值的发射,直至通过在可观察到的发射的第一个值。与用户交互, http 请求的响应或等待特定时间一起使用时,此功能特别有用。

在内部,skipUntil运算符订阅传入的 observable(在以下称为 notifier),以便识别其第一个值的发出。发生这种情况时,操作员将退订通知者,并开始发出 可观察到的源值。如果通知程序完成或引发错误而之前未发出任何值,则它将永远不会让源可观察的源发出任何值。
例
在以下示例中,将跳过所有可观察到的时间间隔的发射值,直到用户单击页面中的任何位置为止。
import { interval, fromEvent } from 'rxjs';
import { skipUntil } from 'rxjs/operators';
const intervalObservable = interval(1000);
const click = fromEvent(document, 'click');
const emitAfterClick = intervalObservable.pipe(
skipUntil(click)
);
// clicked at 4.6s. output: 5...6...7...8........ or
// clicked at 7.3s. output: 8...9...10..11.......
const subscribe = emitAfterClick.subscribe(value => console.log(value));