
RxJS windowToggle
从以下位置将源 Observable 值分支为嵌套的 Observable 从发射 openings和结束时的输出 closingSelector 发出。
windowToggle<T, O>(openings: Observable<O>, closingSelector: (openValue: O) => Observable<any>): OperatorFunction<T, Observable<T>>
参量
| 开口 | 可观察到的开始新的通知 视窗。 |
|---|---|
| 关闭选择器 | 一个需要的功能 发出的 openingsObservable 值并返回 Observable, 当它发出( 时发出 next或 complete) 信号,表明 关联窗口应完成。 |
returns
OperatorFunction<T, Observable<T>>:可观察到的窗户 是可观察的。
Description
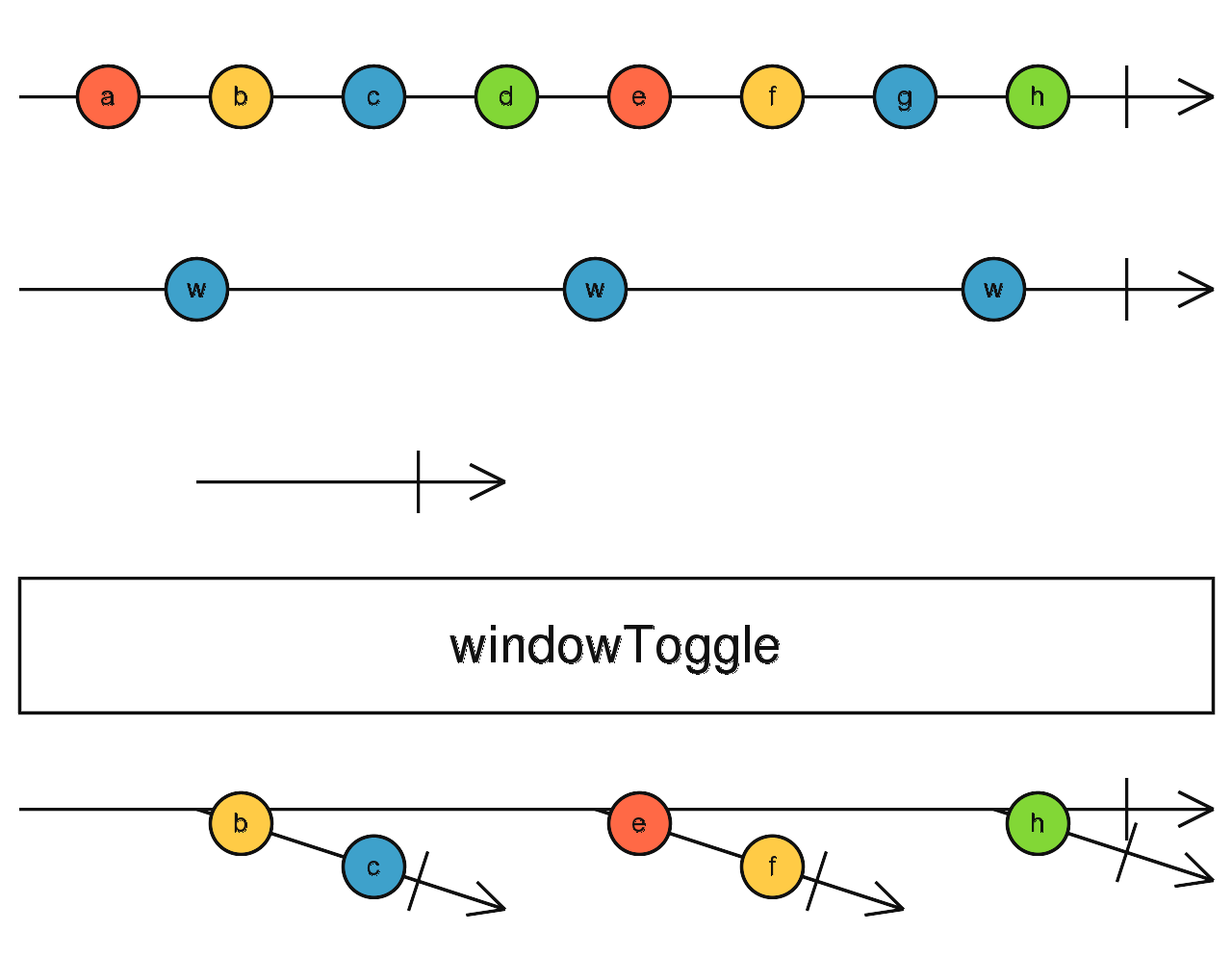
It's like bufferToggle, but emits a nested Observable instead of an array.

返回一个 Observable,它发出从源收集到的项目的窗口 可观察的。 输出 Observable 发出包含这些项目的窗口 由源发出的时间在 openings Observable 发出一个项目,当 Observable 返回 closingSelector发射一个物品。
例
每隔一秒钟,从接下来的 500ms 发出点击事件
import { fromEvent, interval, EMPTY } from 'rxjs';
import { windowToggle, mergeAll } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const openings = interval(1000);
const result = clicks.pipe(
windowToggle(openings, i => i % 2 ? interval(500) : EMPTY),
mergeAll()
);
result.subscribe(x => console.log(x));